개요
Atlas Function은 앱의 동작을 정의하기 위해 작성하는 서버 측 자바스크립트 코드입니다. 클라이언트 앱에서 직접 앱 함수를 호출하거나 함수를 자동으로 통합하고 호출하는 서비스를 정의할 수 있습니다.
함수는 다른 함수를 호출할 수 있으며, MongoDB Atlas 클러스터에서 데이터를 작업을 위한 내장 클라이언트를 포함합니다. 또한 유용한 글로벌 유틸리티가 포함되어 있고, 일반적인 Node.js 내장 모듈을 지원하며, npm 레지스트리에서 외부 패키지를 가져와서 사용할 수 있습니다.
exports = function(name) { return `Hello, ${name ?? "stranger"}!` }
함수는 서버리스입니다.
함수가 호출되면, 사용자 앱은 관리되는 앱 서버로 요청을 라우팅하여 사용자의 코드를 평가하고 결과를 반환합니다. 이 모델은 함수를 서버리스로 만들며, 이는 코드를 실행하기 위해 서버를 배포하고 관리할 필요가 없음을 의미합니다. 대신 함수 소스 코드를 작성하면 앱이 실행 환경을 처리합니다.
함수에는 컨텍스트가 있습니다.
함수는 실행 환경을 반영하는 컨텍스트에서 실행됩니다. 컨텍스트에는 함수를 호출한 사용자, 함수를 호출한 방법, 함수를 호출한 시점의 앱 상태가 포함됩니다. 컨텍스트를 사용하여 사용자별 코드를 실행하고 앱의 다른 부분과 함께 작업할 수 있습니다.
함수 컨텍스트로 작업하는 방법에 대해 자세히 알아보려면 컨텍스트를 참조하세요.
함수를 사용해야 하는 경우
함수는 사용자가 정의한 임의의 JavaScript 코드를 실행할 수 있습니다. 즉, 거의 모든 용도에 사용할 수 있음을 의미합니다. 일반적인 사용 사례에는 데이터 이동, 변환, 검증과 같이 지연 시간이 짧고 실행 시간이 짧은 작업 등이 있습니다. 또한 이를 사용하여 외부 서비스에 연결하고 클라이언트 애플리케이션에서 구현 세부 정보를 추상화할 수 있습니다.
직접 호출하는 함수 외에도 HTTPS endpoints, Triggers, GraphQL 사용자 지정 해석기와 같은 다양한 서비스에 대한 함수를 쓰기 (write) 수도 있습니다( GraphQL 및 HTTPS endpoints 더 이상 사용되지 않습니다. 자세한 내용은 기능 지원 중단을 참조하세요.
이러한 서비스는 특정 이벤트를 처리하기 위해 함수를 자동으로 호출합니다. 예를 들어, 데이터베이스 트리거는 변경 이벤트를 관찰할 때마다 변경 이벤트를 인수로 사용하여 연결된 함수를 호출합니다. 트리거 함수에서 변경 이벤트의 정보에 액세스하고 적절하게 응답할 수 있습니다.
함수 작성 방법
함수의 코드는 기본적으로 명명된 JavaScript 소스 파일 로, 하나의 함수 파일 에 여러 JavaScript 함수를 정의할 수 있습니다. 파일 은 수신 호출의 진입점 제공 을 하기 위해 단일 JavaScript 함수를 내보내야 합니다. 이름으로 함수를 호출하면 실제로 함수의 소스 파일 에서 exports 에 할당된 JavaScript 함수를 호출하게 됩니다.
예를 들어, 다음은 name 인수를 받아들이고, 로그 메시지를 추가하고, 제공된 이름에 대한 인사말을 반환하는 간단한 함수입니다.
exports = function Hello(name) { console.log(`Said hello to ${name}`); return `Hello, ${name}!`; };
더 복잡한 기능을 정의하기 위해 최신 JavaScript 구문을 사용하고 패키지를 가져올 수 있습니다.
// You can use ES6 arrow functions const uppercase = (str) => { return str.toUpperCase(); }; // You can use async functions and await Promises exports = async function GetWeather() { // You can get information about the user called the function const city = context.user.custom_data.city; // You can import Node.js built-ins and npm packages const { URL } = require("url"); const weatherUrl = new URL("https://example.com"); weatherUrl.pathname = "/weather"; weatherUrl.search = `?location="${city}"`; // You can send HTTPS requests to external services const weatherResponse = await context.http.get({ url: url.toString(), headers: { Accept: ["application/json"], }, }); const { current, forecasts } = JSON.parse(weatherResponse.body.text()); return [ `Right now ${uppercase(city)} is ${current.temperature}°F and ${current.weather}.`, `Here's the forecast for the next 7 days:`, forecasts .map((f) => `${f.day}: ${f.temperature}°F and ${f.weather}`) .join("\n "), ].join("\n"); };
Right now NEW YORK CITY is 72°F and sunny. Here's the forecast for the next 7 days: Tuesday: 71°F and sunny Wednesday: 72°F and sunny Thursday: 73°F and partly cloudy Friday: 71°F and rainy Saturday: 77°F and sunny Sunday: 76°F and sunny Monday: 74°F and sunny
함수는 반환된 값을 자동으로 확장 JSON 으로 직렬화합니다. 이는 유형 정보를 보존하는 데 유용하지만 애플리케이션 이 예상하는 것과 다를 수 있습니다.
예를 들어 다음 함수에서 반환된 객체의 값은 구조화된 EJSON 값으로 변환됩니다.
exports = function() { return { pi: 3.14159, today: new Date(), } }
{ "pi": { "$numberDouble": "3.14159" }, "today": { "$date": { "$numberLong": "1652297239913" } } }
값을 표준 JSON으로 반환하려면 값에 대해 JSON.stringify() 호출한 다음 문자열화된 결과를 반환합니다.
exports = function() { return JSON.stringify({ pi: 3.14159, today: new Date(), }) }
"{\"pi\":3.14159,\"today\":\"2022-05-11T19:27:32.207Z\"}"
사용자 및 시스템 함수
함수는 구성 및 호출 방식에 따라 다음과 같이 두 가지 컨텍스트에서 실행될 수 있습니다.
사용자 함수는 애플리케이션의 특정 사용자 컨텍스트에서 실행됩니다. 일반적으로 함수를 호출한 로그인 사용자입니다. 사용자 함수에는 규칙 및 스키마 유효성 검사가 적용됩니다.
시스템 함수는 특정 애플리케이션 사용자가 아닌 시스템 사용자로 실행됩니다. 시스템 함수는 MongoDB CRUD 및 집계 API에 대한 전체 액세스 권한을 가지며 모든 규칙 및 스키마 유효성 검사를 우회합니다.
참고
동적 context.user 참조
context.user에 대한 참조는 해당 함수가 시스템 함수로 실행되더라도, 함수를 호출한 인증된 사용자가 있었다면 항상 그 사용자로 해결(resolve)합니다. 함수가 시스템 함수로 실행되고 있는지 확인하려면 context.runningAsSystem()를 호출하세요.
트리거 또는 웹훅과 같이 인증된 사용자가 호출하지 않고 함수가 실행되는 경우, 동적 참조는 id 또는 기타 관련 데이터가 없는 시스템 사용자로 해결(resolve)합니다.
함수 정의하기
App Services UI에서 또는 App Services CLI 또는 GitHub 배포를 통해 함수 구성 및 소스 코드를 가져와 사용자의 애플리케이션에서 함수를 생성하고 관리할 수 있습니다.
사용자 인증 구성
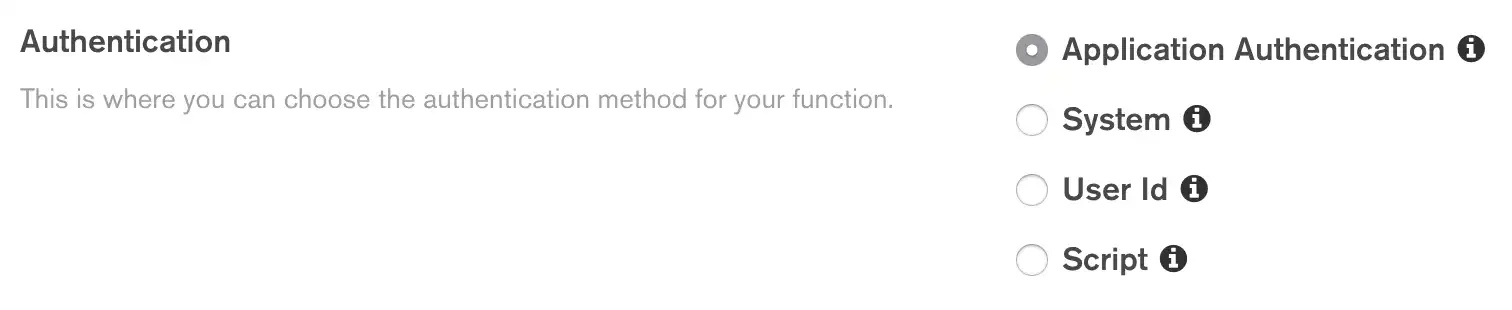
App Services의 함수는 항상 특정 애플리케이션 사용자의 컨텍스트 또는 규칙을 우회하는 시스템 사용자로 실행됩니다. App Services에서 사용해야 하는 인증 유형을 지정하여 함수를 실행하는 사용자를 구성합니다.
인증 유형 | 설명 |
|---|---|
애플리케이션 인증 | 이 유형의 인증은 클라이언트 애플리케이션이 함수를 호출할 때 로그인된 기존 애플리케이션 사용자의 컨텍스트에서 실행되도록 함수를 구성합니다. 함수가 다른 함수에서 호출된 경우 해당 함수에서 실행 사용자를 상속합니다. |
시스템 | 이 인증 유형은 MongoDB CRUD 및 집계 API에 대한 전체 액세스 권한이 있고 규칙, 역할 또는 권한의 영향을 받지 않는 시스템 사용자로 함수를 실행하도록 구성합니다. |
사용자 ID | 이 유형의 인증은 항상 특정 애플리케이션 사용자로 실행되도록 함수를 구성합니다. |
스크립트 | 이 인증 유형은 사용자가 정의한 사용자 지정 함수 결과에 따라 결정된 특정 애플리케이션 사용자로 함수를 실행하도록 구성합니다. 함수는 특정 사용자의 |

함수 실행 로그 구성하기
App Services는 기본적으로 함수가 실행될 때마다 로그 항목에서 받은 인자를 포함합니다. App Services가 인자를 기록하지 못하도록 하려면 Log Function Arguments 비활성화합니다.
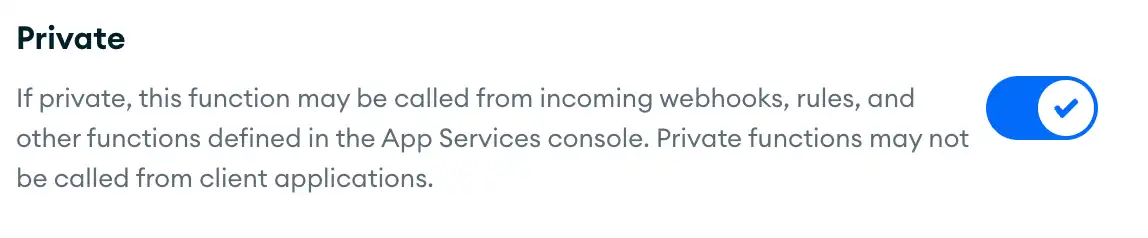
함수의 개인정보 보호 수준 구성
기본적으로 클라이언트 애플리케이션뿐만 아니라 동일한 의 다애플리케이션른 함수에서도 함수를 호출할 수 있습니다. Private을 true 로 설정하여 클라이언트 애플리케이션이 함수를 보거나 호출하지 못하도록 할 수 있습니다.
표현식 및 들어오는 웹후크 및 트리거를 포함한 다른 함수에서 private 함수를 계속 호출할 수 있습니다.

함수 코드 작성하기
새 함수를 생성 및 구성했다면 이제 함수를 호출할 때 실행되는 JavaScript 코드를 작성할 차례입니다. 함수 편집기를 사용하여 App Services UI에서 직접 코드를 작성할 수 있습니다.
참고
비동기/대기, 디스트럭처링, 템플릿 리터럴을 비롯한 대부분의 최신 (ES6+) JavaScript 기능을 함수에 사용할 수 있습니다.
함수의 Settings 페이지에서:
Function Editor 탭을 클릭합니다.
함수에 JavaScript 코드를 추가합니다. 다음 예시와 같이, 최소한 코드는
exports에 함수를 할당해야 합니다.exports = function() { return "Hello, world!"; };
함수 소스 코드 작성
Atlas Functions는 개별 파일에서 내보내는 표준 ES6+ JavaScript 함수를 실행 합니다. functions 디렉토리 또는 해당 하위 디렉토리 중 하나에 함수와 동일한 이름으로 .js 파일 을 생성합니다.
touch functions/myFunction.js
팁
functions 디렉토리 의 중첩된 폴더 내에서 함수를 정의할 수 있습니다. 함수 이름에 슬래시를 사용하여 디렉토리 경로를 표시합니다.
함수의 .js 파일 을 만든 후에는 다음과 같이 함수 소스 코드 를 쓰기 (write) 합니다.
exports = async function hello(...args) { // Write your function logic here! You can... // Import dependencies const assert = require("assert") assert(typeof args[0] === "string") // Use ES6+ syntax const sayHello = (name = "world") => { console.log(`Hello, ${name}.`) } // Return values back to clients or other functions return sayHello(args[0]) }
참고
비동기 /await, 디스트럭처링 및 템플릿 리터럴을 포함한 대부분의 최신(ES6+) JavaScript 기능을 함수에서 사용할 수 있습니다. App Services 가 특정 기능 을 지원하는지 확인하려면 JavaScript 지원을 참조하세요.
함수 구성
애플리케이션 의 functions 디렉토리 에서 config.json 파일 을 열고 새 함수에 대한 구성 객체 를 배열 에 추가합니다. 객체 의 형식은 다음과 같아야 합니다.
{ "name": "<Function Name>", "private": <Boolean>, "can_evaluate": { <JSON Expression> }, "disable_arg_logs": <Boolean>, "run_as_system": <Boolean>, "run_as_user_id": "<App Services User ID>", "run_as_user_id_script_source": "<Function Source Code>" }
사용자 인증 설정
App Services 의 함수는 항상 특정 애플리케이션 사용자의 컨텍스트에서 또는 시스템 사용자 (규칙 우회)로 실행됩니다. 함수의 실행 사용자를 구성하려면 App Services 에서 사용해야 하는 인증 유형을 지정합니다.
시스템
시스템 사용자로 기능을 실행하려면 다음 구성을 사용합니다.
{ "run_as_system": true, "run_as_user_id": "", "run_as_user_id_script_source": "" } 사용자
특정 사용자로 함수를 실행하려면 다음 구성을 사용합니다.
{ "run_as_system": false, "run_as_user_id": "<App Services User Id>", "run_as_user_id_script_source": "" } 스크립트
함수를 실행하는 세 번째 방법은 사용자 ID를 반환하는 다른 함수를 지정하는 것입니다. 함수는 이 사용자로 실행됩니다. 이렇게 하려면 다음 구성을 사용합니다.
{ "run_as_system": false, "run_as_user_id": "", "run_as_user_id_script_source": "<Function Source Code>" }
실행 로깅 설정
함수가 로그 항목 에 인수로 받는 값을 포함하려면 disable_arg_logs 를 false 로 설정하다 합니다.
권한 부여 표현식 지정하기
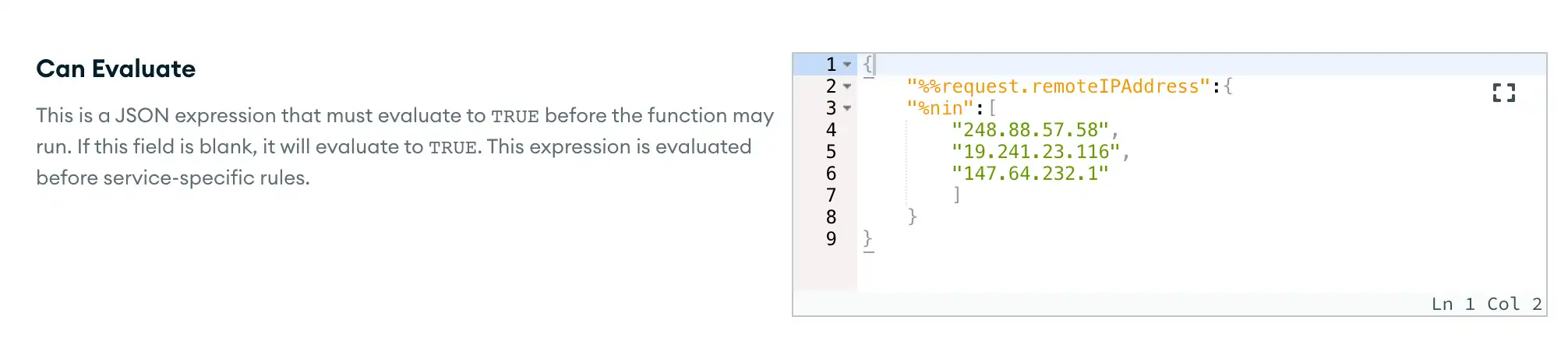
Can Evaluate 표현식을 정의하여 각 요청의 내용에 따라 요청을 동적으로 승인할 수 있습니다. App Services는 함수가 호출될 때마다 표현식을 평가합니다. 표현식을 지정하지 않으면 App Services는 인증된 모든 수신 요청에 자동으로 권한을 부여합니다.
이 표현식은 %%request, %%user의 확장을 포함한 표준 표현식 변수를 확장할 수 있습니다.
예시
다음 표현식 은 발신자의 IP 주소 가 지정된 주소 목록에 포함되지 않은 경우에만 수신 요청을 승인합니다.
{ "%%request.remoteIPAddress": { "$nin": [ "248.88.57.58", "19.241.23.116", "147.64.232.1" ] } }
함수의 개인정보 보호 수준 구성
기본적으로 클라이언트 애플리케이션뿐만 아니라 동일한 의 다애플리케이션른 함수에서도 함수를 호출할 수 있습니다. private을 true 로 설정하여 클라이언트 애플리케이션이 함수를 보거나 호출하지 못하도록 할 수 있습니다.
규칙 표현식 또는 HTTPS endpoints 및 트리거를 포함한 다른 함수에서 비공개 함수를 호출할 수 있습니다.
함수 호출
다른 함수, 연결된 클라이언트 애플리케이션 또는 App Services CLI를 사용하여 함수를 호출할 수 있습니다.
이 섹션의 예시에서는 인수 두 개를 받아 인수를 더하고 결과를 반환하는 sum이라는 간단한 함수를 호출하는 방법을 보여 줍니다.
// sum: adds two numbers exports = function sum(a, b) { return a + b; };
함수에서 호출
모든 함수에서 전역 변수로 사용할 수 있는 context.functions 인터페이스를 통해 다른 함수에서 함수를 호출할 수 있습니다. 여기에는 HTTPS 엔드포인트, Triggers 및 GraphQL 사용자 지정 리졸버(사용 중단됨, 자세히 알아보기)가 포함됩니다. 호출된 함수는 이를 호출한 함수와 동일한 컨텍스트에서 실행됩니다.
// difference: subtracts b from a using the sum function exports = function difference(a, b) { return context.functions.execute("sum", a, -1 * b); };
App Services CLI에서 호출
App Services CLI를 통해 function run 명령어를 사용하여 함수를 호출할 수 있습니다. 이 명령어는 함수 결과를 EJSON으로 반환할 뿐만 아니라, 모든 로그나 오류 메시지도 반환합니다.
appservices function run \ --name=sum \ --args=1 --args=2
기본적으로 함수는 시스템 컨텍스트에서 실행됩니다. 특정 사용자의 컨텍스트에서 함수를 호출하려면 해당 사용자 ID를 --user 인수에 포함하세요.
appservices function run \ --name=sum \ --args=1 --args=2 \ --user=61a50d82532cbd0de95c7c89
규칙 표현식에서 호출
%function 연산자를 사용하여 규칙 표현식에서 함수를 호출할 수 있습니다. 연산자는 함수의 반환 값으로 평가됩니다. 함수에서 오류가 발생하면 표현식이 false로 평가됩니다.
{ "numGamesPlayed": { "%function": { "name": "sum", "arguments": [ "%%root.numWins", "%%root.numLosses" ] } } }
Realm SDK에서 호출
중요
Functions를 사용할 때 코드 삽입을 방지하기 위해 클라이언트 데이터를 삭제해야 합니다.
Realm SDK나 와이어 프로토콜을 통해 연결된 클라이언트 애플리케이션에서 함수를 호출할 수 있습니다. 클라이언트 애플리케이션에서 함수를 호출하는 방법을 보여주는 코드 예시는 Realm SDK 문서를 참조하세요.
제약 조건
함수는 요청당 런타임이 300초로 제한되며, 이 시간이 지나면 함수가 타임아웃되어 실패합니다.
함수는 언제든지 최대 350MB의 메모리를 사용할 수 있습니다.
함수는 1000개의 비동기 작업으로 제한됩니다.
함수는 가장 일반적으로 사용되는 ES6+ 기능과 Node.js 내장 모듈을 지원합니다. 하지만 일반적이지 않거나 서버리스 워크로드에 적합하지 않은 일부 기능은 지원되지 않습니다. 자세한 내용은 JavaScript 지원을 참조하세요.
함수는 net 내장 모듈을 사용하여 최대 25개의 소켓을 열 수 있습니다.
들어오는 요청의 최대 크기는 18MB로 제한됩니다. 이 제한은 함수에 전달된 모든 인수의 전체 크기뿐만 아니라, 함수가 HTTPS 엔드포인트를 통해 호출된 경우 요청 헤더 또는 페이로드에도 적용됩니다.