Você pode definir opções de gráfico dentro de um iframe adicionando marcações de estilo in-line e parâmetros de query à URL do gráfico. As marcações de estilo in-line permitem que você especifique opções de exibição, como altura, largura, cor de fundo e largura da borda. Os parâmetros de query permitem que você especifique um intervalo de atualização para seu gráfico, bem como um tema de exibição claro ou escuro.
Configurar o comportamento de atualização e cache de dados
O parâmetro de query do autoRefresh é um booleano que permite a você configurar o gráfico para atualizar automaticamente.
O parâmetro de query maxDataAge é um número inteiro que permite a você:
Determine o intervalo no qual o gráfico atualiza se
autoRefreshfortrue.Configure a idade máxima de dados para carregar a partir do cache ao carregar ou atualizar manualmente o gráfico se
autoRefreshforfalseou omitido.Para saber como o Atlas Charts carrega dados do cache ao carregar ou atualizar o gráfico com base nos valores
autoRefreshemaxDataAge, consulte Atualização e Comportamento de Cache de Dados.
Use as opções na aba Unauthenticated na caixa de diálogo Embed Chart para personalizar o valor autoRefresh no trecho iframe.
Exemplo
O iframe abaixo incorpora um gráfico que é atualizado automaticamente a cada 60 segundos, conforme definido pelos parâmetros de query autoRefresh=true e maxDataAge=60 :
<iframe style="border: none;border-radius: 2px;box-shadow: 0 2px 10px 0 rgba(70, 76, 79, .2);" width="640" height="480" src=" {charts-host}/embed/charts?id=b3ca720f-4b4a-40b4-a726-e7dc0c49aa1c& autoRefresh=true&maxDataAge=60"></iframe>
Considerações
A duração mínima do cache é de 60 segundos. Se
autoRefreshfortruee você especificar um valormaxDataAgemenor que 60, o gráfico será atualizado a cada 60 segundos.Se você especificar um valor
maxDataAgeque não é um número inteiro ou menor que-1, será retornado um erro .Se sua fonte de dados exigir uma Assinatura verificada, a validade da assinatura (incluindo a data de expiração) será verificada em cada atualização. Se a data de validade da assinatura passar, a página da web host deverá gerar novamente uma nova assinatura para continuar renderizando gráficos. Para exemplos de código utilizando assinaturas verificadas, consulte Exemplos de Incorporação de Atlas Charts no Github.
Exemplo
Se
autoRefreshfortrue, a duração do cache for de um minuto (maxDataAge=60) e a data de expiração da assinatura for em uma hora, o gráfico será atualizado a cada minuto por uma hora. Depois de decorrido uma hora, o gráfico não será mais e um erro será exibido, pois a assinatura não é mais válida. A página da web do host deve gerar uma nova assinatura para retomar a renderização do gráfico.
Especificar um tema de exibição
Utilize o parâmetro de query theme para selecionar um tema de exibição:
light: eixos de gráfico e texto são otimizados para apresentação em um plano de fundo claro ou branco.dark: eixos de gráfico e texto são otimizados para apresentação em um plano de fundo escuro ou cinza.
Escolher um valor theme atualiza somente o trecho do iframe que você utiliza para incorporar o gráfico em seu aplicativo. O gráfico não é salvo com um valor theme . O gráfico é renderizado com o tema claro por padrão. Gráficos incorporados que não incluem o parâmetro do tema também são renderizados com o tema claro.
Observação
Escolher o tema light ou dark não altera a paleta de cores que os elementos de dados do gráfico utilizam. Todas as barras e marcas são exibidas usando a paleta padrão ou a paleta personalizada que o autor do gráfico escolheu.
Por exemplo, se você escolher uma barra de gráfico para renderizar em escuro, escolher o tema dark não alterará a cor desta barra para torná-la mais visível em um fundo escuro.
Personalizar opções de exibição
Os Atlas Charts adicionam propriedades de estilo in-line ao trecho de iframe que você copia da interface do usuário que adiciona uma cor de plano de fundo e uma borda com uma sombra de caixa ao gráfico incorporado com base no tema selecionado:
lighttemabackground:#FFFFFFdarktemabackground:#21313Cborder:noneborder-radius:2pxbox-shadow:0 2px 10px 0 rgba(70, 76, 79, .2)width:640height:480
Altere os valores das propriedades de estilo in-line para alterar como o gráfico incorporado é exibido em seu aplicativo.
Cor de fundo
Altere o valor da propriedade
backgroundpara qualquer valor suportado pela propriedade CSSbackgroundpara exibir o gráfico em relação a ela. Consulte os antecedentes nos Web Docs do MDN para obter mais informações.Altere a propriedade
backgroundparatransparentpara exibir o gráfico com um plano de fundo transparente, permitindo que o plano de fundo do aplicativo seja exibido através do gráfico.Remova a propriedade
backgroundpara usar a cor de plano de fundo padrão do tema que você escolher:#FFFFFFpara o temalight(padrão) ou#21313Cpara o temadark.
Limite do Gráfico
Modifique ou remova as seguintes propriedades para personalizar ou remover a borda do gráfico:
borderborder-radiusbox-shadow
Tema de exibição
Você pode alterar o valor do parâmetro de query
themeno trecho iframe depois de colá-lo em sua aplicação. Se sim, certifique-se de ajustar as propriedades de estilo in-line do iframe para corresponder ao tema escolhido.
Exemplo
Se você alterar o theme de light para dark, ajuste o valor da propriedade background no trecho iframe para exibir o gráfico em um fundo escuro.
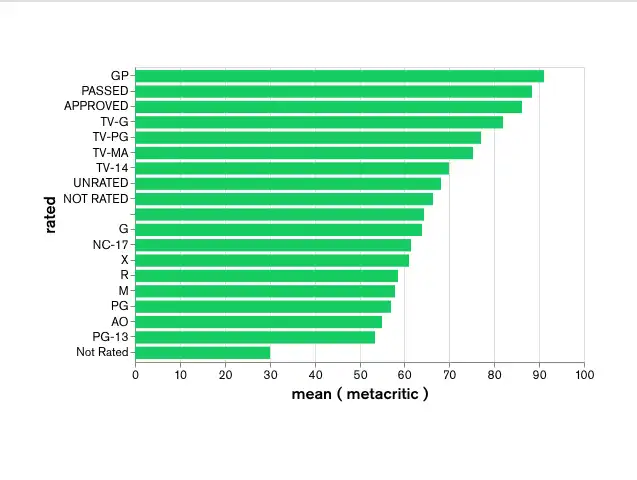
Gráfico usando o tema light com o tema padrão light background de #FFFFFF:

Gráfico usando o tema dark com o tema padrão light background de #FFFFFF:

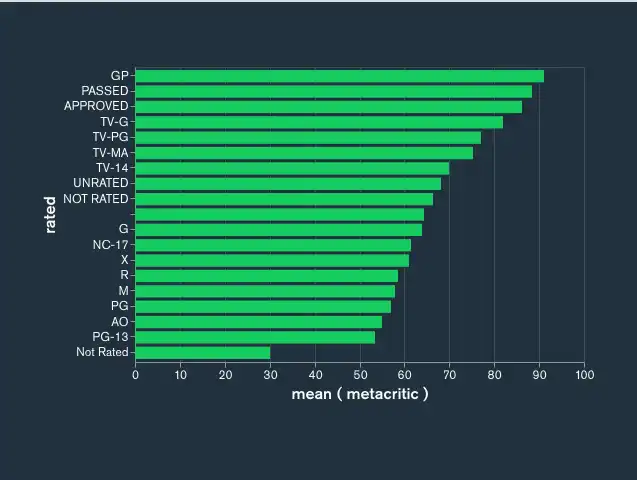
Gráfico usando o tema dark com o tema padrão dark background de #21313C:

Exemplo de Iframe
O iframe a seguir incorpora um gráfico com o tema dark com as propriedades de estilo in-line do tema dark padrão. O código é formatado para legibilidade.
<iframe style=" background: #21313C;border: none;border-radius: 2px; box-shadow: 0 2px 10px 0 rgba(70, 76, 79, .2);" width="640" height="480" src=" https://charts.mongodb.com/charts-crllr/embed/charts?id=a1b2c3d4-a1b2-c3d4-9766-47b0b2daaff3& theme=dark "></iframe>
Remover o logotipo MongoDB
Utilize o parâmetro de query attribution com um valor de false para exibir seu gráfico incorporado sem o logotipo MongoDB .
O seguinte trecho de iframe renderiza um gráfico que não exibe o logotipo MongoDB :
<iframe style="background: #FFFFFF;border: none;border-radius: 2px; box-shadow: 0 2px 10px 0 rgba(70, 76, 79, .2);" width="640" height="480" src=" https://charts.mongodb.com/mongodb-charts-twsqq/embed/charts ?id=a1b2c3d4-a1b2-c3d4-9766-47b0b2daaff3& theme=light& attribution=false "></iframe>