Google 로그인으로 인증된 차트 임베드
이 페이지의 내용
이 튜토리얼에서는 웹 페이지에 내장된 Google 인증 차트를 렌더링하도록 샘플 애플리케이션을 구성하는 방법을 보여줍니다.
차트를 보려면 사용자가 Google 계정으로 로그인해야 합니다. 사용자가 Google에 로그인하지 않으면 Charts는 인증된 차트 보기를 렌더링하지 않습니다.
전제 조건
연결된 인스턴스에 대한 임베딩 인증 제공자를 Atlas 구성하려면 프로젝트 소유자 Charts 여야 합니다.
절차
차트에 인증된 임베딩 활성화
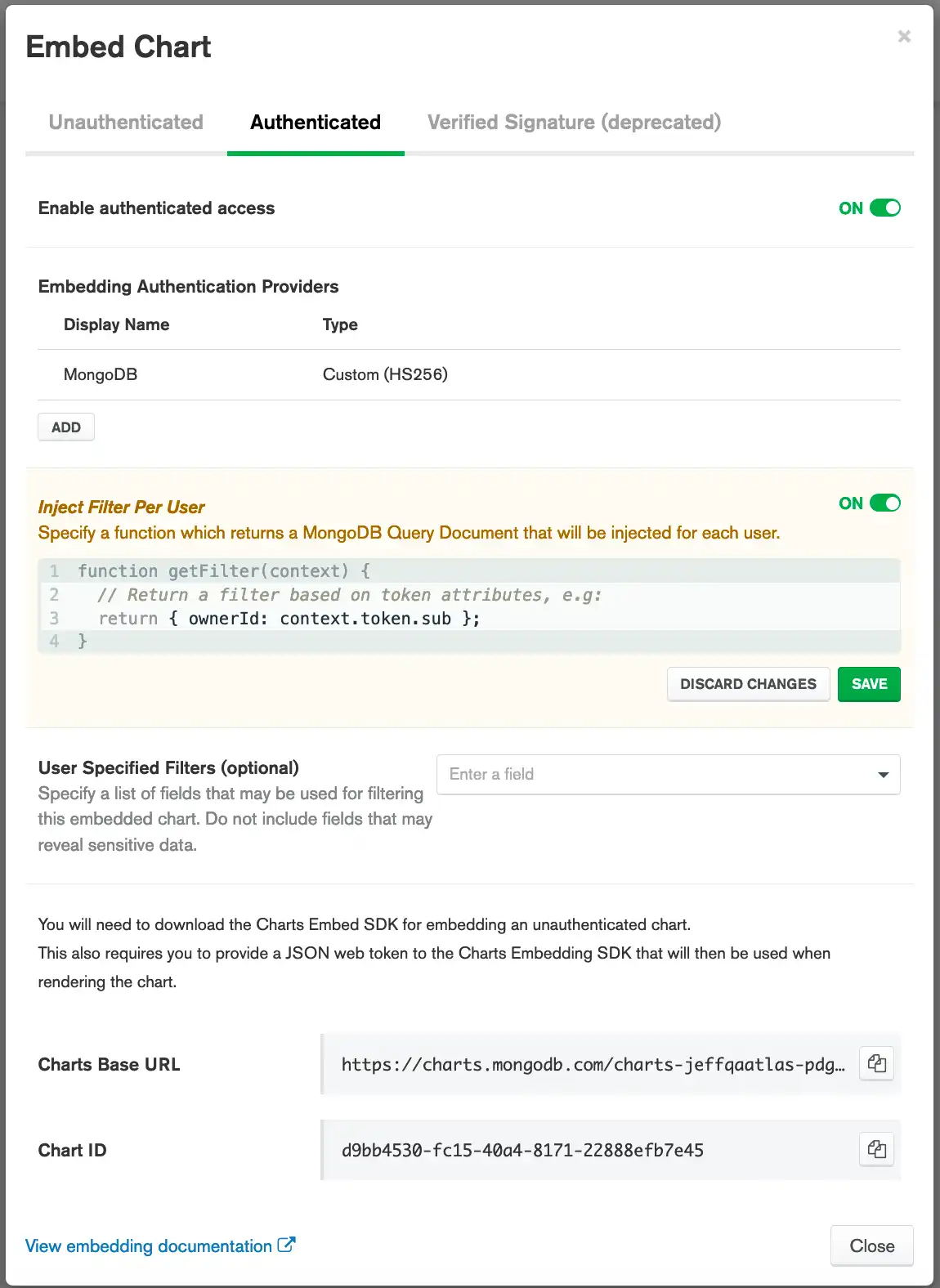
인증된 임베딩을 활성화하여 Atlas Charts 기본 URL과 차트 ID를 생성합니다. 웹 페이지에 차트를 표시하려면 차트 기본 URL과 차트 ID가 필요합니다.
Google 클라이언트 ID 만들기
Google API 콘솔 프로젝트를 생성하여 Google 클라이언트 ID를 생성합니다. Google 로그인을 사용하려면 Charts를 구성하려면 Google Client ID가 필요합니다.
Google API 콘솔 프로젝트 를 만들려면 웹 앱 에 Google 로그인 통합하기를 참조하세요.
Google 로그인을 사용하도록 Charts 구성
차트를 표시하는 웹 앱 만들기
MongoDB는 Embedding SDK로 Google 인증을 통해 임베딩된 차트를 표시하는 방법을 보여주는 사전 빌드된 예제 앱을 제공합니다.
예제 앱을 실행하려면 Atlas Charts 임베딩 예제 - Google 인증 을 복제합니다. 에서 리포지토리를 Github 다운로드하고 파일의 지침에 따라 Readme 앱 사용을 시작합니다. 샘플 차트를 사용하여 앱을 있는 그대로 실행하거나 기존 차트를 사용하도록 사용자 지정할 수 있습니다.
Node.js 앱 사용자 지정
편집해야 하는 모든 줄은 ~REPLACE~ 이 포함된 주석으로 표시되어 있습니다.
Google 클라이언트 ID 입력
기존 Google 클라이언트 ID를 Google 클라이언트 ID로 바꿉니다.
<!-- Optional: ~REPLACE~ content with your Google Client ID --> <meta name="google-signin-client_id" content="012345678910-ifpoccch8js9srh9obfdn683h1iss2ag.apps.googleusercontent.com" />
Google 클라이언트 ID는 Google API 콘솔 프로젝트를 만든 후에 볼 수 있습니다. Google 클라이언트 ID 만들기에 대한 지침 은 Google 클라이언트 ID 만들기를 참조하세요.
Charts 기본 URL 입력
기존 baseUrl 를 표시하려는 차트의 기본 URL로 바꿉니다.
const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts-dev.mongodb.com/charts-exampleproject-fjotk", // Optional: ~REPLACE~ with your Charts URL getUserToken: () => id_token });
Your Charts 기본 URL은 임베딩 옵션 모달 창에서 볼 수 있습니다. 차트 임베딩을 활성화하는 방법에 대한 자세한 지침은 임베딩 SDK 를 참조하세요.
차트 ID 입력
기존 chartId 를 표시하려는 차트의 ID로 바꿉니다.
const chart = sdk.createChart({ chartId: "example-acaf-4af0-8320-5099bfebd1bd", // Optional: ~REPLACE~ with your Chart ID });
차트 ID는 임베딩 옵션 모달 창에서 볼 수 있습니다. 차트 임베딩을 활성화하는 방법에 대한 자세한 지침은 임베딩 SDK 를 참조하세요.
앱 사용자 지정이 완료되면 앱을 실행할 준비가 된 것입니다.