Incorpore um gráfico autenticado usando um provedor de JSON web token personalizado
Nesta página
Muitos sites usam sistemas de autenticação que geram JSON web tokens para representar um usuário conectado. Se o seu website produzir JSON web tokens, você poderá configurar o Charts para validar os tokens existentes para autorizar a renderização de Atlas Charts incorporados. Como alternativa, se seu site ainda não usar JSON web tokens como parte do processo de autenticação, você poderá escrever código para gerar JSON web tokens explicitamente com o objetivo de autorizar renderizações de gráficos.
Este tutorial mostra a última abordagem. O exemplo mostra como gerar um JSON web token simples para um usuário conectado e enviá-lo para o Charts.
Charts usam os detalhes que você forneceu ao configurar um provedor para validar os JSON web tokens que ele recebe com solicitações para renderizar Atlas Charts incorporados. Se o token for inválido ou não estiver em conformidade com os detalhes que você forneceu, Charts não renderizará a visualização do gráfico autenticado.
Pré-requisitos
Você deve ser umproprietário do projeto Atlas para configurar a incorporação de provedores de autenticação para sua instância do Charts vinculada.
Procedimentos
Habilitar incorporação autenticada para um gráfico
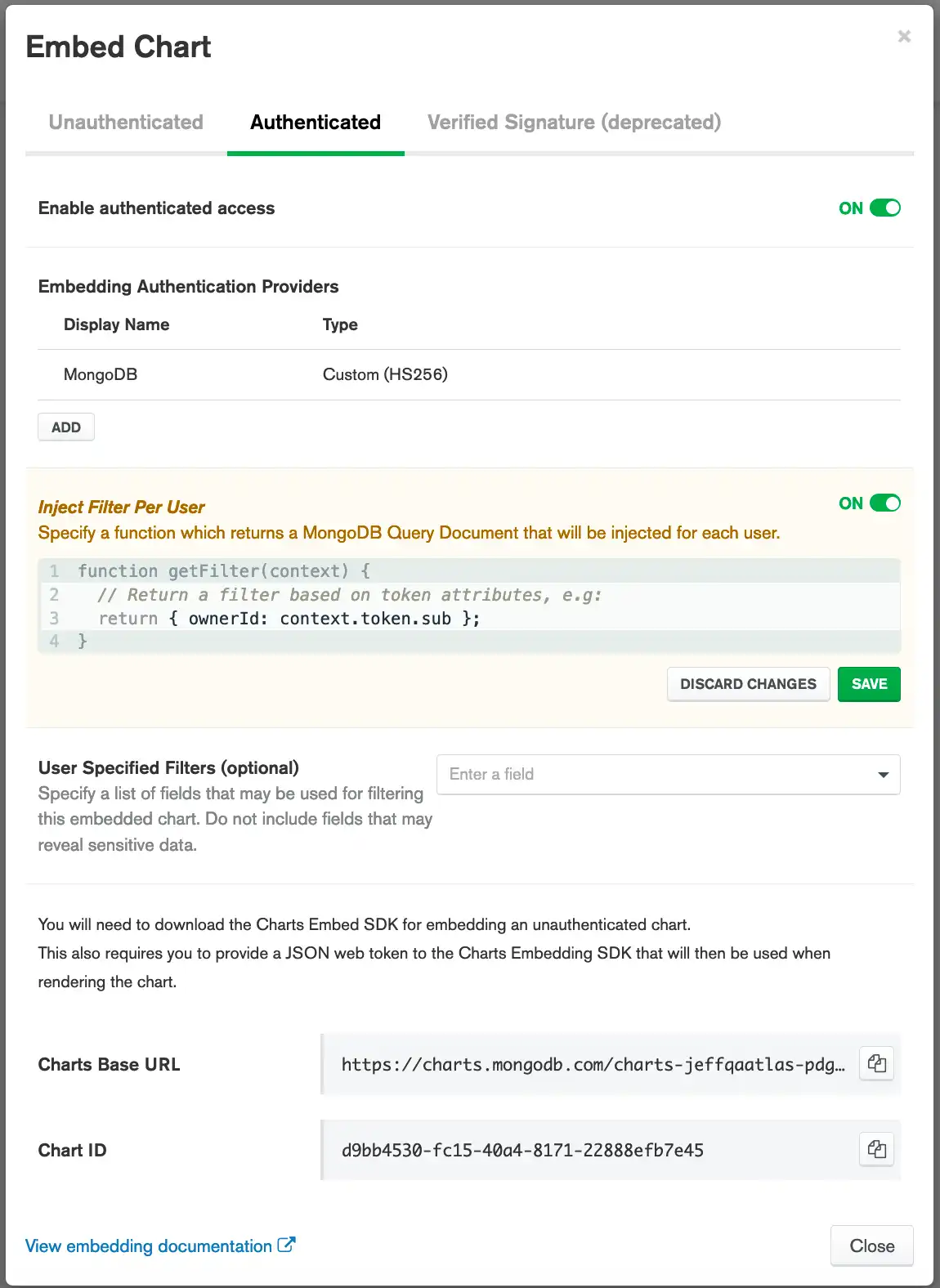
Ative a incorporação autenticada para gerar um URL de base de gráficos e uma ID de gráfico. Você precisará da sua Charts Base URL e ID do gráfico para exibir seu gráfico em uma página da web.
Selecione um gráfico.
No painel, clique em no canto superior direito do gráfico para acessar suas informações de incorporação. Selecione Embed chart no menu suspenso.
Observação
Se um gráfico estiver em um dashboard que tenha a incorporação habilitada, a opção Embed Chart será habilitada automaticamente. Portanto, não é permitido selecionar a opção Embed chart para gráficos dentro de dashboards que tenham a incorporação habilitada.
Habilitar o compartilhamento externo no conjunto de dados
Se você já habilitou o compartilhamento externo no conjunto de dados que este gráfico utiliza, pule esta etapa. Se ainda não habilitou a incorporação no conjunto de dados, você pode fazer isso agora. Clique no link Configure external sharing .
(Opcional) Especifique uma função de filtro para injetar por usuário.
Você pode especificar uma função para injetar um documento de filtro MongoDB para cada usuário que visualizar o gráfico. Isso é útil para renderizar gráficos específicos do usuário.
Exemplo
A função de filtro a seguir só renderiza dados em que o campo ownerId de um documento corresponda ao valor do campo sub do token do provedor de autenticação de incorporação:
function getFilter(context) { return { ownerId: context.token.sub }; }
Veja também:
Para saber mais sobre como injetar filtros por usuário, consulte Injetar filtros específicos do usuário.
(Opcional) Especifique campos filtráveis para seu gráfico.
Especifique os campos nos quais os visualizadores de gráficos podem filtrar dados. Por padrão, nenhum campo é especificado, o que significa que o gráfico não pode ser filtrado até que você permita explicitamente pelo menos um campo.
Veja também:
Para saber mais sobre campos filtráveis, consulte Especificar campos filtráveis.
Configure o Charts para usar seu provedor JWT personalizado
Observação
Ao configurar a autenticação usando um provedor de JSON web token personalizado, você pode escolher o algoritmo de assinatura. Este tutorial usa o algoritmo de assinatura HS256. Se você selecionar o algoritmo de assinatura RS256, também poderá escolher uma das seguintes chaves de assinatura:
URL da chave da web JSON (JWK) ou do conjunto de chaves da web JSON ( URL): o Charts recupera a chave do arquivo JWK ou JWKS na URL especificada. Em seguida, o Charts usa a chave para validar o JSON web token. Se houver várias chaves no arquivo, o Charts tentará cada chave até encontrar uma correspondência.
Chave pública PEM: Charts usa a chave pública especificada para verificar o JSON web token.
Go Vá Charts para.
Aviso
Melhorias na navegação em andamento
No momento, estamos lançando uma experiência de navegação nova e aprimorada. Se as etapas a seguir não corresponderem à sua visualização na interface do usuário do Charts, consulte a documentação de visualização.
Se o Atlas Charts ainda não estiver sendo exibido, clique na aba Charts na IU do Atlas.
O Atlas inicia uma instância do Charts vinculada ao seu projeto.
Acesse a página Embedding.
Aviso
Melhorias na navegação em andamento
No momento, estamos lançando uma experiência de navegação nova e aprimorada. Se as etapas a seguir não corresponderem à sua visualização na interface do usuário do Charts, consulte a documentação de visualização.
Clique em Embedding sob o título Development na barra lateral.
A página Incorporação é exibida.
VáGo para o Authentication Settings modo de exibição.
Aviso
Melhorias na navegação em andamento
No momento, estamos lançando uma experiência de navegação nova e aprimorada. Se as etapas a seguir não corresponderem à sua visualização na interface do usuário do Charts, consulte a documentação de visualização.
Observação
Você deve ser um proprietário do projeto para acessar a página Authentication Settings . Como usuário não administrador, você ainda pode usar gráficos incorporados, mas deve obter uma chave de um proprietário do projeto.
Clique na aba Authentication Settings.
A aba Configurações de autenticação é exibida.
Adicione o fornecedor de autenticação.
Na seção Authentication providers , clique em Add.
Forneça os seguintes valores para configurar o Charts para validar o JSON web token para o tutorial.
CampoValorNome
Insira
charts-jwt-tutorial.Fornecedor
Selecione Custom JSON Web Token.
Algoritmo de assinatura
Selecione HS256.
Chave de assinatura
Insira
topsecret.Clique em Save.
Crie um aplicativo da Web para exibir seu gráfico
Se você já tem um aplicativo para exibir seu gráfico, está tudo pronto. Caso contrário, prossiga com as etapas restantes.
O MongoDB oferece uma amostra pré-criada que mostra como usar o SDK de incorporação para autenticar um gráfico incorporado usando um JSON web token.
Clone o Github repositório do e siga as instruções no arquivo Leiame para começar a usar o aplicativo. Você pode personalizá-lo para usar o gráfico criado anteriormente.
Personalizar o aplicativo Node.js
No código do servidor do aplicação , gere e retorne um JSON web JSON web token token. A implementação varia de acordo com seu provedor de autenticação.
Aviso
Gere o JSON web tokenno servidor para proteger suas chaves de assinatura da exposição.
O arquivo app.js na aplicação de amostra usa um serviço web simples e o pacote jsonwebtoken para gerar e retornar um JSON web token assinado usando o algoritmo HS256 quando um usuário faz login na aplicação com estas credenciais:
Nome de usuário:
adminSenha:
password
1 const express = require("express"); 2 const bodyParser = require("body-parser"); 3 const cors = require("cors"); 4 const jwt = require("jsonwebtoken"); 5 const config = require("./config.js"); 6 7 const app = express(); 8 const port = 8000; 9 10 // Configuring body parser middleware 11 app.use(bodyParser.urlencoded({ extended: false })); 12 app.use(bodyParser.json()); 13 app.use(cors()); 14 15 app.post("/login", (req, res) => { 16 const loginDetails = req.body; 17 // mock a check against the database 18 let mockedUsername = "admin"; 19 let mockedPassword = "password"; 20 21 if ( 22 loginDetails && 23 loginDetails.username === mockedUsername && 24 loginDetails.password === mockedPassword 25 ) { 26 let token = jwt.sign({ username: loginDetails.username }, config.secret, { 27 expiresIn: "24h" // expires in 24 hours 28 }); 29 res.json({ bearerToken: token }); 30 } else { 31 res.status(401).send(false); 32 } 33 }); 34 35 app.listen(port, () => console.log(`Example app listening on port ${port}!`));
Observação
Seu aplicativo deve lidar com a atualização ou a emissão de novos tokens antes que eles expirem.
No aplicativo de amostra, a chave de assinatura topsecret é definida em um arquivo em seu aplicativo chamado config.js:
module.exports = { secret: "topsecret" };
Incorporar um gráfico.
Crie um novo objeto da classe
ChartsEmbedSDK. Fornecer:O valor da propriedade
baseUrlcom a URL que ponto para sua instância de Charts. Para incorporar um de seus gráficos no aplicativo de amostra, substitua este valor pelo :guilabel:Base URLda caixa de diálogo Incorporar Gráfico.A propriedade
chartIdpara especificar o identificador único do gráfico que você deseja incorporar. Para incorporar um de seus gráficos no aplicativo de amostra, substitua este valor pelo :guilabel:Chart IDda caixa de diálogo Incorporar Gráfico.A propriedade
getUserTokenpara especificar a função que gera e retorna um JSON web token do seu provedor de autenticação.Quaisquer propriedades opcionais que você deseja fornecer. Para obter uma lista de todas as propriedade que você pode usar ao incorporar Atlas Charts usando o SDK, consulte Referência de opções do SDK.
No arquivo
src/index.jsna aplicação de amostra, a funçãologinna propriedadegetUserTokenchama o serviço da web que você criou para gerar um JSON web token. Se o login for bem-sucedido, essa função retornará um JSON web token válido para a propriedadegetUserToken.1 import ChartsEmbedSDK from "@mongodb-js/charts-embed-dom"; 2 import "regenerator-runtime/runtime"; 3 4 document 5 .getElementById("loginButton") 6 .addEventListener("click", async () => await tryLogin()); 7 8 function getUser() { 9 return document.getElementById("username").value; 10 } 11 12 function getPass() { 13 return document.getElementById("password").value; 14 } 15 16 async function tryLogin() { 17 if (await login(getUser(), getPass())) { 18 document.body.classList.toggle("logged-in", true); 19 await renderChart(); 20 } 21 } 22 23 async function login(username, password) { 24 const rawResponse = await fetch("http://localhost:8000/login", { 25 method: "POST", 26 headers: { 27 Accept: "application/json", 28 "Content-Type": "application/json" 29 }, 30 body: JSON.stringify({ username: username, password: password }) 31 }); 32 const content = await rawResponse.json(); 33 34 return content.bearerToken; 35 } 36 37 async function renderChart() { 38 const sdk = new ChartsEmbedSDK({ 39 baseUrl: "https://localhost/mongodb-charts-iwfxn", // ~REPLACE~ with the Base URL from your Embed Chart dialog 40 chartId: "d98f67cf-374b-4823-a2a8-f86e9d480065", // ~REPLACE~ with the Chart ID from your Embed Chart dialog 41 getUserToken: async function() { 42 return await login(getUser(), getPass()); 43 } 44 }); Para cada gráfico que você deseja incorporar, invoque o método
CreateChartdo objeto que você acabou de criar. Para incorporar um de seus Atlas Charts na aplicação de amostra, substitua o valor da propriedadeidpelo :guilabel:Chart IDda sua caixa de diálogo Incorporar Gráfico.O exemplo seguinte mostra uma invocação do método
CreateChartno arquivosrc/index.jsno aplicativo de amostra.const chart = sdk.createChart({ chartId: "d98f67cf-374b-4823-a2a8-f86e9d480065" }); // ~REPLACE~ with the Chart ID from your Embed Chart dialog
Implemente e teste seu aplicativo.
O Charts renderiza o gráfico se puder validar o token recebido com a solicitação para renderizar o gráfico. Se o token não for válido, o Charts não renderizará o gráfico e exibirá um código de erro.
Para obter mais informações sobre os códigos de erro de incorporação de Charts, consulte Códigos de erro incorporados.