I フレーム オプション
項目一覧
インライン スタイルのタグを追加し、ダッシュボード URL にクエリ パラメーターを追加することで、i フレーム内でダッシュボード オプションを設定できます。 インライン スタイル タグを使用すると、高さ、幅、背景色、境界線の幅などの表示オプションを指定できます。 クエリ パラメーターを使用すると、照合またはダークの表示テーマを指定できます。
更新とデータ キャッシュの動作の構成
ダッシュボードを自動的に更新するように設定するには、 autoRefreshクエリ パラメータを使用します。
maxDataAgeクエリ パラメータを使用して次の操作を行います。
autoRefreshがtrueの場合に、ダッシュボードが更新される間隔を決定します。autoRefreshがfalseまたは省略されている場合に、 ダッシュボードをロードまたは手動で更新するときに、キャッシュから読み込むデータの最大経過時間を設定します。
Atlas Charts がキャッシュからデータをロードする方法については、 autoRefreshとmaxDataAgeの値に基づいてダッシュボードをロードまたは更新する際に、「 更新とデータ キャッシュの動作 」を参照してください。
Embed dashboardダイアログの Unauthenticatedタブのオプションを使用して、 iFrame スニペットのautoRefresh値をカスタマイズします。
更新の例
次の iFrame には、 autoRefresh=trueとmaxDataAge=60クエリ パラメータで定義されているように 60 秒ごとに自動的に更新されるダッシュボードが埋め込まれています。
<iframe style="border: none;border-radius: 2px;box-shadow: 0 2px 10px 0 rgba(70, 76, 79, .2);" width="640" height="480" src=" {charts-host}/embed/dashboards?id=b3ca720f-4b4a-40b4-a726-e7dc0c49aa1c& autoRefresh=true&maxDataAge=60"></iframe>
Considerations
キャッシュの最小期間は 60 秒です。
autoRefreshがtrueで、60未満のmaxDataAge値を指定すると、ダッシュボードは60秒ごとに更新されます。整数ではない、または
-1より小さいmaxDataAge値を指定すると、Charts はエラーを返します。
表示テーマの指定
表示テーマを選択するには、 themeクエリ パラメータを使用します。
light: ダッシュボードの軸とテキストを最適化して、明るめまたは空白で表示します。dark: は、ダークまたはブラックのバックグラウンドでの提示用にダッシュボードの軸とテキストを最適化します。
theme値を選択すると、アプリケーションにダッシュボードを埋め込むために使用する iFrame スニペットのみがアップデートされます。 theme値ではダッシュボードは保存されません。 ダッシュボードはデフォルトでライト テーマでレンダリングされます。 テーマ パラメーターを含まない埋め込みダッシュボードも、ライト テーマでレンダリングされます。
注意
lightまたはdarkテーマを選択しても、 ダッシュボード データ要素が使用するカラー パレットは変更されません。 すべてのバーとマークは、デフォルト パレットまたは ダッシュボード作成者が選択したカスタム パレットを使用して表示されます。
たとえば、ダッシュボード バーを赤色でレンダリングする場合、 darkテーマを選択しても、このバーの色は変更されず、ダーク バックグラウンドでより表示されやすくなります。
表示オプションをカスタマイズ
Atlas Charts は、UI からコピーした iFrame スニペットにインライン スタイルのプロパティを追加します。 これらのインライン スタイル プロパティは、選択したテーマに基づいて埋め込みダッシュボードに背景色とボックス 影響の境界を追加します。
lightテーマbackground:#F1F5F4darkテーマbackground:#12212Cborder:noneborder-radius:2pxbox-shadow:0 2px 10px 0 rgba(70, 76, 79, .2)width:640height:480
アプリケーション内で埋め込みダッシュボードが表示される方法を変更するには、 インライン スタイル プロパティの値を変更します。
背景色
backgroundプロパティの値をbackgroundCSS プロパティでサポートされている値に変更して、ダッシュボードを表示します。 詳しくは、 バックグラウンドDocs を参照してください 詳細については、MDN Web を参照してください。backgroundプロパティをtransparentに変更すると、透過的な背景を持つダッシュボードが表示され、アプリケーションのバックグラウンドがダッシュボードから表示できるようになります。選択したテーマのデフォルトの背景色を使用するには、
backgroundプロパティを削除します。#F1F5F4lightのテーマ(デフォルト)、または#12212Cdarkテーマの
ダッシュボードの境界
ダッシュボードの境界をカスタマイズまたは削除するには、次のプロパティを変更または削除します。
borderborder-radiusbox-shadow
表示テーマ
i フレーム スニペットは、アプリケーションに貼り付けた後、それ内のthemeクエリ パラメータの値を変更できます。 その場合は、選択したテーマに一致するように IFrame のインライン スタイルのプロパティを調整する必要があります。
表示テーマの例
themeをlightからdarkに変更する場合は、i フレーム スニペットのbackgroundプロパティの値を調整して、ダッシュボードをダーク バックグラウンドで表示します。
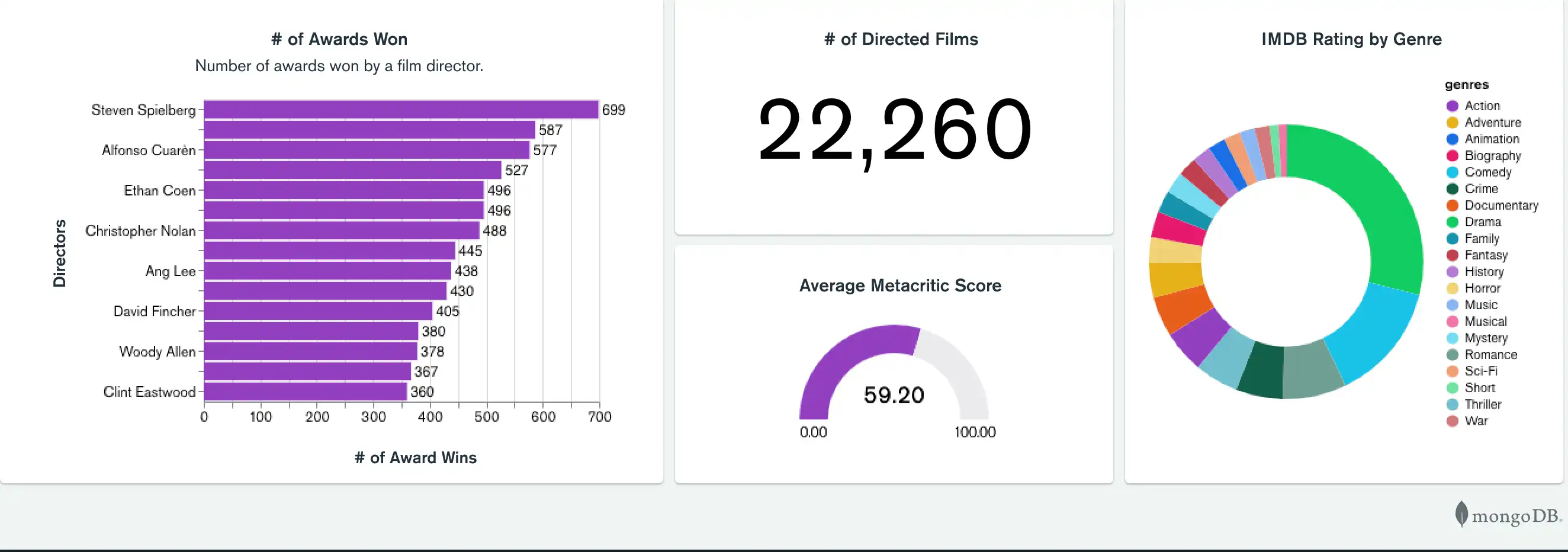
#F1F5F4のデフォルトのlightテーマbackgroundでlightテーマを使用するダッシュボード:

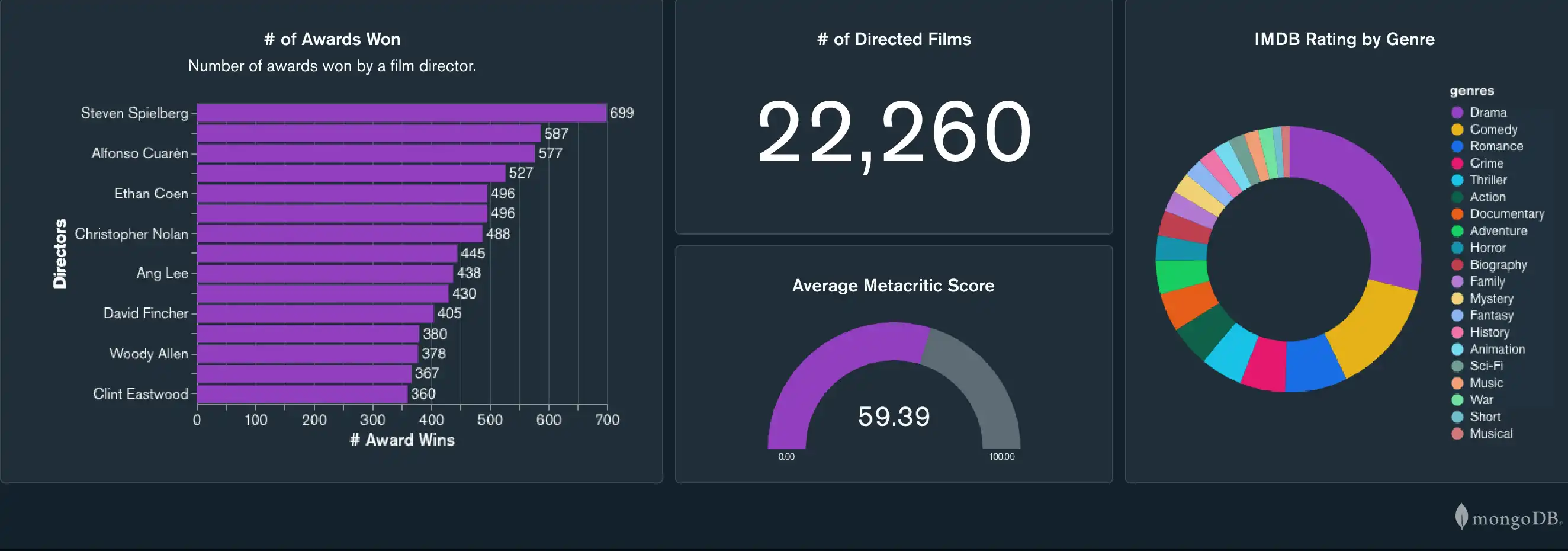
#12212Cのデフォルトのdarkテーマbackgroundでdarkテーマを使用するダッシュボード:

I フレームの例
次の iFrame には、デフォルトのdarkテーマのインライン スタイルのプロパティを持つdarkテーマのダッシュボードが埋め込まれています。 コードは読みやすいように形式されています。
<iframe style=" background: #21313C;border: none;border-radius: 2px; box-shadow: 0 2px 10px 0 rgba(70, 76, 79, .2);" width="640" height="480" src=" https://charts.mongodb.com/charts-crllr/embed/dashboards?id=a1b2c3d4-a1b2-c3d4-9766-47b0b2daaff3& theme=dark "></iframe>
MongoDB ロゴの削除
falseの値を持つattributionクエリ パラメータを使用して、 MongoDBロゴなしで埋め込みダッシュボードを表示します。
次の iFrame スニペットは、 MongoDBロゴを表示しないダッシュボードをレンダリングします。
<iframe style="background: #FFFFFF;border: none;border-radius: 2px; box-shadow: 0 2px 10px 0 rgba(70, 76, 79, .2);" width="640" height="480" src=" https://charts.mongodb.com/mongodb-charts-twsqq/embed/dashboards ?id=a1b2c3d4-a1b2-c3d4-9766-47b0b2daaff3& theme=light& attribution=false "></iframe>