Work with Multiple Users - Web SDK
On this page
Overview
The Realm SDK allows multiple users to be logged in to an app simultaneously on a given browser. Realm client applications run in the context of a single active user even if multiple users are logged in simultaneously. You can quickly switch between authenticated users without requiring them to log in again.
Important
Any logged in user may become the active user without re-authenticating. Depending on your app, this may be a security vulnerability. For example, a user on a shared browser may switch to a coworker's logged in account without providing their credentials or requiring their explicit permission. If your application requires stricter authentication, avoid switching between users and prefer to explicitly log the active user out before authenticating another user.
User Account States
When a user first logs in through a Realm SDK on a given browser, the SDK saves the user's information and keeps track of the user's state. The user's data remains in local storage, even if they log out, unless you actively remove the user or purge data from the browser.
The following states describe a tracked user at any given time:
Authenticated: any user that has logged in on the browser and has not logged out or had its session revoked.
Active: a single authenticated user that is currently using the app on a given browser. The SDK associates this user with outgoing requests and Atlas App Services evaluates data access permissions and runs functions in this user's context. See active user for more information.
Inactive: all authenticated users that are not the current active user. You can switch the active user to a currently inactive user at any time.
Logged Out: any user that authenticated on the browser but has since logged out or had its session revoked.
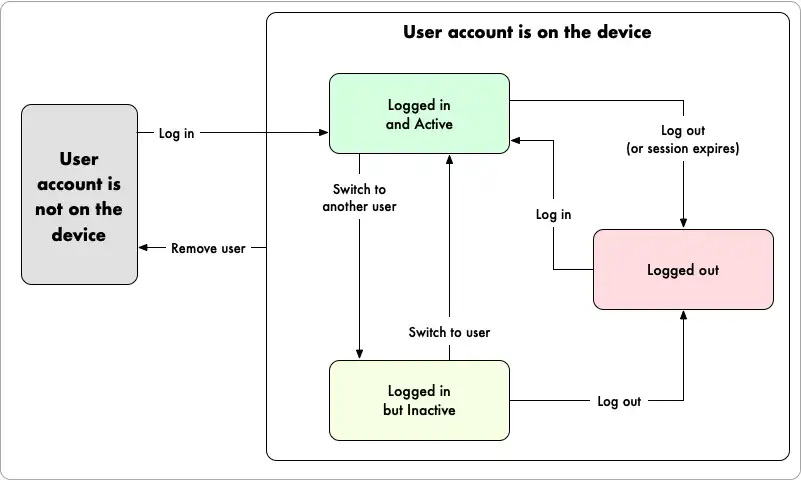
The following diagram shows how users within a Realm client app transition between states when certain events occur:

Add a New User to a Device
The Realm SDK automatically saves user data to a browser's local storage when they log in for the first time on that browser. When a user logs in, they immediately become the application's active user.
// Register Joe const joeEmail = "joe@example.com"; const joePassword = "passw0rd"; await app.emailPasswordAuth.registerUser({ email: joeEmail, password: joePassword, }); // Log in as Joe const joeCredentials = Realm.Credentials.emailPassword( joeEmail, joePassword ); const joe = await app.logIn(joeCredentials); // The active user is now Joe console.assert(joe.id === app.currentUser.id); // Register Emma const emmaEmail = "emma@example.com"; const emmaPassword = "passw0rd"; await app.emailPasswordAuth.registerUser({ email: emmaEmail, password: emmaPassword, }); // Log in as Emma const emmaCredentials = Realm.Credentials.emailPassword( emmaEmail, emmaPassword ); const emma = await app.logIn(emmaCredentials); // The active user is now Emma, but Joe is still logged in console.assert(emma.id === app.currentUser.id);
List All On-Device Users
You can access a list of all user accounts associated with the browser. This list includes all users that have logged in to the client app regardless of whether they are currently authenticated.
// Get an object with all Users, where the keys are the User IDs for (const userId in app.allUsers) { const user = app.allUsers[userId]; console.log( `User with id ${user.id} is ${ user.isLoggedIn ? "logged in" : "logged out" }` ); }
Switch the Active User
You can quickly switch an app's active user to another logged in user at any time.
// Get some logged-in users const authenticatedUsers = Object.values(app.allUsers).filter( (user) => user.isLoggedIn ); const user1 = authenticatedUsers[0]; const user2 = authenticatedUsers[1]; // Switch to user1 app.switchUser(user1); // The active user is now user1 console.assert(app.currentUser.id === user1.id); // Switch to user2 app.switchUser(user2); // The active user is now user2 console.assert(app.currentUser.id === user2.id);
Remove a User from the Device
You can remove all information about a user from the browser and automatically log the user out.
// Remove the current user from the device const user = app.currentUser; await app.removeUser(user); // The user is no longer the active user if (app.currentUser) { // The active user is now the logged in user (if there still is one) that was // most recently active console.assert(user.id !== app.currentUser.id); } // The user is no longer on the device console.assert( Object.values(app.allUsers).find(({ id }) => id === user.id) === undefined );