개요
Atlas App Services 타사 서비스 웹훅은 더 이상 사용되지 않으며 사용자 지정 HTTPS endpoints가 사용됩니다. HTTPS endpoints는 기능적으로 웹훅과 거의 동일하지만 이제 일급 서비스입니다.
이 가이드에서는 앱의 기존 웹훅을 변환하고 이를 호출하는 외부 앱을 업데이트하는 방법을 안내합니다. 새 웹훅 또는 콜백 URL의 경우 HTTPS 엔드포인트를 정의해야 합니다.
기존 HTTP Webhooks 자동으로 변환
App Services는 앱의 기존 HTTP Service 웹훅을 HTTPS endpoints로 자동으로 변환할 수 있습니다. 이 변환은 단방향이므로 HTTPS endpoints를 웹훅으로 다시 변환할 수 없습니다. 변환 프로세스는 원본 웹훅을 삭제하지 않으므로 변환 후에도 수신 웹훅 요청이 계속 실행됩니다.
애플리케이션의 모든 웹훅에 대해 웹훅에서 HTTPS 엔드포인트로의 변환 프로세스를 실행하려면 다음을 수행합니다.
App Services UI의 왼쪽 탐색 메뉴에서 HTTPS Endpoints 을(를) 클릭합니다.
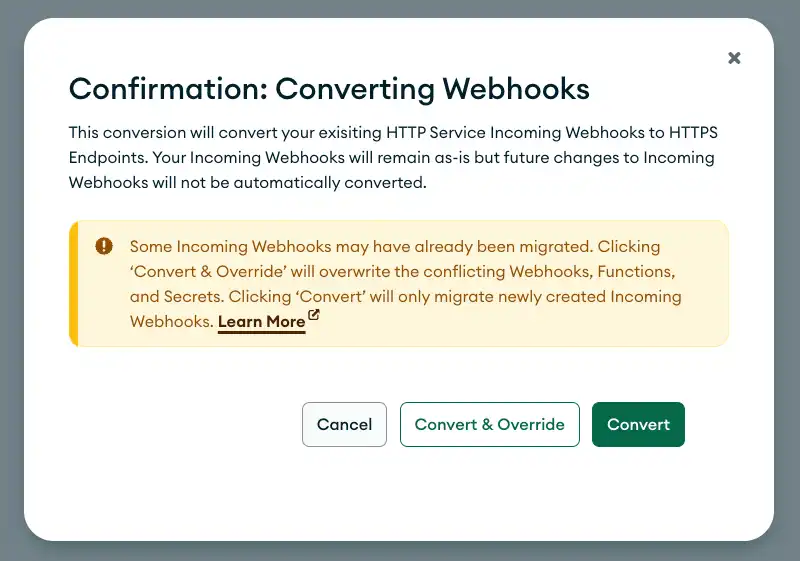
Convert 버튼을 클릭합니다.
변환을 실행할 것인지 확인합니다.

참고
변환된 HTTPS endpoints는 소스 웹훅과 독립적입니다. 변환을 실행한 후 웹훅을 편집하기로 선택한 경우 "변환 및 재정의" 옵션으로 변환을 다시 실행하여 해당 변경 사항을 새 엔드포인트에 전파할 수 있습니다.
GitHub 및 Twilio Webhooks 수동 변환
App Services는 더 이상 사용되지 않는 클라이언트 라이브러리를 사용하기 때문에 Github 및 Twilio 웹훅을 HTTPS endpoints로 자동 변환할 수 없습니다. 그러나 이러한 서비스에서 새로운 HTTPS endpoints로 웹훅을 수동으로 마이그레이션할 수 있습니다.
GitHub Webhooks
GitHub 웹훅을 HTTPS 엔드포인트로 마이그레이션하려면 다음을 수행합니다.
새 HTTPS 엔드포인트 만들기
기존 GitHub 웹훅(webhook) 코드를 새 엔드포인트의 함수에 복사합니다.
사전 구문 분석된 GitHub 페이로드를 사용하는 대신 코드를 업데이트하여 수신 요청 본문을 구문 분석합니다.
이전: 사전 구문 분석된 페이로드가 있는 GitHub 웹훅exports = async function(payload, response) { // Webhooks only provide the parsed request body const { commits, pusher, repository } = payload; // ... your code here } 이후: GitHub 페이로드를 구문 분석하는 HTTPS endpointsexports = async function(payload, response) { // Endpoints pass an entire request payload, not just a parsed body const { commits, pusher, repository } = JSON.parse(payload.body.text()); // ... your code here }
Twilio Webhooks
Twilio 웹훅을 HTTPS 엔드포인트로 마이그레이션하려면 다음을 수행합니다.
새 HTTPS 엔드포인트 만들기
기존 Twilio 웹훅 코드를 새 엔드포인트의 함수에 복사합니다.
사전 구문 분석된 Twilio 페이로드를 사용하는 대신 코드를 업데이트하여 수신 요청 본문을 구문 분석합니다. 웹훅이 내장 Twilio 서비스 클라이언트를 사용하는 경우 대신 twilio 노드 라이브러리를 사용하도록 코드를 업데이트하세요.
이전: 사전 구문 분석된 페이로드가 있는 Twilio 웹훅exports = async function(payload, response) { // Webhooks only provide the parsed request body const { To, From, Body } = payload; // Webhooks could use a built-in Twilio client const twilio = context.services.get("twilio") twilio.send({ To: From, From: context.values.get("TwilioPhoneNumber"), Body: `Message received!` }) } 이후: Twilio 페이로드를 구문 분석하는 HTTPS 엔드포인트exports = async function(payload, response) { // Endpoints pass an entire request payload, not just a parsed body const { To, From, Body } = JSON.parse(payload.body.text()) // The endpoint should use `twilio` from npm instead of the built-in Twilio client const twilio = require('twilio')( // Your Account SID and Auth Token from https://www.twilio.com/console // Specify the same Twilio credentials as the service configuration context.values.get("TwilioAccountSID"), context.values.get("TwilioAuthToken"), ) await twilio.messages.create({ To: From, From: context.values.get("TwilioPhoneNumber"), Body: `Message received!` }) }
클라이언트 앱 & 서비스에서 콜백 URL 업데이트
HTTPS endpoints는 서비스 웹훅과는 다른 URL 체계를 사용합니다. 변환된 HTTPS endpoint URL을 대신 호출하도록 웹훅을 호출하는 모든 앱 또는 서비스를 업데이트해야 합니다. 기존 웹훅 URL은 변환을 실행한 후에도 계속 요청을 수락하고 관련 함수를 실행합니다. 즉, 기존 워크플로를 중단하지 않고도 새 URL로 점진적으로 마이그레이션할 수 있습니다.
변환된 HTTPS 엔드포인트 URL로 마이그레이션하려면 다음을 수행합니다.
서비스 웹훅을 호출하는 모든 클라이언트 앱 및 서비스 식별
각 앱 또는 서비스에 대해 새 URL을 사용하도록 소스 코드 또는 구성을 수정합니다.
앱 로그에서 서비스 웹훅 기록을 모니터링하여 놓친 활성 웹훅 호출자를 찾습니다.
모든 클라이언트가 새 URL로 업데이트되면 앱에서 더 이상 사용되지 않는 웹훅을 삭제합니다.
예시
App Services 웹훅에서 변환된 HTTPS 엔드포인트로 서비스 통합을 마이그레이션하려면 발신 웹훅 요청에 대한 서비스의 외부 구성이 변환된 엔드포인트 URL을 가리키도록 수정합니다.
https://webhooks.mongodb-realm.com/api/client/v2.0/app/myapp-abcde/service/myHttpService/incoming_webhook/handleIncomingEvent
https://data.mongodb-api.com/app/myapp-abcde/endpoint/myHttpService/handleIncomingEvent
웹훅과 변환된 엔드포인트의 차이점
변환된 HTTPS 엔드포인트가 Respond with Result 을(를) 사용하도록 구성하고 이 엔드포인트의 기반이 되는 웹훅 함수가 값을 반환하지만 response.setBody() 를 호출하지 않는 경우, 생성된 엔드포인트는 함수의 반환 값을 응답 본문으로 포함합니다. 반면 웹훅은 response.setBody() 으로 지정된 본문만 반환합니다.
예시
exports = function({ query, headers, body}, response){ response.setStatusCode(200); return "Hello world"; };
이 함수의 웹훅은 본문 없이 상태 코드 200 로만 응답합니다.
엔드포인트의 경우 응답으로 결과 를 활성화하면 엔드포인트가 상태 코드 200 및 본문 "Hello world" 으로 응답합니다. 결과로 응답을 허용하지 않으면 엔드포인트는 상태 코드 200 로만 응답합니다.