Overview
Atlas App Servicesサードパーティのサービス Webhook は非推奨となり、代わりに カスタムHTTPS endpointsが採用されるようになりました。 HTTPS endpointsは機能的には Webhook とほぼ同じですが、ファーストクラスのサービスになりました。
このガイドでは、アプリの既存の Webhook の変換と、それを呼び出す外部アプリの更新について説明します。 新しい Webhook またはコールバック URL の場合は、HTTPS エンドポイントを定義する必要があります。
既存の HTTP Webhook の自動変換
App Services は、アプリ内の既存のHTTP Service Webhook をHTTPS endpointsに自動的に変換できます。 この変換は一方向であり、 HTTPS endpointsを Webhook に戻すことはできません。 変換プロセスでは元の Webhook は削除されないため、変換後も受信する Webhook リクエストは引き続き実行されます。
アプリケーション内のすべての Webhook に対して Webhook から HTTPS エンドポイントへの変換プロセスを実行するには、次の手順に従います。
App Services UI の左側のナビゲーション メニューで [ HTTPS Endpointsをクリックします。
Convertボタンをクリックします。
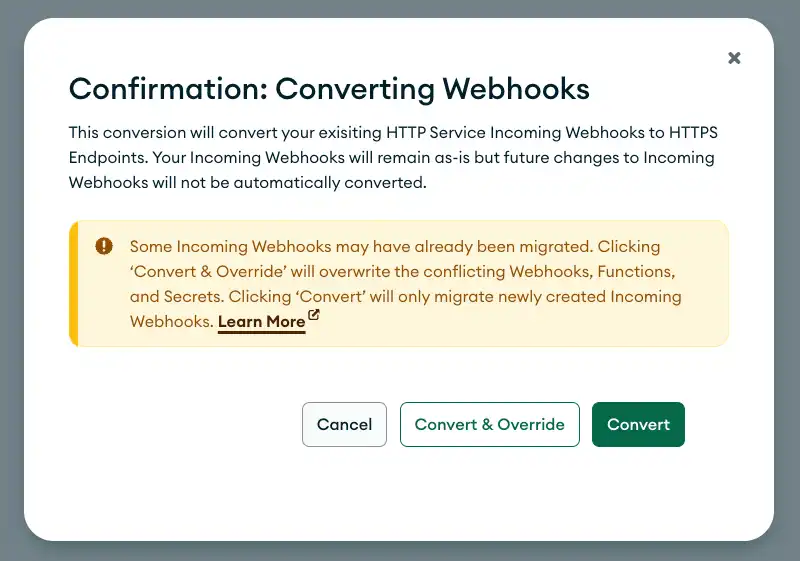
変換を実行することを確認します。

注意
変換されたHTTPS endpointsは、ソース Webhook とは独立しています。 変換を実行した後に Webhook を編集する場合は、「変換および上書き」オプションを使用して再度変換を実行し、その変更を新しいエンドポイントに伝達します。
Githubと Twilio Webhook の手動変換
App Services は非推奨のクライアント ライブラリを使用するため、 Githubと Twilio Webhook をHTTPS endpointsに自動的に変換することはできません。 ただし、Webhook をこれらのサービスから新しいHTTPS endpointsに手動で移行することはできます。
Github Webhook
Github Webhook を HTTPS エンドポイントに移行するには、次の手順に従います。
新しい HTTPS エンドポイントを作成する
既存のGithub Webhook コードを新しいエンドポイントの 関数にコピーする
事前に解析されたGithubペイロードを使用する代わりに、受信リクエスト本体を解析するようにコードを更新します。
前: 事前に解析されたペイロードを持つGithub Webhookexports = async function(payload, response) { // Webhooks only provide the parsed request body const { commits, pusher, repository } = payload; // ... your code here } 変更後: Githubペイロードを解析する HTTPS エンドポイントexports = async function(payload, response) { // Endpoints pass an entire request payload, not just a parsed body const { commits, pusher, repository } = JSON.parse(payload.body.text()); // ... your code here }
Twilio Webhook
Twilio Webhook を HTTPS エンドポイントに移行するには、次の手順に従います。
新しい HTTPS エンドポイントを作成する
既存の Twilio Webhook コードを新しいエンドポイントの 関数にコピーします
事前に解析された Twilio のペイロードを使用する代わりに、受信リクエスト本体を解析するようにコードを更新します。 Webhook が組み込みの Twilio サービス クライアントを使用する場合は、コードを更新してtwilioのノード ライブラリを代わりに使用してください 。
以前: 事前に解析されたペイロードを持つ Twilio Webhookexports = async function(payload, response) { // Webhooks only provide the parsed request body const { To, From, Body } = payload; // Webhooks could use a built-in Twilio client const twilio = context.services.get("twilio") twilio.send({ To: From, From: context.values.get("TwilioPhoneNumber"), Body: `Message received!` }) } 変更後: Twilio ペイロードを解析する HTTPS エンドポイントexports = async function(payload, response) { // Endpoints pass an entire request payload, not just a parsed body const { To, From, Body } = JSON.parse(payload.body.text()) // The endpoint should use `twilio` from npm instead of the built-in Twilio client const twilio = require('twilio')( // Your Account SID and Auth Token from https://www.twilio.com/console // Specify the same Twilio credentials as the service configuration context.values.get("TwilioAccountSID"), context.values.get("TwilioAuthToken"), ) await twilio.messages.create({ To: From, From: context.values.get("TwilioPhoneNumber"), Body: `Message received!` }) }
クライアント アプリとサービスでコールバック URL を更新
HTTPS endpoints は、サービス Webhook とは異なる URL スキームを使用します。 Webhook を呼び出すすべてのアプリまたはサービスを、代わりに変換された HTTPS endpoints URL を呼び出すように更新する必要があります。 変換を実行した後も、既存の Webhook URL は引き続きリクエストを受け入れ、それに関連する関数を実行します。 つまり、既存のワークフローを中断することなく、新しい URL に徐々に移行できます。
変換された HTTPS エンドポイント URL に移行するには、次の手順に従います。
サービス Webhook を呼び出すすべてのクライアント アプリとサービスを識別する
アプリまたはサービスごとに、ソースコードまたは構成を変更して、新しい URL を使用します。
アプリのログでサービス Webhookレコードを監視し、見逃したアクティブな Webhook 呼び出しを探します。
すべてのクライアントが新しい URL で更新されたら、アプリから非推奨の Webhook を削除します。
例
サービスの統合を App Services Webhook から変換された HTTPS エンドポイントに移行するには、送信 Webhook リクエストのサービスの外部構成を変更して、変換されたエンドポイント URL を指すようにします。
https://webhooks.mongodb-realm.com/api/client/v2.0/app/myapp-abcde/service/myHttpService/incoming_webhook/handleIncomingEvent
https://data.mongodb-api.com/app/myapp-abcde/endpoint/myHttpService/handleIncomingEvent
Webhook とそれに変換されたエンドポイントの違い
変換された HTTPS エンドポイントをRespond with Resultを使用するように構成し、その基になる Webhook 関数が 値を返すが response.setBody()を呼び出しない場合、生成されたエンドポイントには、レスポンス本体として関数の戻り値が含まれます。 対照的に Webhook は、 response.setBody()によって指定された本体のみを返します。
例
exports = function({ query, headers, body}, response){ response.setStatusCode(200); return "Hello world"; };
この関数の Webhook は、本体のないステータス コード200でのみ応答します。
エンドポイントで、結果で応答 を有効にすると、エンドポイントはステータス コード200とボディ"Hello world"で応答します。 結果で応答 を有効にしていない場合、エンドポイントはステータス コード200でのみ応答します。