Você pode incorporar um gráfico ou painel em um aplicação da web com oSDK de incorporação , permitindo ajustes mais flexíveis de configurações e renderização.
Pré-requisitos
Você deve ser um autor de painel para habilitar a incorporação de um gráfico.
Procedimentos
Habilitar incorporação
Selecione um painel.
Na página Dashboards, selecione o dashboard que contém o gráfico que você deseja tornar incorporável. Para obter instruções sobre como navegar até dashboards, consulte dashboards.
Selecione um gráfico.
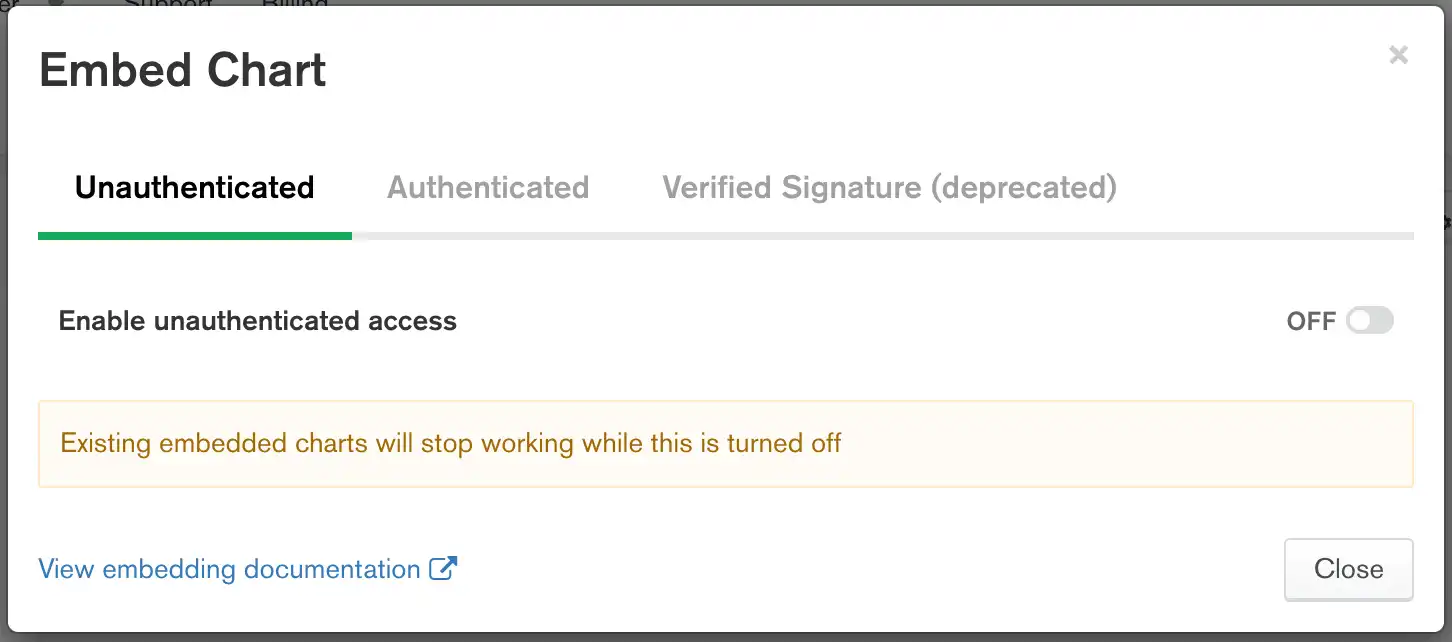
No painel, clique em no canto superior direito do gráfico para acessar suas informações de incorporação. Selecione Embed chart no menu suspenso.
Observação
Se um gráfico estiver em um dashboard que tenha a incorporação habilitada, a opção Embed Chart será habilitada automaticamente. Portanto, não é permitido selecionar a opção Embed chart para gráficos dentro de dashboards que tenham a incorporação habilitada.
Habilite o compartilhamento externo no conjunto de dados.
Se você já habilitou o compartilhamento externo no conjunto de dados que este gráfico utiliza, pule esta etapa. Se ainda não habilitou a incorporação no conjunto de dados, você pode fazer isso agora. Clique no link Configure external sharing .
(Opcional) Especifique campos filtráveis para seu gráfico.
Especifique os campos nos quais os visualizadores de gráficos podem filtrar dados. Por padrão, nenhum campo é especificado, o que significa que o gráfico não pode ser filtrado até que você permita explicitamente pelo menos um campo.
Alternativamente, você pode especificar todos os campos em seu gráfico selecionando Allow all fields in the data source used in this chart.
Para saber mais sobre campos filtráveis, consulte Especificar campos filtráveis.
Selecione o Javascript SDK painel.
Selecione um painel.
Na página Dashboards, selecione o dashboard que contém o gráfico que deseja incorporar. Para obter instruções sobre como navegar até dashboards, consulte dashboards.
Selecione um gráfico.
No painel, clique em no canto superior direito do gráfico para acessar suas informações de incorporação. Selecione Embed chart no menu suspenso.
Observação
Se um gráfico estiver em um dashboard que tenha a incorporação habilitada, a opção Embed Chart será habilitada automaticamente. Portanto, não é permitido selecionar a opção Embed chart para gráficos dentro de dashboards que tenham a incorporação habilitada.
Habilitar o compartilhamento externo no conjunto de dados
Se você já habilitou o compartilhamento externo no conjunto de dados que este gráfico utiliza, pule esta etapa. Se ainda não habilitou a incorporação no conjunto de dados, você pode fazer isso agora. Clique no link Configure external sharing .
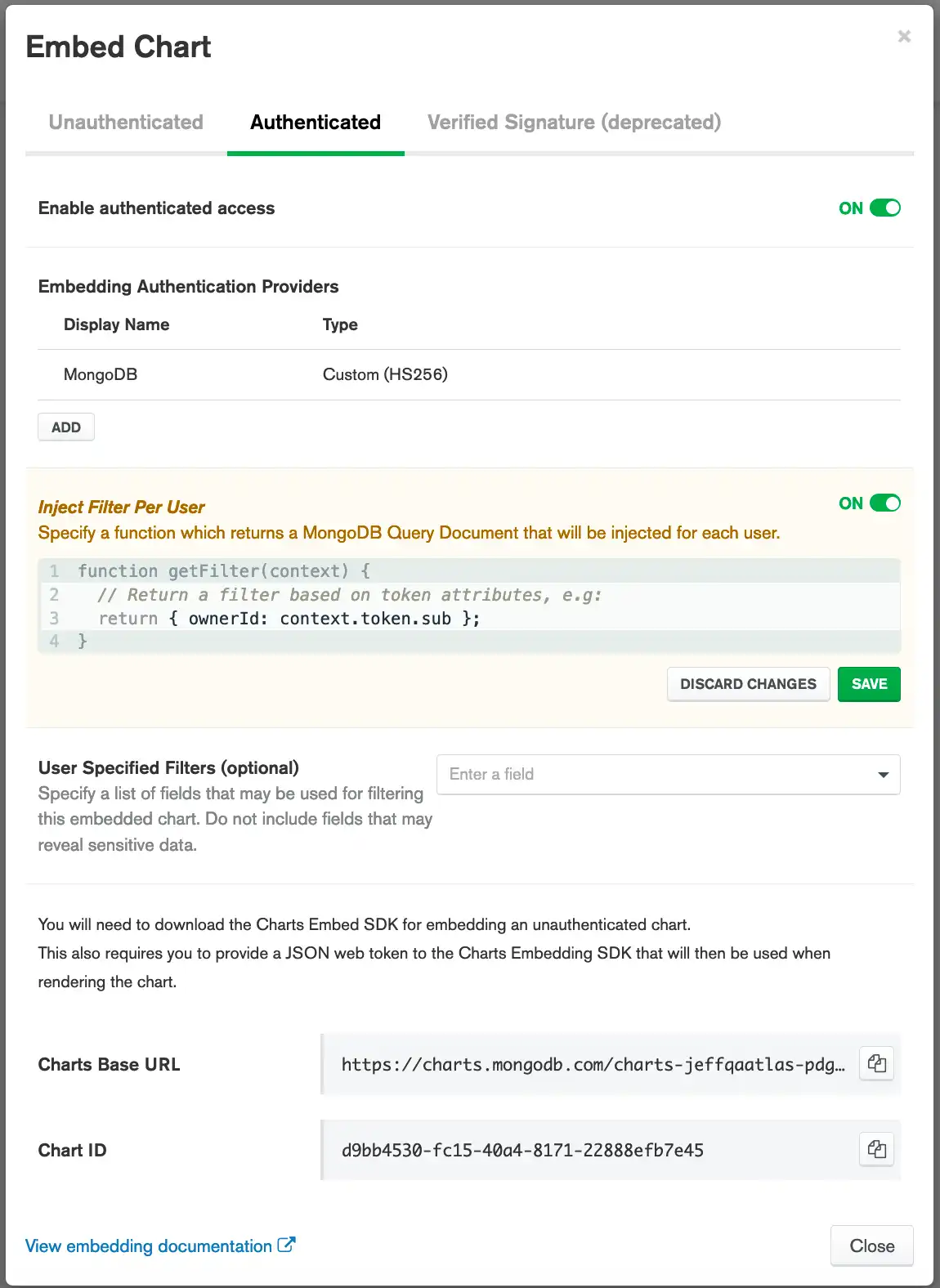
(Opcional) Especifique uma função de filtro para injetar por usuário.
Você pode especificar uma função para injetar um documento de filtro MongoDB para cada usuário que visualizar o gráfico. Isso é útil para renderizar gráficos específicos do usuário.
Exemplo
A função de filtro a seguir só renderiza dados em que o campo ownerId de um documento corresponda ao valor do campo sub do token do provedor de autenticação de incorporação:
function getFilter(context) { return { ownerId: context.token.sub }; }
Dica
Para saber mais sobre como injetar filtros por usuário, consulte Injetar filtros específicos do usuário.
(Opcional) Especifique campos filtráveis para seu gráfico.
Especifique os campos nos quais os visualizadores de gráficos podem filtrar dados. Por padrão, nenhum campo é especificado, o que significa que o gráfico não pode ser filtrado até que você permita explicitamente pelo menos um campo.
Dica
Para saber mais sobre campos filtráveis, consulte Especificar campos filtráveis.
Configurar provedores de autenticação incorporados
Acesse a página Embedded Visualizations.
Clique em Embedded Visualizations sob o título Services na barra lateral Visualization.
A página Visualizações incorporadas é exibida.
VáGo para o Authentication Settings modo de exibição.
Observação
Você deve ser um proprietário do projeto para acessar a página Authentication Settings . Como usuário não administrador, você ainda pode usar gráficos incorporados, mas deve obter uma chave de um proprietário do projeto.
Clique na aba Authentication Settings.
A aba Configurações de autenticação é exibida.
Adicione o fornecedor de autenticação.
Na seção Authentication providers , clique em Add.
No campo Name , insira um nome descritivo para o fornecedor.
Na lista Provider , selecione o tipo de fornecedor que deseja adicionar.
Configure o Charts para verificar tokens do provedor.
Os valores que você deve inserir diferem com base no provedor selecionado:
Google
No campo Client ID, insira o ID do cliente da API do Google do seu aplicativo, no seguinte formato:
<prefix>.apps.googleusercontent.com JWT personalizado
Forneça os seguintes valores:
CampoValorAlgoritmo de assinatura
Chave de assinatura
Segredo ou chave usada para validar a assinatura JWT . Se os tokens não forem assinados, o Charts os considerará inválidos. Se você fornecer uma chave incorreta, Charts não poderá verificar as assinaturas de token e as considerarão inválidas.
O valor que você deve fornecer depende do Signing Algorithm:
HS256: insira a chave secreta usada para assinar o JSON web token.RS256: Selecione JWK or JWKS URL ou PEM Public Key .Se você selecionar JWK or JWKS URL, o Charts recuperará a chave do arquivo JWK ou JWKS na URL especificada. Em seguida, o Charts usa a chave para validar o JSON web token. Se houver várias chaves no arquivo, o Charts tentará cada chave até encontrar uma correspondência. Insira a URL que contém o arquivo JWK ou JWKS.
Se você escolher PEM Public Key, o Charts usará a chave pública especificada para verificar o JSON web token. Insira a chave pública do par de chaves utilizado para assinar o JSON web token. A chave pública deve estar no formato PEM, conforme mostrado no exemplo a seguir :
-----BEGIN CERTIFICATE----- MIIDfjCCAmagAwIBAgIBBzANBgkqhkiG9w0BAQUFADB0MRcwFQYDVQQDEw5LZXJu ZWwgVGVzdCBDQTEPMA0GA1UECxMGS2VybmVsMRAwDgYDVQQKEwdNb25nb0RCMRYw FAYDVQQHEw1OZXcgWW9yayBDaXR5MREwDwYDVQQIEwhOZXcgWW9yazELMAkGA1UE BhMCVVMwHhcNMTQwNzE3MTYwMDAwWhcNMjAwNzE3MTYwMDAwWjBsMQ8wDQYDVQQD EwZzZXJ2ZXIxDzANBgNVBAsTBktlcm5lbDEQMA4GA1UEChMHTW9uZ29EQjEWMBQG A1UEBxMNTmV3IFlvcmsgQ2l0eTERMA8GA1UECBMITmV3IFlvcmsxCzAJBgNVBAYT AlVTMIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAp76KJeDczBqjSPJj 5f8DHdtrWpQDK9AWNDlslWpi6+pL8hMqwbX0D7hC2r3kAgccMyFoNIudPqIXfXVd 1LOh6vyY+jveRvqjKW/UZVzZeiL4Gy4bhke6R8JRC3O5aMKIAbaiQUAI1Nd8LxIt LGvH+ia/DFza1whgB8ym/uzVQB6igOifJ1qHWJbTtIhDKaW8gvjOhv5R3jzjfLEb R9r5Q0ZyE0lrO27kTkqgBnHKPmu54GSzU/r0HM3B+Sc/6UN+xNhNbuR+LZ+EvJHm r4de8jhW8wivmjTIvte33jlLibQ5nYIHrlpDLEwlzvDGaIio+OfWcgs2WuPk98MU tht0IQIDAQABoyMwITAfBgNVHREEGDAWgglsb2NhbGhvc3SCCTEyNy4wLjAuMTAN BgkqhkiG9w0BAQUFAAOCAQEANoYxvVFsIol09BQA0fwryAye/Z4dYItvKhmwB9VS t99DsmJcyx0P5meB3Ed8SnwkD0NGCm5TkUY/YLacPP9uJ4SkbPkNZ1fRISyShCCn SGgQUJWHbCbcIEj+vssFb91c5RFJbvnenDkQokRvD2VJWspwioeLzuwtARUoMH3Y qg0k0Mn7Bx1bW1Y6xQJHeVlnZtzxfeueoFO55ZRkZ0ceAD/q7q1ohTXi0vMydYgu 1CB6VkDuibGlv56NdjbttPJm2iQoPaez8tZGpBo76N/Z1ydan0ow2pVjDXVOR84Y 2HSZgbHOGBiycNw2W3vfw7uK0OmiPRTFpJCmewDjYwZ/6w== -----END CERTIFICATE-----
Público (opcional)
Reivindicação do público que deve estar presente no token da Web JSON para que o Charts o considere válido.
Clique em Save.
Selecione um painel.
Na página Dashboards, selecione o dashboard para ser incorporado. Para obter instruções sobre como navegar até dashboards, consulte dashboards.
(Opcional) Especifique campos filtráveis para seu dashboard.
Especifique os campos nos quais os visualizadores do painel podem filtrar dados. Por padrão, nenhum campo é especificado, o que significa que o dashboard não pode ser filtrado até que você permita explicitamente pelo menos um campo.
Como alternativa, você pode especificar todos os campos em seu dashboard selecionando Allow all fields in the data source used in this dashboard.
Para saber mais sobre campos filtráveis, consulte Especificar campos filtráveis.
Selecione o Javascript SDK painel.
Selecione um painel.
Na página Dashboards, selecione o dashboard para ser incorporado. Para obter instruções sobre como navegar até dashboards, consulte dashboards.
Adicione fornecedores de autenticação.
Se você já configurou os fornecedores de autenticação, pule esta etapa. Se você ainda não configurou os fornecedores de autenticação, pode fazê-lo agora.
Para saber mais, consulte Configurar provedores de autenticação incorporados.
Clique em Add.
Especifique um nome para a integração de autenticação.
Selecione um fornecedor e especifique as configurações do fornecedor.
Clique em Save.
Clique em Back to Embed Dashboard.
(Opcional) Especifique uma função de filtro para injetar por usuário.
Você pode especificar uma função para injetar um documento de filtro MongoDB para cada usuário que visualizar o painel. Isso é útil para renderizar painéis específicos do usuário.
Exemplo
A função de filtro a seguir só renderiza dados em que o campo ownerId de um documento corresponda ao valor do campo sub do token do provedor de autenticação de incorporação:
function getFilter(context) { return { ownerId: context.token.sub }; }
Dica
Para saber mais sobre como injetar filtros por usuário, consulte Injetar filtros específicos do usuário.
(Opcional) Especifique campos filtráveis para seu dashboard.
Especifique os campos nos quais os visualizadores do painel podem filtrar dados. Por padrão, nenhum campo é especificado, o que significa que o dashboard não pode ser filtrado até que você permita explicitamente pelo menos um campo.
Como alternativa, você pode especificar todos os campos em seu dashboard selecionando Allow all fields in the data source used in this dashboard.
Para saber mais sobre campos filtráveis, consulte Especificar campos filtráveis.
Criar um aplicativo web
Continue com as etapas restantes para criar um novo aplicativo no qual exibir seu gráfico.
Observação
MongoDB oferece um aplicativo de exemplo pré-criado no repositório Github que mostra como usar o SDK de incorporação para exibir um gráfico incorporado não autenticado.
Continue com as etapas restantes para criar um novo aplicativo no qual exibir seu gráfico.
Observação
MongoDB oferece um exemplo pré-criado no repositório do Github que mostra como usar o SDK de incorporação para autenticar um gráfico incorporado usando seu provedor de autenticação.
Continue com as etapas restantes para criar um novo aplicativo para exibir seu dashboard.
Observação
MongoDB oferece um exemplo pré-criado de um dashboard incorporado não autenticado no repositório do Github. Este exemplo mostra como usar o SDK de incorporação para exibir um painel incorporado não autenticado.
Continue com as etapas restantes para criar um novo aplicativo no qual exibir seu dasbhoard.
Observação
MongoDB oferece exemplos de painéis incorporados autenticados no repositório do Github. Esses exemplos mostram como usar o SDK de incorporação para autenticar um painel incorporado usando provedores de autenticação de token da Web JSON ou Google.
Adicionar código de incorporação ao seu aplicativo
Para saber como instalar o SDK de incorporação em seu aplicativo, consulte Instalar o SDK de incorporação.
Adicione o seguinte código ao seu aplicativo da web para executar onde você deseja que seu gráfico seja renderizado:
Observação
Substitua a URL da Base de Charts existentes e o ID do gráfico pelos valores do gráfico que você deseja exibir. A URL da base de Charts e a ID do chart ficam visíveis na janela modal de opções de incorporação.
import ChartsEmbedSDK from "@mongodb-js/charts-embed-dom"; const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts.mongodb.com/charts-embedding-examples-wgffp", // ~REPLACE~ with the Base URL from your Embed Chart dialog. }); const chart = sdk.createChart({ chartId: "735cfa75-15b8-483a-bc2e-7c6659511c7c", // ~REPLACE~ with the Chart ID from your Embed Chart dialog. height: "700px", // Additional options go here }); chart.render(document.getElementById("chart"));
Adicione o seguinte código ao seu aplicativo da web para executar onde você deseja que seu gráfico seja renderizado. O exemplo a seguir autentica com um token do Google.
import ChartsEmbedSDK from "@mongodb-js/charts-embed-dom"; const id_token = googleUser.getAuthResponse().id_token; const ChartsEmbedSDK = window.ChartsEmbedSDK; const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts.mongodb.com/charts-embedding-examples-wgffp", // Optional: replace with your Charts URL getUserToken: () => id_token, }); const chart = sdk.createChart({ chartId: "8d4dff93-e7ca-4ccd-a622-e20e8a100197", // Optional: replace with your Chart ID }); document.body.classList.toggle("logged-in", true); chart.render(document.getElementById("chart"));
Adicione o seguinte código ao seu aplicativo da web para ser executado onde você deseja que seu painel seja renderizado.
Observação
Substitua o Dashboards Base URL existente e o ID do painel pelos valores do painel que você deseja exibir. Seu Dashboards Base URL e o ID do painel estão visíveis na janela modal de opções de incorporação.
import ChartsEmbedSDK from "@mongodb-js/charts-embed-dom"; const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts.mongodb.com/charts-embedding-examples-wgffp", // ~REPLACE~ with the Base URL from your Embed Dashboard dialog. }); const dashboard = sdk.createDashboard({ dashboardId: "735cfa75-15b8-483a-bc2e-7c6659511c7c", // ~REPLACE~ with the Dashboard ID from your Embed Dashboard dialog. height: "700px", widthMode: "scale", heightMode: "fixed" // Additional options go here }); dashboard.render(document.getElementById("dashboard"));
Adicione o seguinte código ao seu aplicativo da web para executá-lo onde você deseja que seu painel seja renderizado. O exemplo a seguir autentica com um token do Google.
import ChartsEmbedSDK from "@mongodb-js/charts-embed-dom"; const id_token = googleUser.getAuthResponse().id_token; const ChartsEmbedSDK = window.ChartsEmbedSDK; const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts.mongodb.com/charts-embedding-examples-wgffp", // Optional: ~REPLACE~ with your Base URL getUserToken: () => id_token, }); // Read https://dochub.mongodb.org/core/charts-dashboards-embedded-dashboard-options for more options const dashboard = sdk.createDashboard({ // Optional: ~REPLACE~ with your Dashboard ID dashboardId: "620c9847-fc5c-4199-865d-27b2ae20db07", theme: "dark", widthMode: "scale", }); document.body.classList.toggle("logged-in", true); dashboard.render(document.getElementById("dashboard"));