예상 완료 시간: 30 분( Maui경험에 따라 다름)
Realm은 MAUI를 사용하여 C#으로 멀티플랫폼 애플리케이션을 만들기 위한 .NET SDK를 제공합니다. 이 튜토리얼은 maui.todo.flex라는 이름의 Flutter Flexible Sync Template 앱을 기반으로 하며, 다음 할 일 애플리케이션을 생성하는 방법을 보여줍니다. 이 애플리케이션을 통해 사용자는 다음을 수행할 수 있습니다.
이메일을 새 사용자 계정으로 등록합니다.
이메일과 비밀번호를 사용하여 계정에 로그인하고 로그아웃합니다.
작업을 보고, 만들고, 수정하고, 삭제합니다.
본 튜토리얼에서는 기존 Item 모델에 새 Priority 필드를 추가하고 Flexible Sync 구독을 업데이트하여 우선 순위 범위 내의 항목만 표시합니다.
참고
빠른 시작 확인
안내된 튜토리얼을 따르지 않고 직접 애플리케이션 을 시작하는 것을 선호하는 경우 .NET 빠른 시작 을 확인하세요. 여기에는 복사 가능한 코드 예제와 Atlas App Services 백엔드 를 설정하다 하는 데 필요한 필수 정보가 포함되어 있습니다.
전제 조건
필요한 소프트웨어가 설치되어 있는지 확인합니다. 개발 환경의 탭을 선택합니다.
- Mac을 위한 Visual Studio
- 2019 버전 이상.
Xcode 10.0 이상. Xcode 10 에는 macOS High Sierra(10.13)가 필요합니다. 또는 최신 버전입니다.
Windows 7 이상. Windows 10 권장.
Visual Studio 2017(Visual Studio 2019 권장).
Windows에서 iOS 프로젝트를 빌드하려면 Windows 컴퓨터에서 네트워크에 액세스할 수 있는 Mac 컴퓨터가 필요하며, macOS에서 Xamarin을 실행하기 위한 최소 요구 사항을 준수해야 합니다.
MAUI 또는 Xamarin 앱을 Android Emulator, iOS 시뮬레이터 및/또는 물리적 장치에 배포한 이전 경험이 필요합니다.
이 튜토리얼은 템플릿 앱으로 시작합니다. 템플릿 앱을 만들려면 Atlas 계정, API 키, Atlas App Services CLI가 필요합니다.
Atlas 계정 만들기에 관한 자세한 사항은 Atlas 시작하기 문서에서 확인할 수 있습니다. 이 튜토리얼을 사용하려면 프리 티어 클러스터가 있는 Atlas 계정이 필요합니다.
로그인하려는 MongoDB Cloud 계정에 대한 Atlas API 키도 필요합니다. App Services CLI를 사용해 템플릿 앱을 만들려면 프로젝트 소유자여야 합니다.
App Services CLI 설치에 대해 자세히 알아보려면 App Services CLI 설치를 참조하세요. 설치 후 Atlas 프로젝트의 API 키를 사용하여 login 명령을 실행합니다.
템플릿으로 시작하기
이 튜토리얼은 maui.todo.flex라는 MAUI Flexible Sync Template 앱을 기반으로 합니다. 기본 앱으로 시작하여 새로운 기능을 구축합니다.
템플릿 앱에 관한 자세한 사항은 템플릿 앱을 참조하십시오.
아직 Atlas 계정이 없는 경우 등록하여 템플릿 앱을 배포합니다.
App Services App 만들기 가이드 에 설명된 절차에 따라 Create App from Template 을 선택합니다. Real-time Sync 템플릿을 선택합니다. 이렇게 하면 Device Sync 템플릿 앱 클라이언트 중 하나와 함께 사용하도록 사전 구성된 App Services App 이 생성됩니다.
템플릿 앱을 만들면 UI에 Get the Front-end Code for your Template이라는 레이블이 붙은 모달이 표시됩니다. 이 모달은 템플릿 앱 클라이언트 코드를 .zip 파일로 다운로드하거나 App Services CLI를 사용하여 클라이언트를 가져오는 방법에 대한 지침을 제공합니다.
.zip 또는 App Services CLI 메서드를 선택한 후 화면의 안내에 따라 클라이언트 코드를 가져옵니다. 이 튜토리얼에서는 C# (.NET MAUI) 클라이언트 코드를 선택합니다.
참고
기본값 Windows ZIP 유틸리티에 .zip이 표시될 수 있습니다. 파일 을 빈 상태로 표시합니다. 이 문제가 발생하면 사용 가능한 타사 zip 프로그램 중 하나를 사용하세요.
appservices apps create 명령은 백엔드를 설정하고 이 튜토리얼의 기반으로 사용할 C#(MAUI) 템플릿 앱을 만듭니다.
터미널 창에서 다음 명령을 실행하여 US-VA 리전에 배포되고 환경이 'development(production 또는 QA가 아닌)'로 설정된 'MyTutorialApp'이라는 앱을 만듭니다.
appservices app create \ --name MyTutorialApp \ --template maui.todo.flex \ --deployment-model global \ --environment development
이 명령은 --name 플래그의 값과 동일한 이름으로 현재 경로에 새 디렉토리를 작성합니다.
Device Sync 클라이언트 코드가 포함된 Github 리포지토리 포크하고 복제할 수 있습니다. C# 클라이언트 코드는 https://github.com/mongodb/sample-app-maui-todo에서 확인할 수 있습니다.
이 프로세스를 사용하여 클라이언트 코드를 가져오는 경우 클라이언트와 함께 사용할 App Services 앱을 만들어야 합니다. 템플릿 앱 만들기의 지침에 따라 sync.todo 템플릿을 기반으로 템플릿 앱을 만듭니다.
템플릿 앱 설정하기
앱 구조 살펴보기
Visual Studio에서 솔루션이 어떻게 구성되는지 잠시 시간을 내어 살펴보세요. 이는 뷰, 모델 및 뷰 모델을 포함하는 단일 프로젝트로 표준 Maui MVVM 솔루션과 같이 구성됩니다.
이 앱은 IRealmObject를 구현하는 단일 모델인 Item을 사용합니다. 세 가지 뷰가 있는데, 첫 번째는 로그인용(LoginPage), 두 번째는 항목 보기용(ItemsPage), 마지막은 새 항목 편집 및 생성용입니다. 각 뷰에는 해당 뷰 모델이 있습니다.
표준 MVVM 구조 외에도 모든 Realm 로직을 'Services' 폴더에 있는 RealmService 클래스로 중앙 집중화했습니다. 이 아키텍처는 우리가 전체적으로 동일한 영역을 공유하도록 보장합니다.
앱 실행하기
코드를 변경하지 않고도 Android 에뮬레이터나 iOS 시뮬레이터 또는 실제 기기에서 앱을 실행할 수 있어야 합니다. App Services UI 또는 CLI에서 템플릿을 설정하면 Atlas App Services에서 새 백엔드도 설정하므로 변경할 필요가 없습니다. 템플릿 앱을 다운로드한 경우 App Services App의 ID를 추가해야 합니다. 이렇게 하려면 Services/RealmService.cs 파일을 열고 private const string appId = "appId"; 줄에 ID를 추가하세요.
앱을 실행하고 새 사용자 계정을 등록한 다음 할 일 목록에 새 항목을 추가합니다.
백엔드 확인하기
Atlas App Services에 로그인합니다. Data Services 탭에서 Browse Collections를 클릭합니다. 데이터베이스 목록에서 todo 데이터베이스를 찾아 펼친 다음 Item 컬렉션을 찾아 펼칩니다. 해당 컬렉션에 만든 문서가 표시되어야 합니다.
애플리케이션 수정하기
새 속성 추가
이제 모든 것이 예상대로 작동하는지 확인했으므로 변경 사항을 추가할 수 있습니다. 이 튜토리얼에서는 우선순위에 따라 항목을 필터링할 수 있도록 각 항목에 'Priority' 속성을 추가합니다. Priority 속성은 가능한 값을 제한하기 위해 PriorityLevel 열거형에 매핑됩니다.
이렇게 하려면 다음 단계를 따라 진행합니다.
항목 생성 또는 수정 시 우선 순위 설정하기
EditItemViewModelViewModel은 새 항목을 만들고 기존 항목을 수정하는 데 모두 사용됩니다. 항목을 만들거나 수정할 때 사용자는 항목의 우선 순위를 설정하기 위한 UI (및 코드) 가 필요합니다.우선순위를 유지하려면 ObservableProperty를 추가하세요.
[] private int? priority; ApplyQueryAttributes메서드는 이 뷰 모델의 일종의 '생성자' 역할을 하며, 편집을 위해 기존 항목이 이 뷰로 전달되고 있는지 확인합니다. 여기서는 뷰에 표시할 기존 값을 캡처합니다.기존 항목을 편집하는 경우 기존 항목의 Priority를 설정하려고 합니다.
Priority = InitialItem.Priority;.마찬가지로, 새 항목을 만드는 경우 기본 우선순위를 'Medium':
Priority = 2;로 설정합니다.완료되면 이 메서드는 이제 다음과 같이 표시됩니다.
public void ApplyQueryAttributes(IDictionary<string, object> query) { if (query.Count > 0 && query["item"] != null) // we're editing an Item { InitialItem = query["item"] as Item; Summary = InitialItem.Summary; Priority = InitialItem.Priority; PageHeader = $"Modify Item {InitialItem.Id}"; } else // we're creating a new item { Summary = ""; Priority = 2; PageHeader = "Create a New Item"; } } 마지막으로
SaveItem()메서드에서 우선 순위 값을 유지하려고 합니다. 관리 객체를 생성하거나 수정하고 있으므로 변경 사항은realm.WriteAsync호출로 래핑됩니다.기존 항목의 경우 기존 객체에
InitialItem.Priority를 설정하고, 새 항목의 경우Add()호출에서 속성을 설정합니다. 완성된WriteAsync블록은 다음과 같이 표시되어야 합니다.await realm.WriteAsync(() => { if (InitialItem != null) // editing an item { InitialItem.Summary = Summary; InitialItem.Priority = Priority; } else // creating a new item { realm.Add(new Item() { OwnerId = RealmService.CurrentUser.Id, Summary = summary, Priority = Priority }); } });
UI 요소 업데이트
마지막 작업은 우선순위를 설정하고 표시하는 데 필요한 UI 요소를 추가하는 것입니다.
먼저
ItemsPage.xaml에서 우선 순위를 표시하는 ListView에 레이블을 추가합니다. 다음과 같이 ViewCell 내에서 레이블을 추가하여 항목의 우선 순위를 표시합니다.<Label Text="{Binding Priority}" HorizontalOptions="Center" VerticalOptions="Center"/> EditItemsPage.xaml에서 두 개의 UI 요소, 즉 사용자가 새 항목에 설정할 우선순위 수준을 선택할 수 있는 선택기와 선택기에 대한 라벨을 추가합니다. 요약 설정을 위한Entry요소를 찾아 그 아래에 다음 요소를 추가합니다.<Label Text="Priority:"/> <Picker x:Name="newItemPriority" SelectedIndex="{Binding Priority}"> <Picker.Items> <x:String>Severe</x:String> <x:String>High</x:String> <x:String>Medium</x:String> <x:String>Low</x:String> </Picker.Items> </Picker>
실행 및 테스트
이 시점에서 애플리케이션을 다시 실행할 수 있습니다. 이 튜토리얼의 앞부분에서 생성한 계정을 사용하여 로그인합니다. 이전에 생성한 하나의 항목이 표시됩니다. 새 항목을 추가하면 이제 우선 순위를 설정할 수 있는 것을 볼 수 있습니다. 우선 순위로 High를 선택하고 항목을 저장합니다.
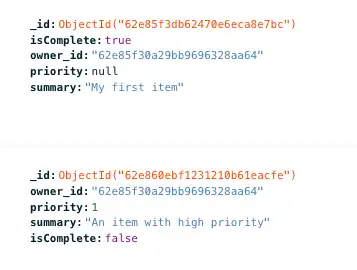
이제 브라우저에서 Atlas 데이터 페이지로 다시 전환하고 Item 컬렉션을 새로 고침 하십시오. 그러면 priority 필드가 추가되고 1로 설정된 새 항목이 표시됩니다. 또한 다음 스크린샷과 같이 기존 항목에도 priority 필드가 있으며, 이 필드가 null로 설정되어 있음을 알 수 있습니다.

참고
동기화가 해제되지 않은 이유는 무엇인가요?
Realm 객체에 속성을 추가하는 것은 호환성이 손상되는 변경 사항이 아니므로 클라이언트를 재설정할 필요가 없습니다. 템플릿 앱에는 개발 모드가 활성화되어 있으므로 클라이언트 Realm 객체에 대한 변경 사항이 서버 측 스키마에 반영됩니다. 자세한 내용은 개발 모드 및 데이터 모델 업데이트를 참조하세요.
구독 변경
구독 업데이트
RealmService.cs 파일에서 두 개의 Flexible Sync(flexible sync) 구독을 정의합니다. 하나는 현재 사용자가 만든 항목만 표시하고 다른 하나는 모든 사용자의 모든 항목을 표시합니다.
우선순위가 0 또는 1인 현재 사용자의 항목을 표시하는 새 구독을 추가하겠습니다.
RealmService클래스의 맨 아래에서SubscriptionType열거형에 'MyHighPriority'라는 항목을 추가합니다.public enum SubscriptionType { Mine, MyHighPriority, All, } 위로 스크롤하여
GetQueryForSubscriptionType메서드를 찾습니다. 여기에서 구독을 정의합니다.첫 번째 항목인
subType == SubscriptionType.Mine복사하여 바로 아래의else if블록에 붙여넣습니다.새 조건을
subType == SubscriptionType.MyHighPriority으로 설정합니다.이 새 구독 쿼리를 수정하여 여전히 OwnerId와 2보다 작은 우선 순위 값을 기준으로 필터링하는 LINQ 쿼리를 삽입합니다.
4. 새 쿼리의 이름을 'myHighPri'로 변경합니다. 코드는 다음과 같이 표시됩니다.
if (subType == SubscriptionType.Mine) { query = realm.All<Item>() .Where(i => i.OwnerId == CurrentUser.Id) .Where(i => i.Priority < 2); queryName = "mine"; } else if (subType == SubscriptionType.MyHighPriority) { query = realm.All<Item>() .Where(i => i.OwnerId == CurrentUser.Id && i.Priority < 2); queryName = "myHighPri"; } else if (subType == SubscriptionType.All) { query = realm.All<Item>(); queryName = "all"; } 바로 위의
GetCurrentSubscriptionType메서드에서 switch 문에 새 구독 이름을 추가하면 다음과 같이 표시됩니다.return activeSubscription.Name switch { "all" => SubscriptionType.All, "mine" => SubscriptionType.Mine, "myHighPri" => SubscriptionType.MyHighPriority, _ => throw new InvalidOperationException("Unknown subscription type") }; 마지막으로
ItemsViewModel클래스를 열고OnIsShowAllTasksChanged메서드를 찾습니다. 3개의 구독을 허용하도록 UI를 변경하는 대신 기존 '광산' 구독을 새 구독으로 교체하겠습니다.SetSubscription2} 메서드를 다음과 같이 변경합니다.await RealmService.SetSubscription(realm, value ? SubscriptionType.All : SubscriptionType.MyHighPriority);
실행 및 테스트
애플리케이션을 다시 실행합니다. 로그인하라는 메시지가 표시되면 본 이 튜토리얼의 앞부분에서 만든 계정을 사용하여 로그인합니다.
생성한 항목 중 우선 순위가 '높음'(1) 또는 '심각'(0)인 항목이 표시됩니다. '모든 작업 표시' 스위치를 토글하면 모든 사용자의 모든 작업이 표시됩니다.
팁
개발자 모드가 활성화된 상태에서 구독 변경하기
이 튜토리얼에서는 구독을 변경하고 처음으로 우선 순위 필드에 대한 쿼리를 하면 해당 필드가 Device Sync Collection Queryable Fields에 자동으로 추가됩니다. 이는 템플릿 앱에 개발 모드가 기본적으로 활성화되어 있기 때문입니다. 개발 모드가 활성화되지 않은 경우 클라이언트 사이드 동기화 쿼리에서 필드를 사용하려면 쿼리 가능 필드로 수동으로 추가해야 합니다.
자세한 내용은 쿼리 가능 필드를 참조하세요.
결론
기존 Realm 객체에 속성을 추가하는 것은 호환성이 손상되지 않는 변경이며, 개발 모드는 스키마 변경이 서버 측에 반영되도록 합니다.
다음 단계
.NET SDK 설명서를 읽어보세요.
개발자 중심 블로그 포스트 및 통합 튜토리얼은 MongoDB 개발자 허브에서 확인할 수 있습니다.
Reddit 또는 Stack Overflow 에서 MongoDB 커뮤니티에 가입하여 다른 MongoDB 개발자 및 기술 전문가로부터 학습 .
엔지니어링 및 전문가가 제공하는 예시 프로젝트를 살펴보세요.
참고
피드백 공유
어떻게 진행되었나요? 페이지 오른쪽 하단의 Rate this page 위젯을 사용하여 효과를 평가하세요. 문제가 있었다면 GitHub 리포지토리에 이슈를 제출하세요.