Once you connect to your deployment using VS Code Extension, use the left navigation to:
Explore your databases, collections, read-only views, and documents.
Create new databases and collections.
Drop databases and collections.

Note
If your deployment requires authentication, your database user privileges may affect the actions you can perform using VS Code Extension.
View Databases and Collections
When you expand an active connection, VS Code Extension shows the databases in that deployment.
Click the name of a database to view the collections it contains.
Click the name of a collection to view its documents, schema, and indexes.
Note
VS Code Extension closes all documents when you close Visual Studio Code.
View Collection Documents and Schema
When you expand a collection, VS Code Extension displays the number of documents next to the Documents label in the navigation panel.
Documents
When you expand a collection's documents, VS Code Extension lists the _id of
each document in the collection. Click an _id value to open that
document in Visual Studio Code and view its contents.
To open a document in the collection, you can also do the following:
Right-click the ID of the document that you want to open.
Click Open Document.
To edit this single document:
At the top of this document, click Edit Document. VS Code Extension opens it as an editable EJSON document titled
<database>.<collection>:"<_id>".json.Make any edits you require.
Press
Ctrl + S(Windows/Linux) orCmd + Sto save the edited document to the MongoDB database.If the update succeeds, VS Code Extension confirms that the database has stored the change.
If the update results in an error, VS Code Extension displays it.
Important
Users must have the listCollections permission in
order to view a collection's documents.
To view all of the collection's documents in an array, you can:
Right-click a collection.
Click View Documents.
To copy a document in the collection, you can:
Right-click the ID of the document you want to copy.
Click Copy Document.
VS Code Extension copies the document to your clipboard.
To clone a document in the collection, you can:
Right-click the ID of the document you want to clone.
Click Clone Document.
VS Code Extension opens the Playground where it displays the command to insert one new document in the collection.
Remove or replace the
_idfield and make any other changes to the cloned document.Click the Play Button in VS Code's top navigation bar to insert this document in the collection.
Click Yes to confirm.
The Playground Result window displays the inserted ID of the new document.
To remove a document from the collection, you can:
Right-click the ID of the document you want to remove.
Click Delete Document.
Click Yes to confirm.
To insert a document, you can:
Right-click the collection where you want to insert a document.
Click Insert Document.
VS Code Extension opens the Playground with a template for adding a document to the collection.
Example Playground Template1 // MongoDB Playground 2 // Use Ctrl+Space inside a snippet or a string literal to trigger completions. 3 4 // The current database to use. 5 use('<database-name>'); 6 7 // Create a new document in the collection. 8 db.getCollection('<collection-name>').insertOne({ 9 10 }); Paste the document to add inside the
db.collection.insertOne()method and click the Play Button.Click Yes to confirm.
The VS Code Extension Playground Result panel displays the ID of the inserted document.
Note
You can open a JavaScript Playground pre-configured to search a collection by hovering over the Documents label in the navigation panel and clicking the icon that appears.
Schema
Your collection's schema defines the fields and data types within the collection. Due to MongoDB's flexible schema model, different documents in a collection may contain different fields, and data types may vary within a field. MongoDB can enforce schema validation to ensure your collection documents have the same shape.
When you expand a collection's schema, VS Code Extension lists the fields which appear in that collection's documents. If a field exists in all documents and its type is consistent throughout the collection, VS Code Extension displays an icon indicating that field's data type. Hover over the field name for a text description of the field's data type.
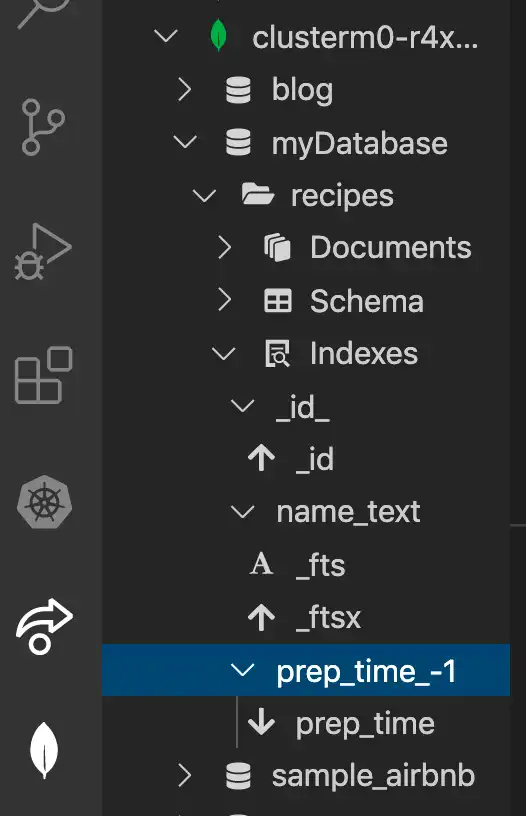
Manage Indexes
Your collections's indexes are listed under the Indexes heading. When you expand an index, each index key appears with an icon designating its type. Index key types include:
Ascending
Descending
Geospatial (2d, 2dsphere, geoHaystack)
Text
Hashed
Note
You can open a MongoDB Playground pre-configured to create an index by hovering over the Indexes label in the navigation panel and clicking the icon that appears.
Tip
To learn more about MongoDB indexes, see the server manual.
Create a New Database
When you create a new database, you must populate it with an initial collection.
Hover over the connection for the deployment where you want your database to exist.
Click the icon or right-click and select Add Database. VS Code Extension opens a new tab with
constvariables for database and collection names.Update the
databaseandcollectionvariables with the names for your database and collection.Click the button located at the top right of the tab to execute the script. If the database and collection do not already exist, they are created.
Create a New Collection
Hover over the database name where you want your collection to exist.
Right-click the database name and select Add Collection. VS Code Extension opens a new tab with
constvariables for database and collection names.Update the
collectionvariable with your new collection name.Click the button located at the top right of the tab to execute the script. The collection is created in the specified database.
Drop a Database or Collection
Important
Dropping data from MongoDB is an irreversible process. Take caution to only drop data you are sure you want to delete, and backup your data as necessary.
Dropping a database also drops all collections and documents within that database.
To drop a database or collection:
Right-click the target database or collection.
Click Drop Database or Drop Collection.
In the prompt, type the name of the target database or collection.
Press the enter key.
Refresh Data
You can refresh a deployment, database, or collection at any time to re-query your deployment and populate VS Code Extension with the most up-to-date data.
To refresh:
Right-click the target deployment, database, or collection.
Click Refresh.