Trabalhe com vários usuários - SDK da Web
Nesta página
Visão geral
O Realm SDK permite que váriosusuários do façam login em um aplicativo simultaneamente em um determinado navegador. Os aplicativos de cliente do Realm são executados no contexto de um único usuário ativo, mesmo que vários usuários estejam conectados simultaneamente. Você pode alternar rapidamente entre usuários autenticados sem exigir que eles façam login novamente.
Importante
Qualquer usuário conectado pode se tornar o usuário ativo sem autenticar novamente. Dependendo do seu aplicativo, essa pode ser uma vulnerabilidade de segurança. Por exemplo, um usuário em um navegador compartilhado pode mudar para a conta conectada de um colega de trabalho sem fornecer suas credenciais ou exigir sua permissão explícita. Se seu aplicativo exigir uma autenticação mais rigorosa, evite alternar entre usuários e prefira desconectar explicitamente o usuário ativo antes de autenticar outro usuário.
Estados da conta de usuário
Quando um usuário se conecta pela primeira vez por meio de um Realm SDK em um determinado navegador, o SDK salva as informações do usuário e controla o estado do usuário. Os dados do usuário permanecem no armazenamento local, mesmo que eles se desconectem, a menos que você remova ativamente o usuário ou limpe os dados do navegador.
Os estados a seguir descrevem um usuário rastreado a qualquer momento:
Autenticado: qualquer usuário que tenha conectado ao navegador e não se desconectou nem teve a sessão revogada.
Ativo: um único usuário autenticado que está usando o aplicativo atualmente em um determinado navegador. O SDK associa este usuário com solicitações de saída e o Atlas App Services avalia permissões de acesso aos dados e executa funções no contexto deste usuário. Consulte usuário ativo para obter mais informações.
Inativo: todos os usuários autenticados que não são o usuário ativo atual. Você pode alterar o usuário ativo para um usuário atualmente inativo a qualquer momento.
Logged Out: qualquer usuário que tenha se autenticado no navegador, mas que tenha se desconectado ou tido sua sessão revogada.
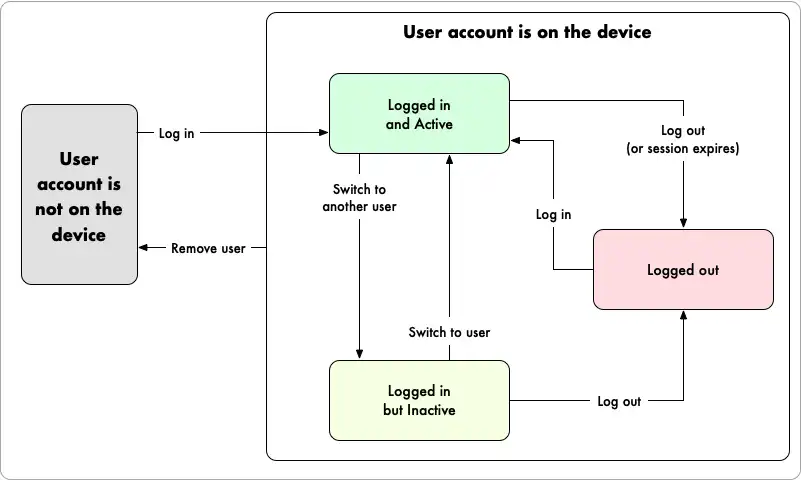
O diagrama a seguir mostra como os usuários dentro de uma transição de aplicativo cliente do Realm entre estados quando ocorrem determinados eventos:

Adicionar um novo usuário a um dispositivo
O Realm SDK salva automaticamente os dados do usuário no armazenamento local de um navegador quando ele faz login pela primeira vez nesse navegador. Quando um usuário faz login, ele se torna imediatamente o usuário ativodo aplicativo.
// Register Joe const joeEmail = "joe@example.com"; const joePassword = "passw0rd"; await app.emailPasswordAuth.registerUser({ email: joeEmail, password: joePassword, }); // Log in as Joe const joeCredentials = Realm.Credentials.emailPassword( joeEmail, joePassword ); const joe = await app.logIn(joeCredentials); // The active user is now Joe console.assert(joe.id === app.currentUser.id); // Register Emma const emmaEmail = "emma@example.com"; const emmaPassword = "passw0rd"; await app.emailPasswordAuth.registerUser({ email: emmaEmail, password: emmaPassword, }); // Log in as Emma const emmaCredentials = Realm.Credentials.emailPassword( emmaEmail, emmaPassword ); const emma = await app.logIn(emmaCredentials); // The active user is now Emma, but Joe is still logged in console.assert(emma.id === app.currentUser.id);
Listar todos os usuários no dispositivo
Você pode acessar uma lista de todas as contas de usuário associadas ao navegador. Essa lista inclui todos os usuários que fizeram logon no aplicativo cliente, independentemente de estarem autenticados no momento.
// Get an object with all Users, where the keys are the User IDs for (const userId in app.allUsers) { const user = app.allUsers[userId]; console.log( `User with id ${user.id} is ${ user.isLoggedIn ? "logged in" : "logged out" }` ); }
Trocar o usuário ativo
Você pode trocar rapidamente o usuário ativo de um aplicativo por outro usuário conectado a qualquer momento.
// Get some logged-in users const authenticatedUsers = Object.values(app.allUsers).filter( (user) => user.isLoggedIn ); const user1 = authenticatedUsers[0]; const user2 = authenticatedUsers[1]; // Switch to user1 app.switchUser(user1); // The active user is now user1 console.assert(app.currentUser.id === user1.id); // Switch to user2 app.switchUser(user2); // The active user is now user2 console.assert(app.currentUser.id === user2.id);
Remover um usuário do dispositivo
Você pode remover todas as informações sobre um usuário do navegador e desconectá-lo automaticamente.
// Remove the current user from the device const user = app.currentUser; await app.removeUser(user); // The user is no longer the active user if (app.currentUser) { // The active user is now the logged in user (if there still is one) that was // most recently active console.assert(user.id !== app.currentUser.id); } // The user is no longer on the device console.assert( Object.values(app.allUsers).find(({ id }) => id === user.id) === undefined );