認証されていないチャートの埋め込み
ウェブ アプリケーションにチャートを埋め込むことができ、チャート データを表示するために認証は必要ありません。 埋め込みチャートへのアクセスを制限するには、 認証済み埋め込みチャートのチュートリアル を参照してください。
前提条件
チャートの非認証埋め込みを有効にするには、 ダッシュボード作成者である必要があります。
手順
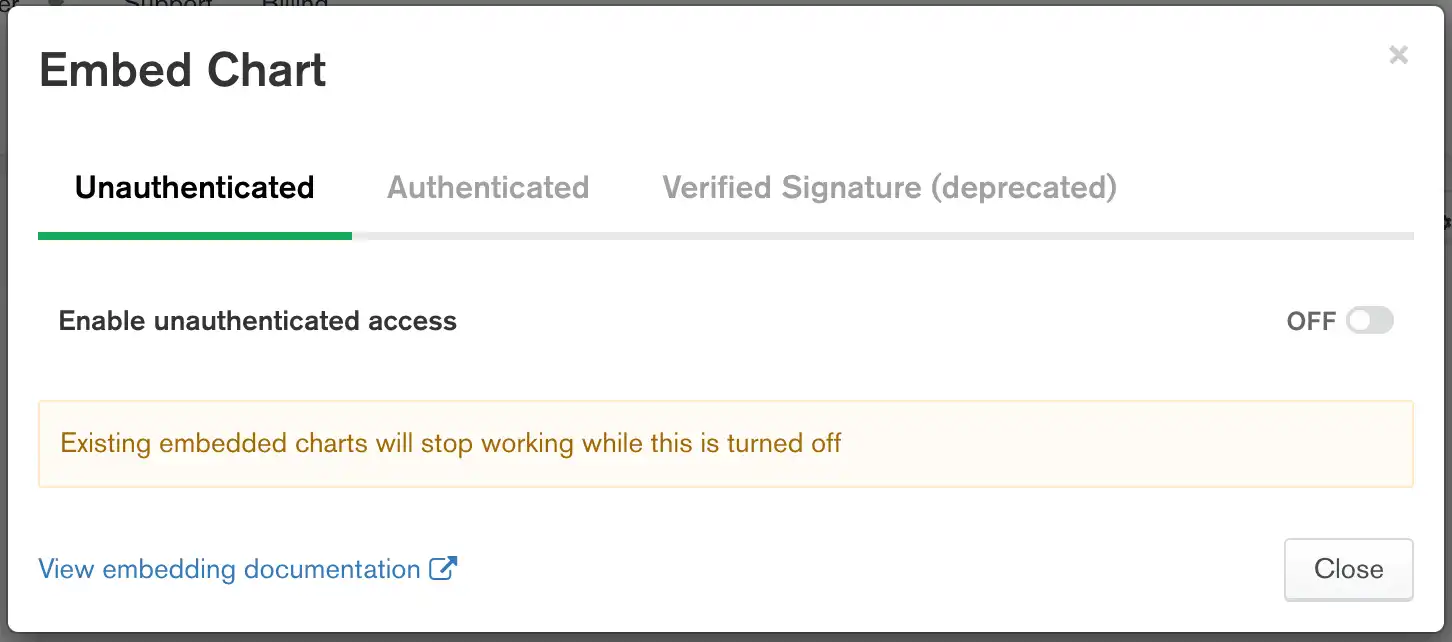
チャートの非認証埋め込みの有効化
非認証埋め込みを有効にして 、チャート ID と Charts ベース URL を生成します。 ウェブ ページにチャートを表示するには、チャート ID と Charts ベース URL が必要です。
( 任意 )チャートのフィルタリング可能なフィールドを指定します。
チャート ビューアがデータをフィルタリングできるフィールドを指定します。 デフォルトでは、フィールドは指定されていません。つまり、少なくとも 1 つのフィールドを明示的に許可するまでチャートをフィルタリングできません。
または、 Allow all fields in the data source used in this chartを選択して、グラフ内のすべてのフィールドを指定することもできます。
フィルタ可能なフィールドの詳細については、「 フィルタ可能なフィールドの指定 」を参照してください。
チャートを表示するためのウェブアプリの作成
チャートを表示するアプリがすでに存在する場合は、認証されていない埋め込みチャートを追加する準備ができています。 そうでない場合は、残りの手順に進み、新しいアプリを作成します。
MongoDBは、埋め込み SDKMongoDB を使用して非認証の埋め込みチャートを表示する方法を示す事前構築済みの例アプリをGithub Githubリポジトリ に提供しています。
Githubリポジトリ のクローン (すべてのサンプル アプリを取得する場合)。認証されていない例を実行する手順は、 Readme に記載されていますunauthenticated ディレクトリ内のファイルをエクスポートします。アプリはそのままで実行することも、カスタマイズして独自のチャートを使用することもできます。
Node.js アプリのカスタマイズ
編集する必要があるすべての行は、 ~REPLACE~を含むコメントでマークされます。
テキスト エディターでファイルindex.js を開きます。
ファイルindex.jsはsrcディレクトリにあります。
Charts ベース URL を入力します
既存の Charts base URL を、表示するチャートのベース URL に置き換えます。 Charts ベース URL は埋め込みオプション モーダル ウィンドウに表示されます。 チャートの埋め込みを有効にする方法の詳細な手順については、「 SDK の埋め込み」を参照してください。
const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts.mongodb.com/charts-embedding-examples-wgffp" // Optional: ~REPLACE~ with the Base URL from your Embed Chart dialog });
次のコード スニペットに示すように、埋め込み SDK とインラインJavaScriptを HTML ページに含めることもできます。
<script src="https://s3.amazonaws.com/stitch-sdks/js/bundles/4.6.0/stitch.js"></script> <script src="https://unpkg.com/@mongodb-js/charts-embed-dom"></script>
チャート ID を入力します
既存のチャート ID を、表示するチャートの ID に置き換えます。 チャート ID は、埋め込みオプションのモーダル ウィンドウに表示されます。 チャートの埋め込みを有効にする方法の詳細な手順については、「 SDK の埋め込み」を参照してください。
const chart = sdk.createChart({ chartId: "735cfa75-15b8-483a-bc2e-7c6659511c7c", // Optional: ~REPLACE~ with the Chart ID from your Embed Chart dialog height: "700px" // Additional options go here });
アプリをカスタマイズしたら、実行可能です。