Incorporar um gráfico autenticado com o Google Sign-In
Nesta página
Este tutorial mostra como configurar um aplicativo de amostra para renderizar um gráfico incorporado e autenticado pelo Google em uma página da web.
Os usuários devem fazer login com sua Conta do Google para visualizar o gráfico. Se um usuário não fizer login com o Google, o Charts não renderizará a visualização de gráfico autenticada.
Pré-requisitos
Você deve ser umproprietário do projeto Atlas para configurar a incorporação de provedores de autenticação para sua instância do Charts vinculada.
Procedimentos
Habilitar incorporação autenticada para seu gráfico
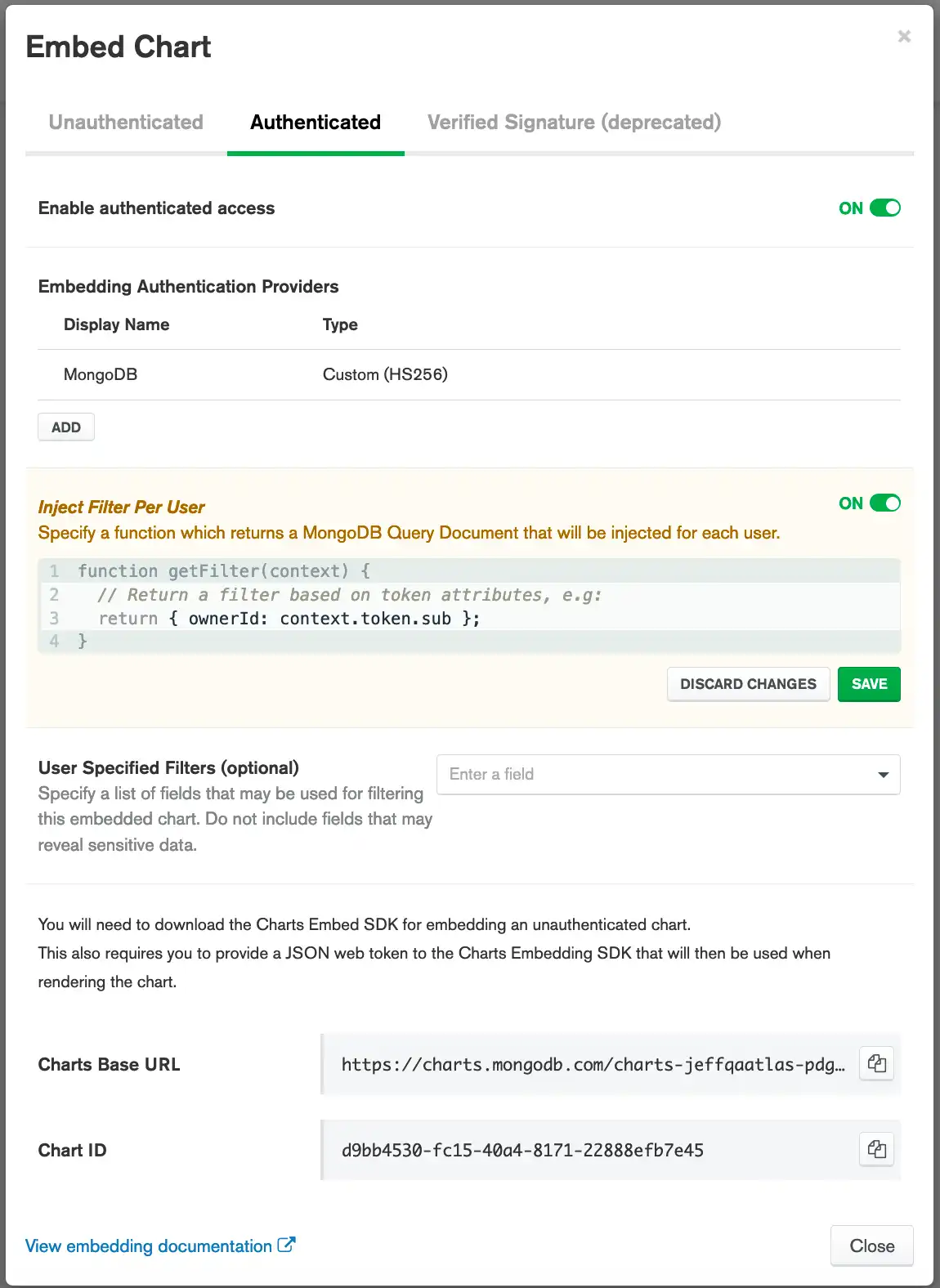
Ative a incorporação autenticada para gerar um URL de base de gráficos e uma ID de gráfico. Você precisará da sua Charts Base URL e ID do gráfico para exibir seu gráfico em uma página da web.
Selecione um gráfico.
No painel, clique em no canto superior direito do gráfico para acessar suas informações de incorporação. Selecione Embed chart no menu suspenso.
Observação
Se um gráfico estiver em um dashboard que tenha a incorporação habilitada, a opção Embed Chart será habilitada automaticamente. Portanto, não é permitido selecionar a opção Embed chart para gráficos dentro de dashboards que tenham a incorporação habilitada.
Habilitar o compartilhamento externo no conjunto de dados
Se você já habilitou o compartilhamento externo no conjunto de dados que este gráfico utiliza, pule esta etapa. Se ainda não habilitou a incorporação no conjunto de dados, você pode fazer isso agora. Clique no link Configure external sharing .
(Opcional) Especifique uma função de filtro para injetar por usuário.
Você pode especificar uma função para injetar um documento de filtro MongoDB para cada usuário que visualizar o gráfico. Isso é útil para renderizar gráficos específicos do usuário.
Exemplo
A função de filtro a seguir só renderiza dados em que o campo ownerId de um documento corresponda ao valor do campo sub do token do provedor de autenticação de incorporação:
function getFilter(context) { return { ownerId: context.token.sub }; }
Dica
Veja também:
Para saber mais sobre como injetar filtros por usuário, consulte Injetar filtros específicos do usuário.
Criar um ID de cliente do Google
Crie um projeto de console da API do Google para gerar um ID de cliente do Google. Você precisará do seu ID do cliente do Google para configurar o Charts para usar o Google Sign-In.
Para criar um projeto de Console da API do Google, consulte Integração do Google Sign-In ao seu aplicativo da web.
Configurar o Charts para usar o Google Sign-In
Acesse a página Embedding.
Clique em Embedding sob o título Development na barra lateral.
A página Incorporação é exibida.
VáGo para o Authentication Settings modo de exibição.
Observação
Você deve ser um proprietário do projeto para acessar a página Authentication Settings . Como usuário não administrador, você ainda pode usar gráficos incorporados, mas deve obter uma chave de um proprietário do projeto.
Clique na aba Authentication Settings.
A aba Configurações de autenticação é exibida.
Crie um aplicativo da Web para exibir seu gráfico
O MongoDB oferece um aplicativo de exemplo pré-criado que mostra como usar o SDK de incorporação para exibir um gráfico incorporado usando a autenticação do Google.
Para executar o aplicativo de exemplo, clone o Atlas Charts Exemplo de incorporação do - Autenticação do Google repositório do Github e siga as instruções no arquivo Readme para começar a usar o aplicativo. Você pode executar o aplicativo como está com um gráfico de amostra ou pode personalizá-lo para usar um gráfico existente.
Personalizar o aplicativo Node.js
Todas as linhas que você precisa editar são marcadas com um comentário contendo ~REPLACE~.
Insira seu ID do cliente Google
Substitua o ID de cliente Google existente pelo seu ID de cliente Google.
<!-- Optional: ~REPLACE~ content with your Google Client ID --> <meta name="google-signin-client_id" content="012345678910-ifpoccch8js9srh9obfdn683h1iss2ag.apps.googleusercontent.com" />
Seu ID de cliente do Google fica visível depois de criar um projeto no console da API do Google. Consulte Criar um ID de cliente Google para obter instruções sobre como criar um ID de cliente Google.
Insira sua URL da base do Charts
Substitua o baseUrl existente pelo URL Base do gráfico que você deseja exibir.
const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts-dev.mongodb.com/charts-exampleproject-fjotk", // Optional: ~REPLACE~ with your Charts URL getUserToken: () => id_token });
A URL da sua base de Charts fica visível na janela modal de opções de incorporação. Consulte Incorporação de SDK para obter instruções detalhadas sobre como habilitar a incorporação de um gráfico.
Insira sua ID do gráfico
Substitua o chartId existente pelo ID do gráfico que você deseja exibir.
const chart = sdk.createChart({ chartId: "example-acaf-4af0-8320-5099bfebd1bd", // Optional: ~REPLACE~ with your Chart ID });
Sua ID de gráfico é visível na janela modal de opções de incorporação. Consulte Incorporação de SDK para obter instruções detalhadas sobre como habilitar a incorporação de um gráfico.
Quando terminar de personalizar o aplicativo, ele estará pronto para ser executado.