Opções de Iframe
Nesta página
Você pode definir opções do dashboard dentro de um iframe adicionando marcações de estilo in-line e adicionando parâmetros de query à URL do dashboard. As marcações de estilo in-line permitem que você especifique opções de exibição, como altura, largura, cor de fundo e largura da borda. Os parâmetros de query permitem que você especifique um tema de exibição claro ou escuro.
Configurar o comportamento de atualização e cache de dados
Use o parâmetro de query do autoRefresh para configurar o dashboard para atualizar automaticamente.
Use o parâmetro de query maxDataAge para:
Determine o intervalo no qual o dashboard atualiza se
autoRefreshfortrue.Configure a idade máxima dos dados a serem carregados do cache ao carregar ou atualizar manualmente o dashboard se
autoRefreshforfalseou omitido.
Para saber como o Atlas Charts carrega dados do cache ao carregar ou atualizar o painel com base nos valores autoRefresh e maxDataAge , consulte Atualização e Comportamento de Cache de Dados.
Use as opções na aba Unauthenticated na caixa de diálogo Embed dashboard para personalizar o valor autoRefresh no trecho iframe.
Exemplo de atualização
O iframe abaixo incorpora um dashboard que é atualizado automaticamente a cada 60 segundos, conforme definido pelos parâmetros de query autoRefresh=true e maxDataAge=60 :
<iframe style="border: none;border-radius: 2px;box-shadow: 0 2px 10px 0 rgba(70, 76, 79, .2);" width="640" height="480" src=" {charts-host}/embed/dashboards?id=b3ca720f-4b4a-40b4-a726-e7dc0c49aa1c& autoRefresh=true&maxDataAge=60"></iframe>
Considerações
A duração mínima do cache é de 60 segundos. Se
autoRefreshfortruee você especificar um valormaxDataAgemenor que60, o dashboard será atualizado a cada60segundos.Se você especificar um valor
maxDataAgeque não é um número inteiro ou é menor que-1, o Charts retornará um erro.
Especificar um tema de exibição
Utilize o parâmetro de query theme para selecionar um tema de exibição:
light: otimiza os eixos e o texto do painel para apresentação em um plano de fundo claro ou branco.dark: otimiza os eixos e o texto do painel para apresentação em um plano de fundo escuro ou cinza.
Escolher um valor theme atualiza apenas o trecho de iframe que você usa para incorporar o dashboard em seu aplicativo. O dashboard não é salvo com um valor theme . O dashboard é renderizado com o tema claro por padrão. Os painéis incorporados que não incluem o parâmetro do tema também são renderizados com o tema claro.
Observação
Escolher o tema light ou dark não altera a paleta de cores que os elementos de dados do dashboard utilizam. Todas as barras e marcas são exibidas usando a paleta padrão ou a paleta personalizada que o autor do dashboard escolhe.
Por exemplo, se você escolher uma barra do dashboard para renderizar em branco, a escolha do tema dark não alterará a cor dessa barra, para torná-la mais visível em um plano de fundo escuro.
Personalizar opções de exibição
O Atlas Charts adiciona propriedades de estilo in-line ao trecho de iframe que você copia da interface do usuário. Essas propriedades de estilo in-line adicionam uma cor de plano de fundo e uma borda com uma sombreamento de caixa ao dashboard incorporado com base no tema selecionado:
lighttemabackground:#F1F5F4darktemabackground:#12212Cborder:noneborder-radius:2pxbox-shadow:0 2px 10px 0 rgba(70, 76, 79, .2)width:640height:480
Altere os valores das propriedades de estilo in-line para alterar como o dashboard incorporado é exibido em seu aplicativo.
Cor de fundo
Altere o valor da propriedade
backgroundpara qualquer valor suportado pela propriedade CSSbackgroundpara exibir o painel em relação a ela. Consultebackground no MDN Web Docs para obter mais informações.Altere a propriedade
backgroundparatransparentpara exibir o dashboard com um background transparente, permitindo que o background do seu aplicativo seja exibido através do dashboard.Remova a propriedade
backgroundpara usar a cor de plano de fundo padrão do tema que você escolher:#F1F5F4para o temalight(padrão) ou#12212Cpara o temadark.
borda do dashboard
Modifique ou remova as seguintes propriedades para personalizar ou remover a borda do dashboard:
borderborder-radiusbox-shadow
Tema de exibição
Você pode alterar o valor do parâmetro de query theme no trecho iframe depois de colá-lo em sua aplicação. Se sim, você deverá ajustar as propriedades de estilo in-line do iframe para corresponder ao tema escolhido.
Exemplo de tema de exibição
Se você alterar o theme de light para dark, ajuste o valor da propriedade background no trecho iframe para exibir o dashboard em um plano de fundo escuro.
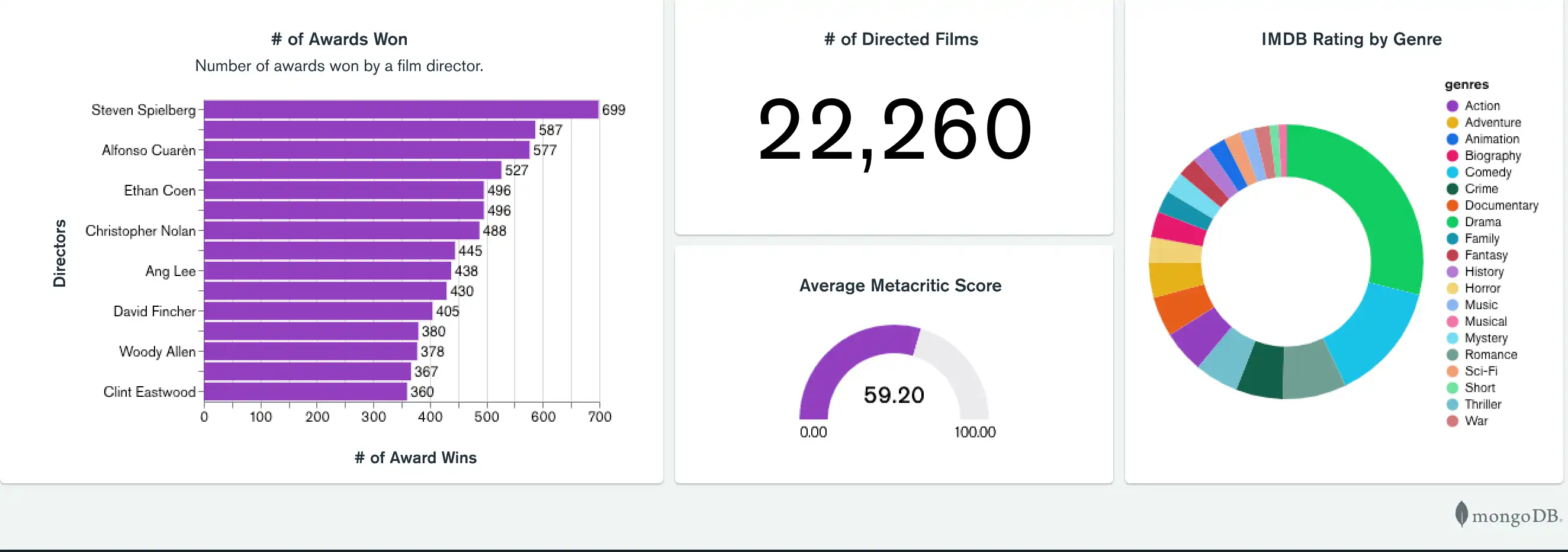
Painel usando o tema light com o tema padrão light background de #F1F5F4:

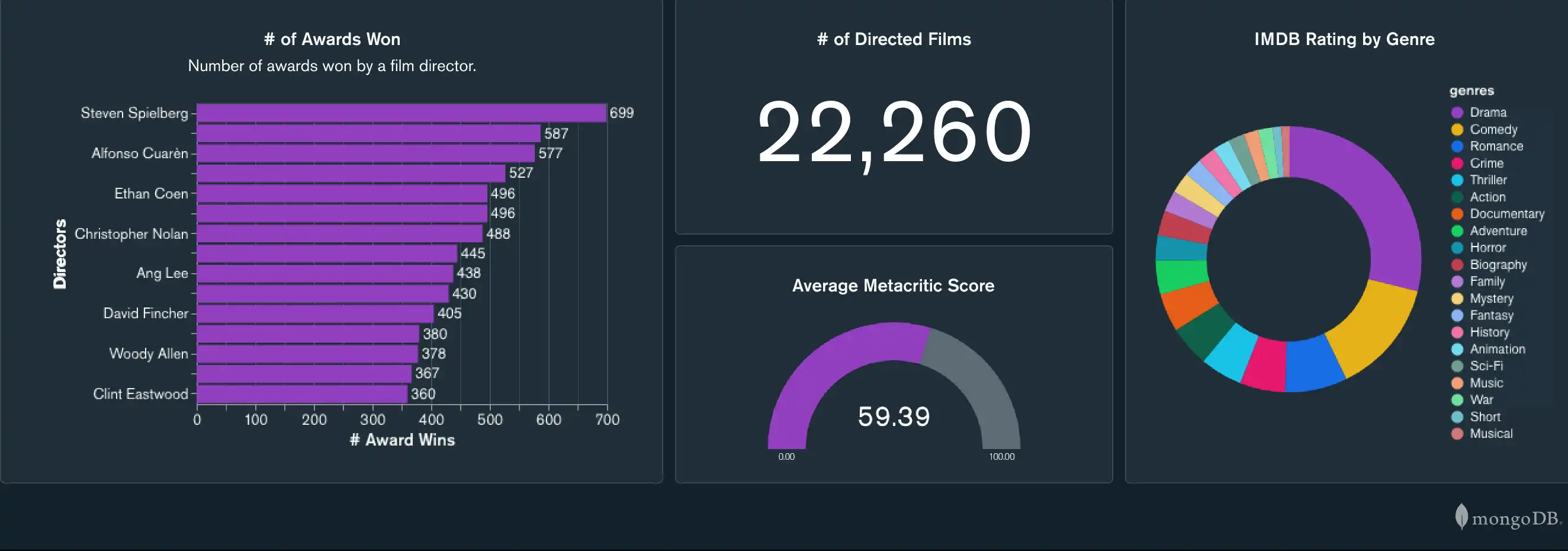
Painel usando o tema dark com o tema padrão dark background de #12212C:

Exemplo de Iframe
O iframe a seguir incorpora um dashboard com o tema dark com as propriedades de estilo in-line do tema dark padrão. O código é formatado para legibilidade.
<iframe style=" background: #21313C;border: none;border-radius: 2px; box-shadow: 0 2px 10px 0 rgba(70, 76, 79, .2);" width="640" height="480" src=" https://charts.mongodb.com/charts-crllr/embed/dashboards?id=a1b2c3d4-a1b2-c3d4-9766-47b0b2daaff3& theme=dark "></iframe>
Remover o logotipo MongoDB
Use o parâmetro de query attribution com um valor de false para exibir seu dashboard incorporado sem o logotipo MongoDB .
O seguinte trecho de iframe renderiza um dashboard que não exibe o logotipo MongoDB :
<iframe style="background: #FFFFFF;border: none;border-radius: 2px; box-shadow: 0 2px 10px 0 rgba(70, 76, 79, .2);" width="640" height="480" src=" https://charts.mongodb.com/mongodb-charts-twsqq/embed/dashboards ?id=a1b2c3d4-a1b2-c3d4-9766-47b0b2daaff3& theme=light& attribution=false "></iframe>