Você pode incorporar um gráfico em um aplicação da web e não exigir autenticação para visualizar os dados do gráfico. Para restringir o acesso ao seu gráfico incorporado, consulte ostutoriais de gráfico incorporado autenticado .
Pré-requisitos
Você deve ser um autor de painel para habilitar a incorporação não autenticada em um gráfico.
Procedimentos
Habilitar incorporação não autenticada para um gráfico
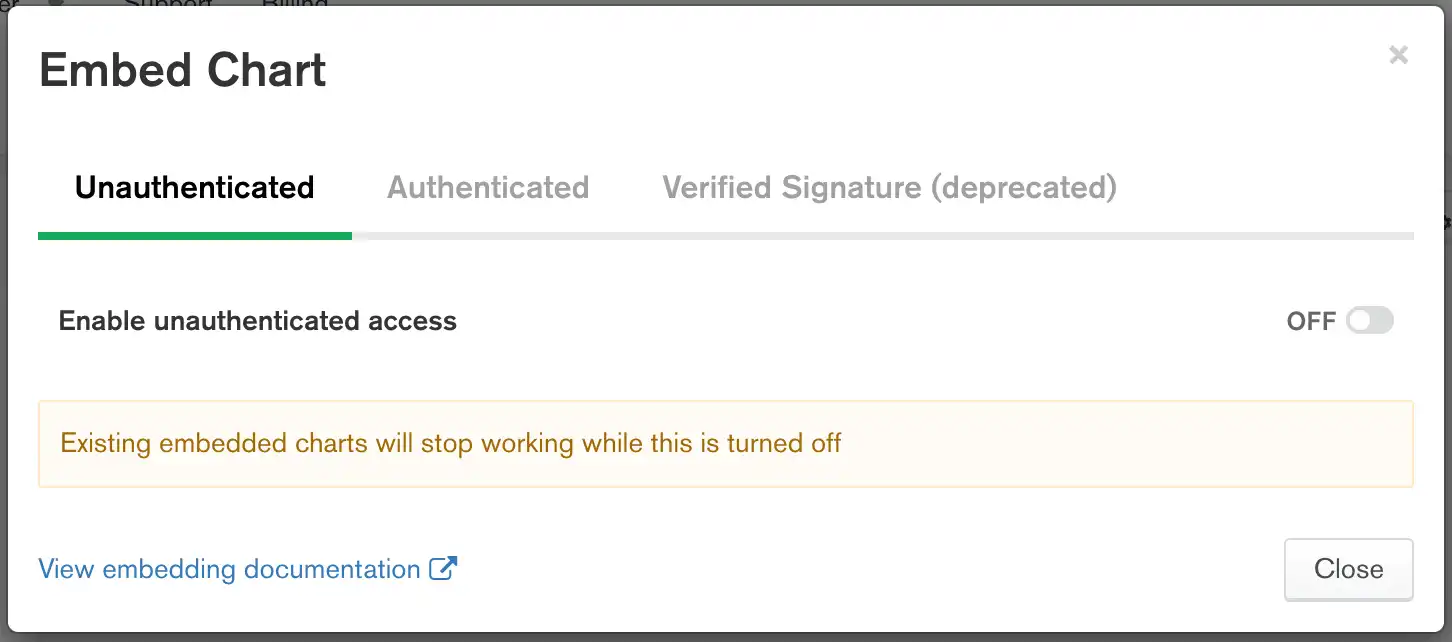
Ative a incorporação não autenticada para gerar uma ID de gráfico e uma URL Base de Gráficos. Você precisará do ID do seu Charts e do URL da base do Charts para exibir seu Charts em uma página da web.
Selecione um painel.
Na página Dashboards, selecione o dashboard que contém o gráfico que você deseja tornar incorporável. Para obter instruções sobre como navegar até dashboards, consulte dashboards.
Selecione um gráfico.
No painel, clique em no canto superior direito do gráfico para acessar suas informações de incorporação. Selecione Embed chart no menu suspenso.
Observação
Se um gráfico estiver em um dashboard que tenha a incorporação habilitada, a opção Embed Chart será habilitada automaticamente. Portanto, não é permitido selecionar a opção Embed chart para gráficos dentro de dashboards que tenham a incorporação habilitada.
Habilite o compartilhamento externo no conjunto de dados.
Se você já habilitou o compartilhamento externo no conjunto de dados que este gráfico utiliza, pule esta etapa. Se ainda não habilitou a incorporação no conjunto de dados, você pode fazer isso agora. Clique no link Configure external sharing .
(Opcional) Especifique campos filtráveis para seu gráfico.
Especifique os campos nos quais os visualizadores de gráficos podem filtrar dados. Por padrão, nenhum campo é especificado, o que significa que o gráfico não pode ser filtrado até que você permita explicitamente pelo menos um campo.
Alternativamente, você pode especificar todos os campos em seu gráfico selecionando Allow all fields in the data source used in this chart.
Para saber mais sobre campos filtráveis, consulte Especificar campos filtráveis.
Selecione o Javascript SDK painel.
Crie um aplicativo da Web para exibir seu gráfico
Se você já tiver um aplicativo no qual exibir seu gráfico, estará pronto para adicionar um gráfico incorporado não autenticado. Caso contrário, siga as etapas restantes para criar um novo aplicativo.
MongoDB oferece um aplicativo de exemplo pré-criado no repositório do Github que mostra como usar o SDK de Incorporação para exibir um gráfico incorporado não autenticado.
Clone o repositório do Github para obter todos os aplicativos de exemplo. As instruções para executar o exemplo não autenticado estão no arquivo Leiame no diretório unauthenticated. Você pode executar o aplicativo como está ou personalizá-lo para usar um gráfico próprio.
Personalizar o aplicativo Node.js
Todas as linhas que você precisa editar são marcadas com um comentário contendo ~REPLACE~.
Insira sua URL da base do Charts
Substitua a URL Base de Charts existente pela URL Base do gráfico que você deseja exibir. A URL da sua base de Charts fica visível na janela modal de opções de incorporação. Consulte Incorporação de SDK para obter instruções detalhadas sobre como habilitar a incorporação de um gráfico.
const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts.mongodb.com/charts-embedding-examples-wgffp" // Optional: ~REPLACE~ with the Base URL from your Embed Chart dialog });
Você também pode incluir o SDK de incorporação com JavaScript in-line em uma página HTML, como mostrado no seguinte trecho de código:
<script src="https://unpkg.com/@mongodb-js/charts-embed-dom"></script>
Insira sua ID do gráfico
Substitua a ID do gráfico existente pela ID do gráfico que você deseja exibir. Sua ID de gráfico é visível na janela modal de opções de incorporação. Consulte Incorporação de SDK para obter instruções detalhadas sobre como habilitar a incorporação de um gráfico.
const chart = sdk.createChart({ chartId: "735cfa75-15b8-483a-bc2e-7c6659511c7c", // Optional: ~REPLACE~ with the Chart ID from your Embed Chart dialog height: "700px" // Additional options go here });
Quando terminar de personalizar o aplicativo, ele estará pronto para ser executado.