Você pode incorporar um gráfico em um aplicativo da web com um iframe e especificar configurações como altura, largura, intervalo de atualização e tema de exibição.
Os gráficos incorporados em um iframe podem ser:
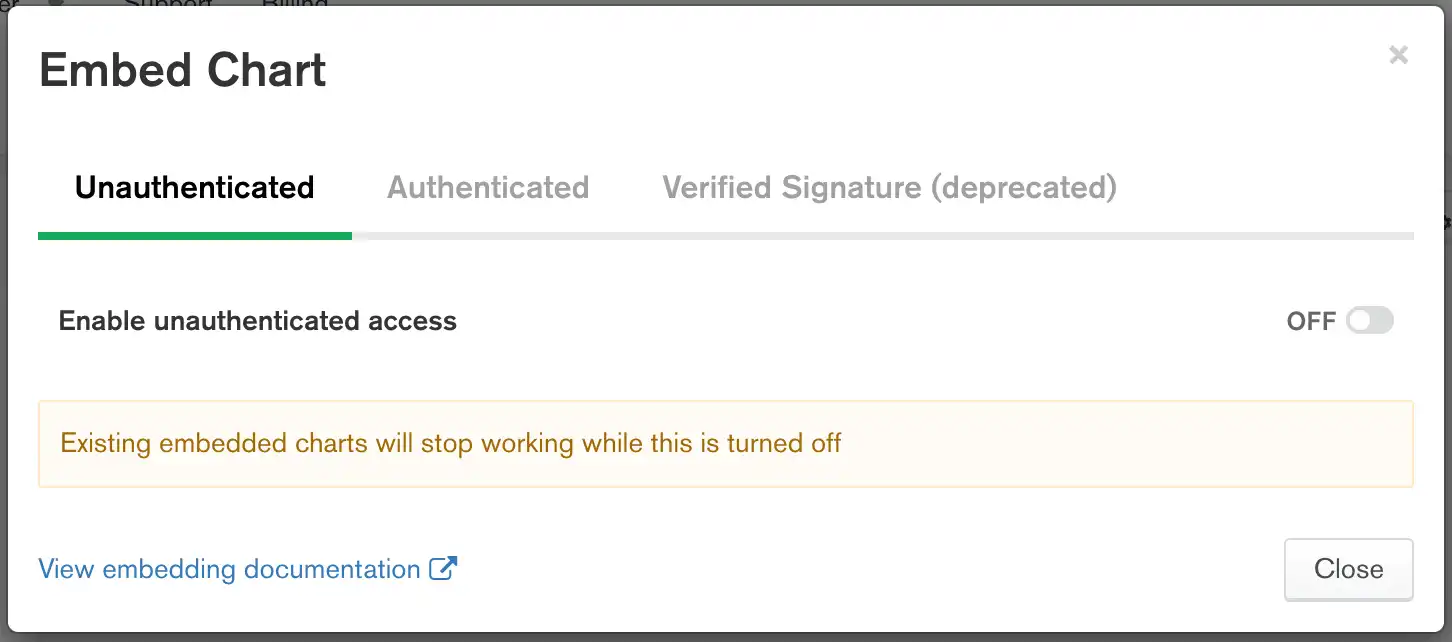
Não autenticados, caso em que podem ser visualizados por qualquer pessoa.
Autenticado com uma assinatura verificada.
Observação
A autenticação com uma assinatura verificada está obsoleta. O Embedding Charts SDK oferece autenticação por meio de vários fornecedores de autenticação.
Pré-requisitos
Você deve ser um autor de painel para habilitar a incorporação de um gráfico.
Procedimento
Selecione um painel.
Na página Dashboards, selecione o dashboard que contém o gráfico que você deseja tornar incorporável. Para obter instruções sobre como navegar até dashboards, consulte dashboards.
Selecione um gráfico.
No painel, clique em no canto superior direito do gráfico para acessar suas informações de incorporação. Selecione Embed chart no menu suspenso.
Observação
Se um gráfico estiver em um dashboard que tenha a incorporação habilitada, a opção Embed Chart será habilitada automaticamente. Portanto, não é permitido selecionar a opção Embed chart para gráficos dentro de dashboards que tenham a incorporação habilitada.
Habilite o compartilhamento externo no conjunto de dados.
Se você já habilitou o compartilhamento externo no conjunto de dados que este gráfico utiliza, pule esta etapa. Se ainda não habilitou a incorporação no conjunto de dados, você pode fazer isso agora. Clique no link Configure external sharing .
(Opcional) Especifique campos filtráveis para seu gráfico.
Especifique os campos nos quais os visualizadores de gráficos podem filtrar dados. Por padrão, nenhum campo é especificado, o que significa que o gráfico não pode ser filtrado até que você permita explicitamente pelo menos um campo.
Alternativamente, você pode especificar todos os campos em seu gráfico selecionando Allow all fields in the data source used in this chart.
Para saber mais sobre campos filtráveis, consulte Especificar campos filtráveis.
Definir opções.
O intervalo de atualização determina com que frequência seu gráfico é atualizado com novos dados, se houver, do seu conjunto de dados.
Se você for um usuário de camada grátis, uma nova opção de quatro horas será selecionada por padrão como o intervalo de atualização automática.
Você pode selecionar o tema de exibição Light ou Dark para seu gráfico.
(Opcional) Defina opções adicionais.
Você pode editar o código iframe manualmente para definir várias outras opções de gráfico, incluindo altura, largura e raio da borda. Consulte Opções de Gráfico Incorporado para obter mais informações sobre opções de gráfico.
Importante
O uso de uma assinatura verificada para autenticação está obsoleto. Em vez disso, consulte a aba Authenticated Embedding para obter instruções sobre como proteger seus gráficos.
Selecione um painel.
Na página Dashboards, selecione o dashboard que contém o gráfico para o qual você deseja habilitar as incorporações. Para obter instruções sobre como navegar até dashboards, consulte dashboards.
Habilite o compartilhamento externo no conjunto de dados.
Se você já habilitou o compartilhamento externo na fonte de dados que este gráfico utiliza, pule esta etapa. Se você ainda não habilitou o compartilhamento externo na fonte de dados, pode fazê-lo agora. Clique no link Configure external sharing .
Autenticação assinada ativada.
Selecione a aba Verified Signature na caixa de diálogo.
Alterne Enable signed authentication access para On.
O códigoHTML que aparece na janela modal mostra os parâmetros necessários para compartilhar um gráfico com a autenticação ativada. Para usar este código, você deve continuar com as etapas subsequentes para habilitar o acesso autenticado.
Vá para a Embedded Visualizations página.
Clique em Embedded Visualizations sob o título Services na barra lateral Visualization.
A página Visualizações incorporadas é exibida.
Vá para o Authentication Settings modo de exibição.
Observação
Você deve ser um proprietário do projeto para acessar a página Authentication Settings . Como usuário não administrador, você ainda pode usar gráficos incorporados, mas deve obter uma chave de um proprietário do projeto.
Clique na aba Authentication Settings.
A aba Configurações de autenticação é exibida.
Gere uma chave de incorporação.
Clique no botão Generate New Key para criar uma nova chave de incorporação. Armazene a chave em um local seguro.
Aviso
Se você gerar uma nova chave, as chaves anteriores se tornarão inválidas. Certifique-se de que todos os gráficos compartilhados existentes que usam a chave antiga estejam atualizados para usar a nova chave.
Crie o código do lado do servidor necessário para uma assinatura verificada.
Gerar uma assinatura verificada para acompanhar solicitações de dados de gráficos compartilhados com a autenticação ativada requer código do lado do servidor. A assinatura verificada cria uma carga útil gerando um HMAC a partir da sua chave de incorporação, um carimbo de data/hora e identificando dados do seu gráfico. A assinatura verificada é válida por um período de tempo limitado especificado no código do lado do servidor.
Exemplos de código que demonstram como gerar uma assinatura verificada estão disponíveis para os seguintes idiomas e plataformas:
Depois que seu código iframe estiver pronto com as opções definidas, você poderá colocá-lo em uma página da web para exibir seu gráfico.