완료 시간: 5분
각 저장 에서 가장 일반적으로 판매되는 품목을 시각화하면 각 저장 에 판매 가능성이 가장 높은 품목이 제대로 갖춰져 있는지 확인할 수 있습니다. 그룹화된 열 차트 는 차트 내에 각 저장 위치 에 대한 그룹 을 만들고 각 그룹 내에 각 품목의 상대적 매출을 반영하는 열을 표시합니다.
차트 작성
대시보드 선택합니다.
Dashboards 페이지에서 새 차트를 추가하려는 대시보드를 선택합니다. 대시보드 설정에 대한 지침은 대시보드를 참조하세요 .
원하는 필드를 적절한 인코딩 채널에 추가합니다.
storeLocation필드를 X Axis 인코딩 채널로 드래그합니다. X Axis 인코딩 채널은 열 그룹을 만들 때 사용할 필드를 지정합니다.예시
X축 인코딩 채널
이 인코딩 채널에
storeLocation를 사용하면 매장 위치당 품목 그룹을 시각화할 수 있습니다.Fields 섹션에서
items필드를 클릭하여items객체를 확장하고 해당 속성을 봅니다.items.name필드를 Y Axis 인코딩 채널로 드래그합니다. Y Axis 인코딩 채널은 차트의 애그리게이션에 사용할 필드를 결정합니다.예시
Y축 인코딩 채널
이 인코딩 채널에
items.name를 사용하면 각 위치에서 판매된 품목을 집계하고 계산할 수 있습니다.Array Reductions 드롭다운 메뉴에서 Unwind array를 선택합니다.
Aggregate 드롭다운 메뉴에서 count를 선택합니다.
예시
Count
count 옵션은
items배열을 해제한 후 각 품목 이름의 발생을 계산하고 이를 매장 위치별로 그룹화된 차트에 표시합니다.$count애그리게이션 명령에 대한 자세한 내용은 카운트 애그리게이션 문서를 참조하세요.items.name필드를 Series 인코딩 채널로 드래그합니다.예시
시리즈 인코딩 채널
Series 인코딩 채널은 차트의 각 그룹을 분할하는 방법을 지정합니다. 시리즈의 각 제품은 그룹 내 열이 되므로 각 항목 이름은 매장 위치 그룹 내 열이 됩니다.
Series Array Reductions 드롭다운 메뉴에서 Unwind array를 선택합니다.
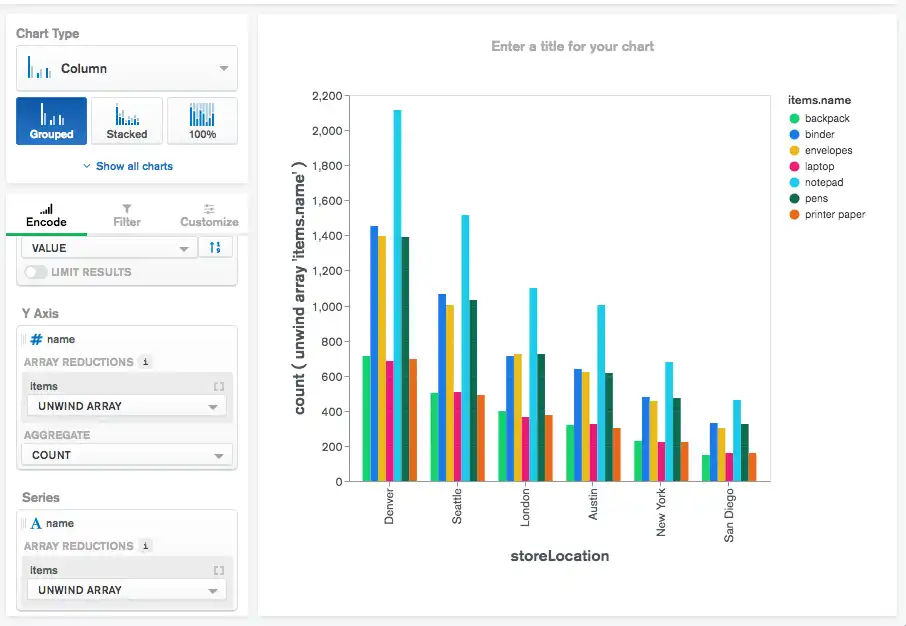
이제 다음과 유사한 차트가 표시됩니다:

품목 판매는 매장 위치에 따라 상당히 균등하게 분배되는 것으로 보입니다. 이 차트를 통해 notepads 가 모든 매장 위치에서 가장 일반적으로 판매되는 품목임을 알 수 있으며, 이는 각 매장에 재고를 확보할 때 유용한 정보입니다.
다음 단계
이제 Atlas Charts가 몇 개 있으므로 대시보드가 약간 복잡해지기 시작합니다. 튜토리얼의 다음 섹션을 따라 대시보드를 더 쉽게 소화할 수 있도록 Atlas Charts를 재정렬하고 크기를 조정 하는 방법을 알아보세요.
