Aplicação multiusuário - Node.js SDK
Nesta página
O Realm SDK permite que váriosusuários do façam login em um aplicativo simultaneamente em um determinado dispositivo. Os aplicativos de cliente do Realm são executados no contexto de um único usuário ativo, mesmo que vários usuários estejam conectados simultaneamente. Você pode alternar rapidamente entre usuários autenticados sem exigir que eles façam login novamente.
Importante
Qualquer usuário conectado pode se tornar o usuário ativo sem autenticar novamente. Dependendo do seu aplicativo, essa pode ser uma vulnerabilidade de segurança. Por exemplo, um usuário em um dispositivo compartilhado pode mudar para a conta conectada de um colega de trabalho sem fornecer suas credenciais ou exigir sua permissão explícita. Se seu aplicativo exigir uma autenticação mais rigorosa, evite alternar entre usuários e prefira desconectar explicitamente o usuário ativo antes de autenticar outro usuário.
Estados da conta de usuário
Quando um usuário se conecta pela primeira vez por meio de um Realm SDK em um determinado dispositivo ou navegador, o SDK salva as informações do usuário e controla o estado do usuário no dispositivo. Os dados do usuário permanecem no dispositivo, mesmo que ele se desconecte, a menos que você remova o usuário ativamente.
Os estados a seguir descrevem um usuário no dispositivo a qualquer momento:
Autenticado: qualquer usuário que tenha feito login no dispositivo e não se desconectou nem teve a sessão revogada.
Ativo: um único usuário autenticado que está usando o aplicativo atualmente em um determinado dispositivo. O SDK associa este usuário com solicitações de saída e o Atlas App Services avalia permissões de acesso aos dados e executa funções no contexto deste usuário. Consulte usuário ativo para obter mais informações.
Inativo: todos os usuários autenticados que não são o usuário ativo atual. Você pode alternar o usuário ativo para um usuário atualmente inativo a qualquer momento.
Desconectado: qualquer usuário que tenha se autenticado no dispositivo, mas que tenha se desconectado ou tido sua sessão revogada.
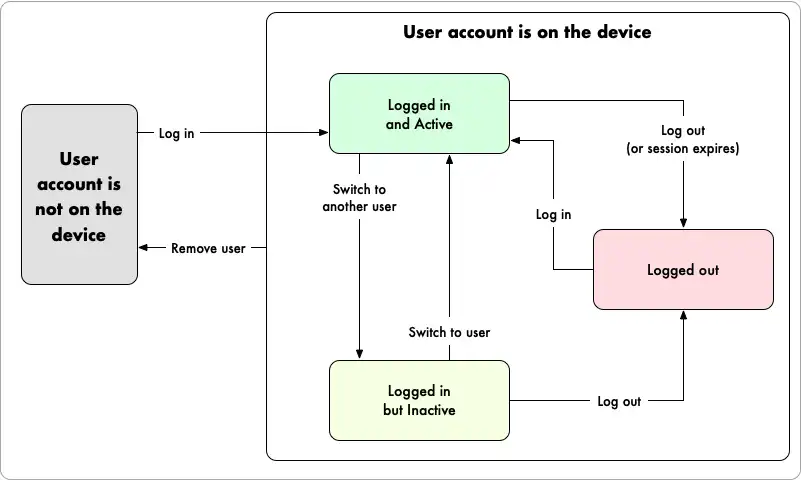
O diagrama a seguir mostra como os usuários de uma transição de aplicativo cliente do App Services entre estados quando ocorrem determinados eventos:

Adicionar um novo usuário ao dispositivo
O Realm SDK adiciona automaticamente usuários a um dispositivo quando eles fazem login pela primeira vez nesse dispositivo. Quando um usuário faz login, ele se torna imediatamente o usuário ativodo aplicativo.
Exemplo
No exemplo abaixo, um usuário com o e-mail joe@example.com faz login e se torna o usuário ativo. Mais tarde, um usuário com o e-mail emma@example.com faz login e se torna o usuário ativo.
const app = new Realm.App({ id: "myapp-abcde" }); // Log in as Joe const joeCredentials = Realm.Credentials.emailPassword("joe@example.com", "passw0rd") const joe = await app.logIn(joeCredentials); // The active user is now Joe assert(joe.id === app.currentUser.id); // Log in as Emma const emmaCredentials = Realm.Credentials.emailPassword("emma@example.com", "pa55word") const emma = await app.logIn(emmaCredentials); // The active user is now Emma, but Joe is still logged in assert(emma.id === app.currentUser.id);
const app = new Realm.App({ id: "myapp-abcde" }); // Log in as Joe const joeCredentials = Realm.Credentials.emailPassword("joe@example.com", "passw0rd") const joe = await app.logIn(joeCredentials); // The active user is now Joe assert(joe.id === app.currentUser.id); // Log in as Emma const emmaCredentials = Realm.Credentials.emailPassword("emma@example.com", "pa55word") const emma = await app.logIn(emmaCredentials); // The active user is now Emma, but Joe is still logged in assert(emma.id === app.currentUser.id);
Listar todos os usuários no dispositivo
Você pode acessar uma lista de todas as contas de usuário no dispositivo. Esta lista inclui todos os usuários que fizeram logon no aplicativo cliente em um determinado dispositivo.
Exemplo
No exemplo abaixo, um desenvolvedor imprime todos os usuários conectados no dispositivo percorrendo Realm.App.allUsers.
// Get a list of all Users app.allUsers.forEach(user => { console.log(`User with id ${user.id} is ${user.isLoggedIn ? "logged in" : "logged out"}`); });
// Get a list of all Users app.allUsers.forEach((user: Realm.User) => { console.log(`User with id ${user.id} is ${user.isLoggedIn ? "logged in" : "logged out"}`); });
Remover um usuário do dispositivo
Você pode remover todas as informações sobre um usuário do dispositivo e desconectá-lo automaticamente.
Exemplo
No exemplo abaixo, o usuário atual é removido do dispositivo usando o Realm.App.removeUser() método.
// Remove the current user from the device const user = app.currentUser; await app.removeUser(user); // The user is no longer the active user if(app.currentUser) { // The active user is now the logged in user (if there still is one) that was // most recently active assert(user.id !== app.currentUser.id) } // The user is no longer on the device assert(app.allUsers.find(({ id }) => id === user.id) === undefined);
// Remove the current user from the device const user = app.currentUser; await app.removeUser(user); // The user is no longer the active user // The active user is now the logged in user (if there still is one) that was // most recently active assert(user.id !== app.currentUser?.id) // The removed user is no longer on the device assert(app.allUsers.find(({ id }) => id === user.id) === undefined);
Alterar o usuário ativo
Você pode trocar rapidamente o usuário ativo de um aplicativo para outro usuário conectado a qualquer momento.
Exemplo
No exemplo abaixo, o usuário ativo é inicialmente alternado para user1 usando o método Realm.App.switchUser() método. Mais tarde, o usuário ativo é mudado para user2.
// Get some logged-in users const authenticatedUsers = app.allUsers.filter(user => user.isLoggedIn); const user1 = authenticatedUsers[0]; const user2 = authenticatedUsers[1]; // Switch to user1 app.switchUser(user1); // The active user is now user1 assert(app.currentUser.id === user1.id); // Switch to user2 app.switchUser(user2); // The active user is now user2 assert(app.currentUser.id === user2.id);
// Get some logged-in users const authenticatedUsers = app.allUsers.filter(user => user.isLoggedIn); const user1 = authenticatedUsers[0]; const user2 = authenticatedUsers[1]; // Switch to user1 app.switchUser(user1); // The active user is now user1 assert(app.currentUser.id === user1.id); // Switch to user2 app.switchUser(user2); // The active user is now user2 assert(app.currentUser.id === user2.id);