完了までの推定時間: 30 分( Mauiの経験により異なります)
Realmは、.NET を使用して でマルチプラットフォーム アプリケーションを作成するための SDKC# Mauiを提供します。このチュートリアルは、.NETFlexible Sync maui.todo.flexでの Todo アプリケーションの作成を説明する、 という名前の テンプレートMaui アプリに基づいています。このアプリケーションを使用すると、ユーザーは次のことが可能になります。
メールを新しいユーザー アカウントとして登録します。
メールとパスワードを使用してアカウントにサインインします(およびサインアウト)。
タスクを表示、作成、変更、削除します。
このチュートリアルでは、既存のItemモデルに新しいPriorityフィールドを追加し、 Flexible Sync サブスクライブを更新して、優先順位の範囲内のアイテムのみを表示します。
注意
クイック スタートを確認する
ガイド付きチュートリアルに従うのではなく、独自のアプリケーションを使い始める場合は、 .NET クイック スタートを確認します。 コピー可能なコード サンプルと、Atlas App Services バックエンドを設定するために必要な重要な情報が含まれています。
前提条件
必要なソフトウェアがインストールされていることを確認してください。 開発環境のタブを選択します。
- Visual Studio for Mac
- 2019 以降。
Xcode 10.0 以降Xcode 10 には macOSHigh Sierra(10.13)が必要であることに注意してくださいまたはそれ以降
Windows 7以降 Windows 10推奨。
Visual Studio 2017(Visual Studio 2019 が推奨).
Windows で iOS プロジェクトを構築するには、macOS 上で Xamarin を実行するための最小要件に準拠し、Windows コンピューターからネットワークでアクセス可能な MacOS コンピューターも必要です。
MauiまたはXamarinアプリを Android エミュレーター、 iOSシミュレーター、物理デバイスにデプロイした経験が必要です。
このチュートリアルは、テンプレート アプリから始めます。 テンプレート アプリを作成するには、 Atlas アカウント、 API キー、 App Services CLI が必要です。
Atlas アカウントの作成の詳細については、「 Atlas の使用開始」ドキュメントを参照してください。 このチュートリアルでは、無料階層クラスターを持つ Atlas アカウントが必要です。
ログインする MongoDB Cloud アカウントの Atlas API キーも必要です。 App Services CLI を使用してテンプレート アプリを作成するには、プロジェクト オーナーである必要があります。
App Services CLI のインストールについて詳しくは、「 App Services CLI のインストール」を参照してください。 インストール後、Atlas プロジェクトの API キーを使用して「 login 」コマンドを実行します。
テンプレートを使用して開始
このチュートリアルは、maui.todo.flex という名前のMaui Flexible Syncテンプレート アプリを基本にして作成されており、 デフォルトのアプリから始めて、新しい機能について説明しています。
テンプレート アプリの詳細については、「テンプレート アプリ 」を参照してください。
Atlas アカウントがまだない場合は、テンプレート アプリを配置するためにサインアップしてください。
「App Services App」ガイドに記載されている手順に従い、 Create App from Templateを選択します。Real-time Sync テンプレートを選択します。これにより、Device Sync テンプレート App Services App クライアントの 1 つで使用するために事前構成された App Services App が作成されます。
テンプレート アプリを作成すると、UI に Get the Front-end Code for your Template というラベルの付いたモーダルが表示されます。このモーダルには、テンプレート アプリのクライアントコードを .zip ファイルとしてダウンロードする方法や、App Services CLI を使用してクライアントを取得する方法が表示されます。
.zip または App Services CLI メソッドを選択した後、画面の指示に従ってクライアント コードを取得します。このチュートリアルでは、C# (.NET MAUI) クライアント コードを選択します。
注意
デフォルトの Windows ZIP ユーティリティで、.zip ファイルが空白ファイルとして表示される。この問題が発生した場合は、利用可能なサードパーティの zip プログラムのいずれかを使用してください。
appservices apps createコマンドでバックエンドを設定し、 C# ( Maui )テンプレート アプリを作成してこのチュートリアルのベースとして使用します。
ターミナル ウィンドウで次のコマンドを実行して、「Myチュートリアル App」という名前のアプリを作成し、環境が「開発」(本番環境やQAではなく)に設定されているUS-VAリージョンに配置されます。
appservices app create \ --name MyTutorialApp \ --template maui.todo.flex \ --deployment-model global \ --environment development
このコマンドは、 --nameフラグの値と同じ名前で現在のパスに新しいディレクトリを作成します。
Device Syncクライアントコードを含む Githubリポジトリをフォークしてクローンできます。C#クライアントコードは https://github.com/mongodb/template-app-maui-todo. で入手できます。
このプロセスを使用してクライアントのコードを取得する場合は、クライアントで使用するApp Services Appを作成する必要があります。 「テンプレート アプリの作成」 の手順に従って、 sync.todoテンプレートに基づいてテンプレート アプリを作成します。
テンプレート アプリの設定
アプリ構造の探索
Visual Studio では、ソリューションがどのように構成されているかを調べて、数分かかります。これは標準のMaui MVVM ソリューションのように整理されており、ビュー、モデル、ビューモデルを含む単一のプロジェクトです。
このアプリでは、 IRealmObjectを実装する単一のモデルItemを使用します。 ログイン用のビュー( LoginPage )、アイテムの表示用のビュー( ItemsPage )、アイテムの編集と新しい作成用の 3 つのビューがあります。 各ビューには、対応するビューモデルがあります。
標準の MVVM 構造に加えて、すべての Realm ロジックを "Services" フォルダーにある RealmService クラスに一元化しました。 このアーキテクチャでは、全体で同じ Realm を共有しています。
アプリを実行する
コードを変更しなくても、Android エミュレーター、iOS シミュレーター、または物理デバイス上でアプリを実行できるはずです。 App Services UI または CLI を使用してテンプレートを設定すると、Atlas App Services によって新しいバックエンドも設定されるため、変更を加える必要はありません。 テンプレート アプリをダウンロードした場合は、 App Services AppのIDを追加する必要があります。 そのためには、 Services/RealmService.cs ファイルを開き、 private const string appId = "appId";行に ID を追加します。
アプリを実行し、新しいユーザーアカウントを登録し、新しいアイテムを Todo リストに追加します。
バックエンドの確認
Atlas App Servicesにログインします。 Data Servicesタブで、 Browse Collectionsをクリックします。 データベースのリストで、 todoデータベース、 Itemコレクションを検索して展開します。 このコレクションで作成したドキュメントが表示されます。
アプリケーションを変更する
新しいプロパティの追加
すべて期待どおりに動作していることが確認できたため、変更を追加できます。 このチュートリアルでは、各アイテムに「優先順位」プロパティを追加し、アイテムに優先順位をつけてフィルタリングできるようにしました。 優先順位 プロパティは、可能な値を制限するために、優先順位レベルの列挙型にマッピングされます。
これを行うには、次の手順に従います。
アイテムの作成または変更時の優先順位の設定
EditItemViewModelViewModel は、新しいアイテムの作成と既存のアイテムの変更に使用されます。 アイテムを作成または変更する際、ユーザーは UI(および コード)を使用してアイテムの優先順位を設定する必要があります。優先順位を保持するために ObservableProperty を追加します。
[] private int? priority; ApplyQueryAttributesメソッドは、このビューモデルのビット「コンストラクター」として機能し、既存のアイテムが編集用にこのビューに渡されているかどうかを確認します。 ここでは、既存の値をキャプチャし、ビューに表示します。既存のアイテムを編集する場合は、既存のアイテムの優先順位を
Priority = InitialItem.Priority;に設定します。同様に、新しいアイテムを作成する場合は、デフォルトの優先順位を「中」に設定します:
Priority = 2;。完了すると、このメソッドは次のようになります。
public void ApplyQueryAttributes(IDictionary<string, object> query) { if (query.Count > 0 && query["item"] != null) // we're editing an Item { InitialItem = query["item"] as Item; Summary = InitialItem.Summary; Priority = InitialItem.Priority; PageHeader = $"Modify Item {InitialItem.Id}"; } else // we're creating a new item { Summary = ""; Priority = 2; PageHeader = "Create a New Item"; } } 最後に、
SaveItem()メソッドで、優先順位の値を永続化します。 管理対象オブジェクトを作成または変更しているため、変更はrealm.WriteAsync呼び出しでラップされます。既存のアイテムには既存のオブジェクトに
InitialItem.Priorityを設定し、新しいアイテムにはAdd()呼び出しで プロパティを設定します。 完了したWriteAsyncブロックは次のようになります。await realm.WriteAsync(() => { if (InitialItem != null) // editing an item { InitialItem.Summary = Summary; InitialItem.Priority = Priority; } else // creating a new item { realm.Add(new Item() { OwnerId = RealmService.CurrentUser.Id, Summary = summary, Priority = Priority }); } });
UI 要素を更新する
最後のタスクは、優先順位の設定と表示に必要な UI 要素を追加することです。
まず、
ItemsPage.xamlで、優先順位を示す ListView にラベルを追加します。 ViewCll 内で、アイテムの優先順位を表示するための ラベル を追加します。<Label Text="{Binding Priority}" HorizontalOptions="Center" VerticalOptions="Center"/> EditItemsPage.xamlでは、新しいアイテムに設定する優先順位を選択できるようにするピッカーと、ピッカーのラベルの 2 つの UI 要素を追加します。 概要を設定するためのEntry要素を見つけ、その下に次の要素を追加します。<Label Text="Priority:"/> <Picker x:Name="newItemPriority" SelectedIndex="{Binding Priority}"> <Picker.Items> <x:String>Severe</x:String> <x:String>High</x:String> <x:String>Medium</x:String> <x:String>Low</x:String> </Picker.Items> </Picker>
およびテストの実行
この時点で、アプリケーションを再度実行できます。 このチュートリアルの前半で作成したアカウントを使用してログインします。 過去に作成した 1 つのアイテムが表示されます。 新しいアイテムを追加すると、優先順位を設定できるようになります。 優先順位をHighに選択し、アイテムを保存します。
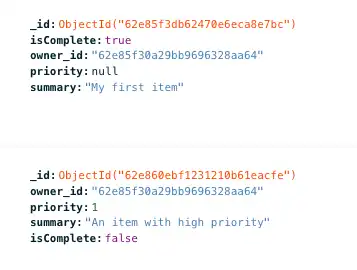
ブラウザで Atlas データページに切り替え、 Itemコレクションを更新します。 これでpriorityフィールドが追加され、 1に設定された新しいアイテムが表示されます。 また、次のスクリーンショットに示すように、既存のアイテムにpriorityフィールドも追加され、 nullに設定されていることにも注意してください。

注意
同期が中断されなかった理由
Realm オブジェクトにプロパティを追加しても重大な変更ではないため、クライアントをリセットする必要はありません。 テンプレート アプリでは開発モードが有効になっているため、クライアント Realm オブジェクトへの変更はサーバー側のスキーマに反映されます。 詳しくは、「開発モードとデータモデルの更新 」を参照してください。
サブスクリプションを変更する
サブスクライブを更新する
RealmService.csファイルでは、2 つの Flexible Sync サブスクリプションを定義します。 一方には現在のユーザーが作成したアイテムのみが表示され、もう一方のドキュメントにはすべてのユーザーが作成したアイテムがすべて表示されます。
現在のユーザーの優先順位が 0 または 1 のアイテムを表示する新しいサブスクライブを追加します。
RealmServiceクラスの下部に、「MyHighPriority」というエントリをSubscriptionType列挙型に追加します。public enum SubscriptionType { Mine, MyHighPriority, All, } GetQueryForSubscriptionTypeメソッドを見つけるには、上にスクロールします。 ここで、サブスクリプションを定義します。最初の 1 つである
subType == SubscriptionType.Mineをコピーし、それをすぐ下にあるelse ifブロックに貼り付けます。新しい条件を
subType == SubscriptionType.MyHighPriorityに設定します。この新しいサブスクリプション クエリを変更して、OwnerId と 2 未満の 優先順位 値でフィルタリングする LINQ クエリを挿入します。
4.新しいクエリの名前を "myHighPri" に変更します。 コードは次のようになります。
if (subType == SubscriptionType.Mine) { query = realm.All<Item>() .Where(i => i.OwnerId == CurrentUser.Id) .Where(i => i.Priority < 2); queryName = "mine"; } else if (subType == SubscriptionType.MyHighPriority) { query = realm.All<Item>() .Where(i => i.OwnerId == CurrentUser.Id && i.Priority < 2); queryName = "myHighPri"; } else if (subType == SubscriptionType.All) { query = realm.All<Item>(); queryName = "all"; } すぐ上の
GetCurrentSubscriptionTypeメソッドで、スイッチ ステートメントに新しいサブスクリプション名を追加し、次のようにします。return activeSubscription.Name switch { "all" => SubscriptionType.All, "mine" => SubscriptionType.Mine, "myHighPri" => SubscriptionType.MyHighPriority, _ => throw new InvalidOperationException("Unknown subscription type") }; 最後に、
ItemsViewModelクラスを開き、OnIsShowAllTasksChangedメソッドを見つけます。 UI を変更して 3 つのサブスクリプションを有効にするのではなく、既存の "base" サブスクリプションを新しいサブスクリプションに置き換えます。SetSubscriptionメソッドを次のように変更します。await RealmService.SetSubscription(realm, value ? SubscriptionType.All : SubscriptionType.MyHighPriority);
およびテストの実行
アプリケーションを再度実行します。 入力を求められた場合は、このチュートリアルの前半で作成したアカウントを使用してログインします。
優先順位が「高」(1)または「重要」(0)を持つ、これまで作成したアイテムが表示されることが予想されます。 「すべてのタスクを表示」スイッチを切り替えると、すべてのユーザーによるすべてのタスクが表示されます。
Tip
開発者モードが有効になっている場合にサブスクリプションを変更する
このチュートリアルでは、サブスクリプションを変更し、優先順位フィールドを初めてクエリすると、フィールドは Device Sync Collection Queryable Fieldsに自動的に追加されます。 これは、テンプレート アプリで開発モードがデフォルトで有効になっているために発生します。 開発モードが有効になっていない場合、クライアント側の同期クエリで使用するには、フィールドをクエリ可能なフィールドとして手動で追加する必要があります。
詳細については、「クエリ可能なフィールド 」を参照してください。
まとめ
既存の Realm オブジェクトにプロパティを追加することは重大じゃない変更であり、 開発モード によってスキーマの変更がサーバー側に反映されるようになります。
次のステップ
.NET SDKドキュメントをお読みください。
Reddit または Stack Overflow のMongoDBコミュニティに参加して、他のMongoDB開発者や技術専門家から学びます。
エンジニアリング プロジェクトと専門家が提供するサンプルプロジェクトを探索します。
注意
フィードバックの共有
ではどのようにGoたか。 ページ右下にある Rate this page ウィジェットを使用して、有効性を評価します。または、問題が発生した場合はGithubリポジトリに問題をファイル。