Iframe 옵션
이 페이지의 내용
인라인 스타일 태그를 추가하고 대시보드 URL에 쿼리 매개변수를 추가하여 iframe 내에서 대시보드 옵션을 설정할 수 있습니다. 인라인 스타일 태그를 사용하면 높이, 너비, 배경색, 테두리 너비 등의 표시 옵션을 지정할 수 있습니다. 쿼리 매개변수를 사용하면 화면 표시 테마를 밝음 또는 어두움으로 지정할 수 있습니다.
새로 고침 및 데이터 캐싱 동작 구성
autoRefresh 쿼리 매개변수를 사용하여 대시보드가 자동으로 새로 고침되도록 구성합니다.
maxDataAge 쿼리 매개변수를 사용하여 다음을 수행합니다.
autoRefresh이true인 경우 대시보드가 새로 고쳐지는 간격을 결정합니다.autoRefresh이(가)false이거나 생략된 경우 대시보드를 로드하거나 수동으로 새로 고침할 때 캐시에서 로드할 데이터의 최대 보관 기간을 구성합니다.
autoRefresh 및 maxDataAge 값을 기준으로 대시보드 를 로드하거나 새로 고칠 때 Atlas Charts 가 캐시 에서 데이터를 로드하는 방법을 학습 보려면 새로 고침 및 데이터 캐싱 동작을 참조하세요.
Embed dashboard 대화 상자의 Unauthenticated 탭에 있는 옵션을 사용하여 iframe 스니펫의 autoRefresh 값을 사용자 지정합니다.
새로 고침 예시
다음 iframe에는 autoRefresh=true 및 maxDataAge=60 쿼리 매개변수에 의해 정의된 대로 60초마다 자동으로 새로 고쳐지는 대시보드가 포함되어 있습니다.
<iframe style="border: none;border-radius: 2px;box-shadow: 0 2px 10px 0 rgba(70, 76, 79, .2);" width="640" height="480" src=" {charts-host}/embed/dashboards?id=b3ca720f-4b4a-40b4-a726-e7dc0c49aa1c& autoRefresh=true&maxDataAge=60"></iframe>
고려 사항
최소 캐시 지속 시간은 60초입니다.
autoRefresh가true이고60보다 작은maxDataAge값을 지정하면 대시보드가60초마다 새로 고쳐집니다.정수가 아니거나
-1보다 작은maxDataAge값을 지정하면 Atlas Charts에서 오류를 반환합니다.
표시 테마 지정
theme 쿼리 매개변수를 사용하여 표시 테마를 선택합니다.
light: 밝거나 흰색 배경에 대해 표시되도록 대시보드 축과 텍스트를 최적화합니다.dark: 대시보드 축과 텍스트를 어두운 배경 또는 검은색 배경에 효과적으로 표시할 수 있도록 최적화합니다.
theme 값을 선택하면 애플리케이션에 대시보드를 포함하는 데 사용하는 iframe 스니펫만 업데이트됩니다. 대시보드는 theme 값으로 저장되지 않습니다. 대시보드는 기본적으로 밝은 테마로 렌더링됩니다. 테마 매개 변수를 포함하지 않는 내장된 대시보드도 밝은 테마로 렌더링됩니다.
참고
light 또는 dark 테마를 선택해도 대시보드 데이터 요소가 사용하는 색상표는 변경되지 않습니다. 모든 막대 및 표시는 기본 팔레트 또는 대시보드 작성자가 선택한 사용자 정의 팔레트를 사용하여 표시됩니다.
예를 들어 검은색으로 렌더링할 대시보드 표시줄을 선택한 경우 dark 테마를 선택해도 어두운 배경에서 더 잘 보이도록 이 표시줄의 색상이 변경되지는 않습니다.
표시 옵션 사용자 지정
Atlas Charts는 UI에서 복사한 iframe 스니펫에 인라인 스타일 속성을 추가합니다. 이러한 인라인 스타일 속성은 선택한 테마에 따라 내장된 대시보드에 상자 그림자가 있는 배경색과 테두리를 추가합니다.
light테마background:#F1F5F4dark테마background:#12212Cborder:noneborder-radius:2pxbox-shadow:0 2px 10px 0 rgba(70, 76, 79, .2)width:640height:480
인라인 스타일 속성의 값을 변경하여 애플리케이션에 내장된 대시보드가 표시되는 방식을 변경합니다.
배경 색상
background속성 값을backgroundCSS 속성에서 지원하는 값으로 변경하여 이에 대한 대시보드를 표시합니다. 배경 참조 자세한 내용은 MDN 웹 를 참조하세요. Docsbackground속성을transparent로 변경하여 배경이 투명한 대시보드를 표시하여 애플리케이션의 배경이 대시보드를 통해 표시되도록 합니다.선택한 테마의 기본 배경색을 사용하려면
background속성을 제거합니다.#F1F5F4light테마의 경우(기본값) 또는#12212Cdark테마의 경우.
대시보드 테두리
대시보드 테두리를 사용자 지정하거나 제거하려면 다음 속성을 수정하거나 제거합니다.
borderborder-radiusbox-shadow
디스플레이 테마
iframe 스니펫을 애플리케이션에 붙여넣은 후 해당 스니펫에서 theme 쿼리 매개변수의 값을 변경할 수 있습니다. 이 경우 선택한 테마와 일치하도록 iframe의 인라인 스타일 속성을 조정해야 합니다.
디스플레이 테마 예제
theme 를 light 에서 dark 로 변경하는 경우 iframe 스니펫의 background 속성 값을 조정하여 대시보드를 어두운 배경에 표시합니다.
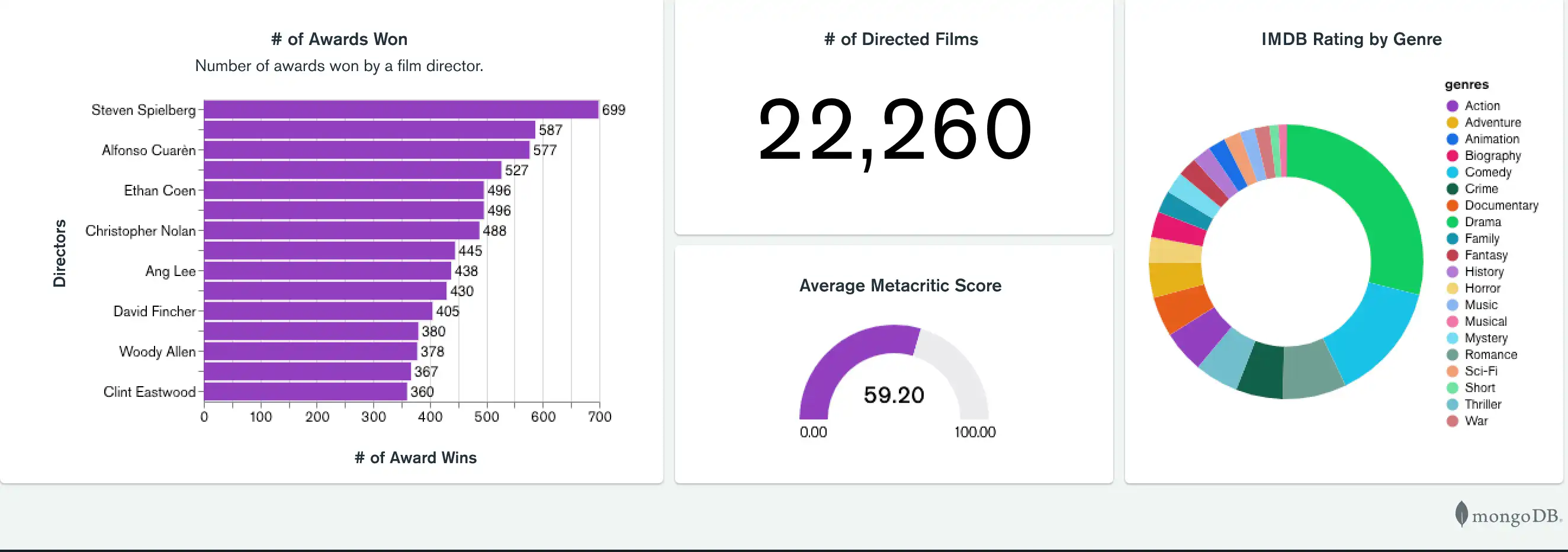
#F1F5F4 의 기본 light 테마 background 와 함께 light 테마를 사용하는 대시보드:

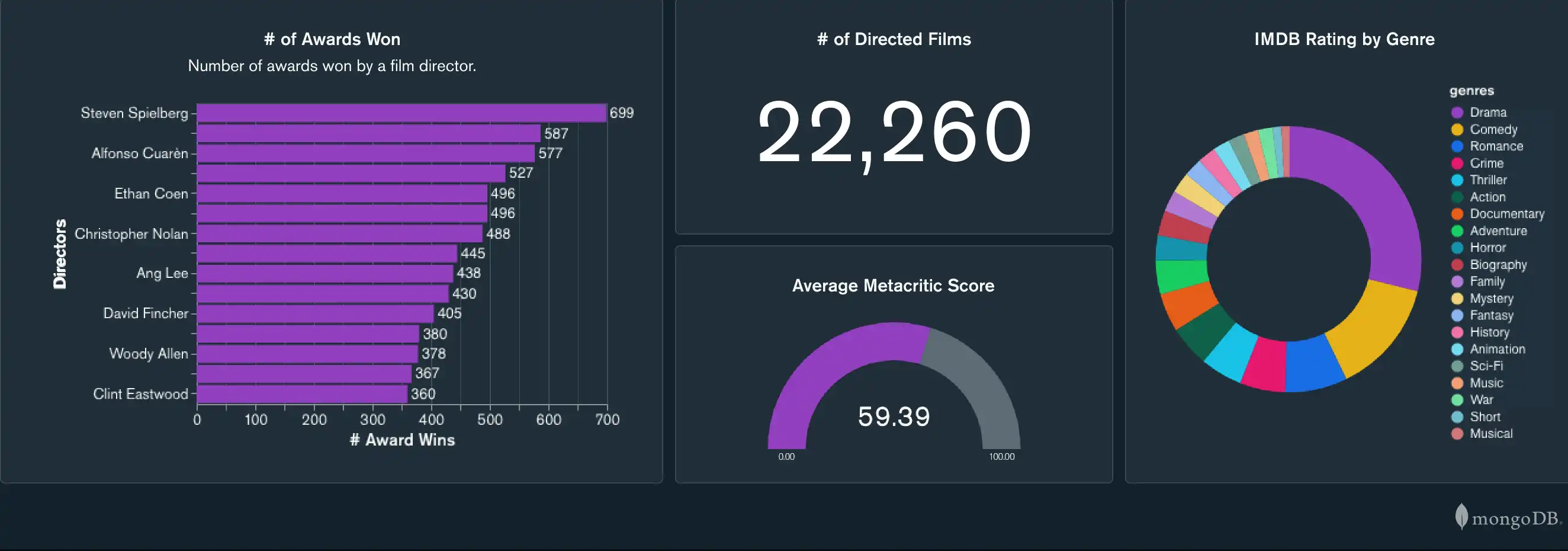
#12212C 의 기본 dark 테마 background 와 함께 dark 테마를 사용하는 대시보드:

Iframe 예제
다음 iframe은 기본 dark 테마 인라인 스타일 속성을 가진 dark 테마의 대시보드를 포함합니다. 이 코드는 가독성을 높일 수 있도록 서식이 지정되어 있습니다.
<iframe style=" background: #21313C;border: none;border-radius: 2px; box-shadow: 0 2px 10px 0 rgba(70, 76, 79, .2);" width="640" height="480" src=" https://charts.mongodb.com/charts-crllr/embed/dashboards?id=a1b2c3d4-a1b2-c3d4-9766-47b0b2daaff3& theme=dark "></iframe>
MongoDB 로고 제거
MongoDB 로고 없이 내장된 대시보드를 표시하려면 attribution 쿼리 매개변수에 false 값을 사용하세요.
다음 iframe 스니펫은 MongoDB 로고가 표시되지 않는 대시보드를 렌더링합니다.
<iframe style="background: #FFFFFF;border: none;border-radius: 2px; box-shadow: 0 2px 10px 0 rgba(70, 76, 79, .2);" width="640" height="480" src=" https://charts.mongodb.com/mongodb-charts-twsqq/embed/dashboards ?id=a1b2c3d4-a1b2-c3d4-9766-47b0b2daaff3& theme=light& attribution=false "></iframe>