Tempo para concluir: 5 minutos
Analisando os campos de dados disponíveis no esquema, algumas das informações mais valiosas que você pode transmitir giram em torno da receita. Você pode querer saber o desempenho de várias lojas, especificamente se houver alguma loja significativamente abaixo ou acima do desempenho em comparação com outras.
Umgráfico de colunas do funciona bem para este tipo de visualização porque você pode comparar facilmente a receita da loja individual com base no tamanho de cada coluna.
Construir o gráfico
Selecione o dashboard.
Na página Dashboards , selecione o painel onde você deseja adicionar um novo gráfico. Para obter instruções sobre como configurar um dashboard, consulte Dashboards.
Selecione a sample_supplies.sales fonte de dados .
No modal Select Data Source que aparece:
Clique na aba Project.
Clique no nome do sistema que contém a fonte de dados de amostra.
Clique no banco de dados do
sample_supplies. As fontes de dados do banco de dados são exibidas.
Clique em Select na fonte de dados do
sales.
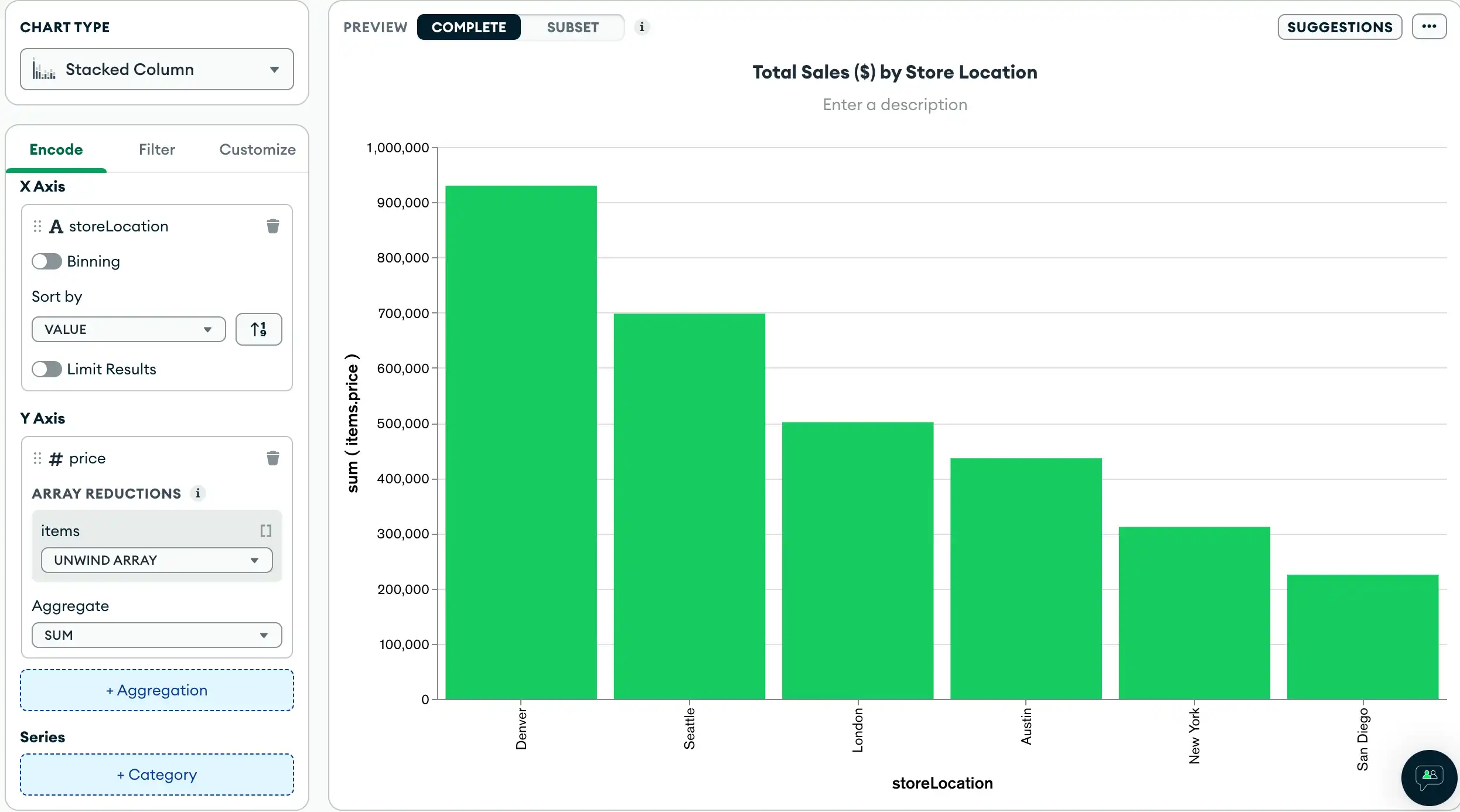
Selecione o Tipo de Gráfico
No menu suspenso Chart Type, selecione Stacked Column.
Para renderizar um gráfico de colunas empilhadas , o Atlas Charts cria uma barra ou coluna para cada valor distinto no campo de canal de codificação category .
Adicione os campos desejados aos canais de codificação apropriados.
Arraste a propriedade
storeLocationda seção Fields da visualização do Construtor de Gráficos para o canal de codificação X Axis .Isso diz ao Atlas Charts para criar uma coluna para cada valor
storeLocationno conjunto de dados.Observação
O Atlas Charts infere o tipo de dados de cada campo e fornece símbolos para determinar facilmente esses tipos de dados ao construir seu gráfico. Esses símbolos podem ajudar a garantir que seu gráfico seja renderizado conforme o esperado usando tipos de dados adequados para cada canal de codificação. Por exemplo, o ícone de calendário ao lado do campo
saleDatesignifica que este campo é um carimbo de data/hora.Na seção Fields , clique no campo
itemspara expandir o objetoitemse exibir suas propriedades.Arraste o campo
items.pricepara o canal de codificação Y Axis.Isso diz ao Atlas Charts para usar o campo
items.pricepara aagregação do gráfico.No menu suspenso items abaixo Array Reductions, selecione Unwind array.
As reduções de array determinam como processar uma array para que seus elementos possam ser visualizados. A opção unwind array cria um novo documento para cada elemento da array, portanto, o preço de cada item é adicionado ao total dessa loja.
No menu suspenso Aggregate, selecione sum.
O operador de agregação $sum adiciona os preços de todos os itens por loja para exibir o gráfico.
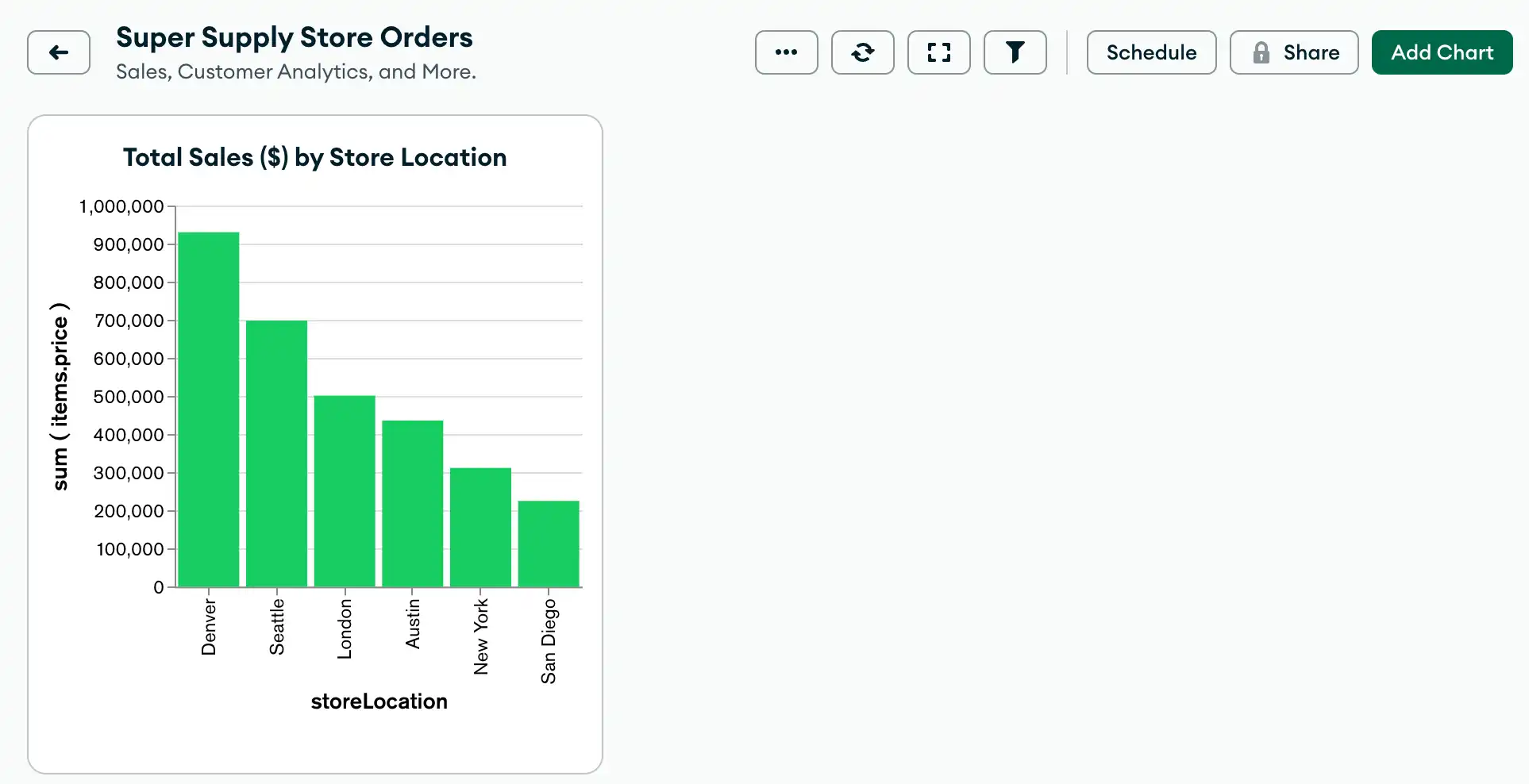
Dê um título ao seu gráfico.
Passe o mouse sobre o título do gráfico acima do centro do gráfico e clique no ícone de lápis.
Copie o seguinte na entrada do título do gráfico:
Total Sales ($) by Store Location Clique na marca de seleção para salvar seu título.
Seu gráfico agora deve ter a seguinte aparência:
![Construtor de Gráficos de Barras Empilhados]() clique para ampliar
clique para ampliarObserve que as lojas que geram a maior parte da receita são as localizações
DenvereSeattle.
Próximos passos
Agora que temos uma visualização que mostra uma visão geral de alto nível da receita da loja, pode-se perguntar que tipo de item cada loja está vendendo mais. A seção a seguir do tutorial ilustra como construir um gráfico de pizza para analisar os nomes de tag de itens que estão sendo vendidos.