Os MongoDB Playgrounds são ambientes JavaScript nos quais você pode criar protótipos de queries, aggregations e comandos do MongoDB com um recurso prático de destaque de sintaxe.
O MongoDB Playgrounds fornece preenchimento automático inteligente para:
AAPIMongo Shell
Palavras-chave, operadores, estágios de agregação, banco de dados, coleção e nomes de campo do MongoDB.
Quaisquer variáveis ou palavras-chave JavaScript.
Você pode salvar playgrounds em seu espaço de trabalho e usá-los para documentar como seu aplicativo interage com o MongoDB. A extensão do VS Code interpreta arquivos com a extensão .mongodb.js como playgrounds.
A partir da versão 0.11.0, a extensão de arquivo padrão para arquivos MongoDB Playgrounds é .mongodb.js. Versões anteriores do MongoDB Playgrounds utilizam a extensão de arquivo padrão .mongodb. O MongoDB Playgrounds suporta ambas as extensões de arquivo.
Observação
A extensão do VS Code divide sua janela do Playground para exibir seu Playground Result no painel do lado direito. Você pode executar uma de duas ações no resultado, dependendo da query executada no Playground.
Você pode salvar qualquer Playground Result em um arquivo.
Você pode editar qualquer documento JSON que a extensão do VS Code retorne no Playground Result de uma query findOne ou find.
A extensão do VS Code retorna esses resultados no formato JSON com realce de sintaxe JSON. Cada documento JSON possui um link Edit Document na parte superior.
Clique em Edit Document na parte superior do documento que você deseja editar.
O VS Code Extension abre esse documento JSON em uma nova janela como um documento editável.
Faça as alterações necessárias.
Pressione
Ctrl+S(Cmd+Sno macOS) para salvar essas alterações no banco de dados.
Pré-requisitos
Para executar um playground, você deve se conectar a uma implantação do MongoDB usando a extensão do VS Code. Para saber como se conectar a uma implantação, consulte:
Abra um playground
Criar um novo playground
Você pode criar um novo playground a partir do painel Playgrounds, da página de visão geral da extensão do VS Code ou da paleta de comandos do Microsoft Visual Studio Code.
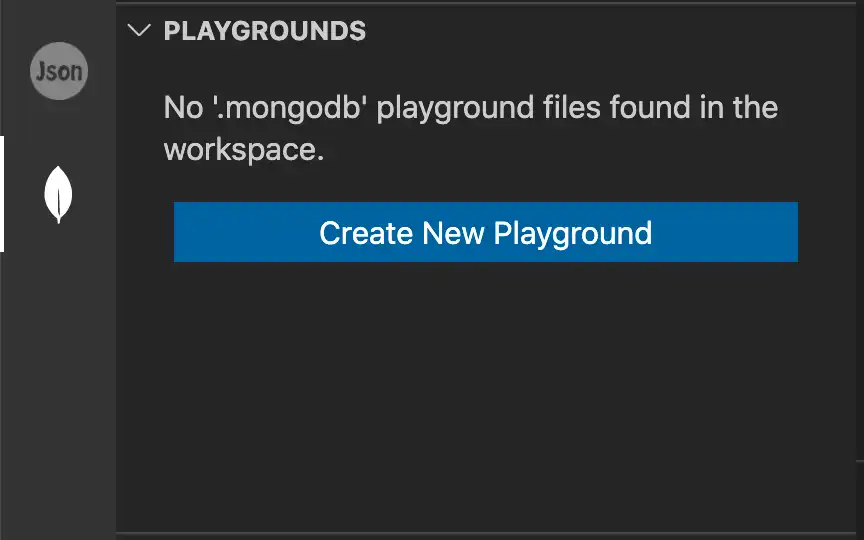
Se você não tiver playgrounds salvos na área de trabalho do Visual Studio Code, no painel Playgrounds da extensão do VS Code, clique em Create New Playground.

Se você salvou playgrounds em sua área de trabalho do Microsoft Visual Studio Code , clique no ícone de menu ... do painel Playgrounds e selecione Create MongoDB Playground.
No código do Visual Studio, pressione uma das seguintes combinações de teclas:
Control + Shift + P no Windows ou Linux.
Command + Shift + P no macOS.
O Command Palette fornece acesso rápido a comandos e atalhos de teclado.
Localize e execute o comando MongoDB: Open Overview Page.
Dica
Insira
mongodbna Paleta de Comando para exibir todos os comandos de extensão de VS Code que você pode usar.Clique em Create Playground para abrir um playground do da extensão do VS Code pré-configurado com alguns comandos.
Encontre e execute o comando "Criar MongoDB Playground".
Use a barra de pesquisa Command Palette para pesquisar comandos. Todos os comandos relacionados à extensão de VS Code são precedidos por MongoDB:.
Quando você executa o comando MongoDB: Create MongoDB Playground, a extensão de VS Code abre um modelo de playground padrão pré-configurado com alguns comandos.
Observação
Para carregar novos Playgrounds sem o modelo, desabilite a configuração Use Default Template For Playground. Para saber mais sobre as configurações do VS Code Extension, consulte Configurações do Visual Studio Code.
Observação
Você também pode abrir um novo playground para testar e exportar queries com a extensão MongoDB para o Github Copil o. Para obter mais informações, consulte Exportar e testar queries com o Copilt.
Abrir um playground salvo
Se você tiver arquivos no seu espaço de trabalho do Visual Studio Code com a extensão .mongodb.js ou .mongodb, a extensão do VS Code exibirá esses arquivos no painel Playgrounds.
Clique duas vezes em um arquivo para abrir esse playground.
Administre um playground
Para correr um playground, clique no Play Button na barra de navegação superior do VS Code. Seu playground é executado em relação à implantação especificada em sua conexão ativa.
Conectar-se a uma implantação a partir de um playground
Se a extensão do VS Code não estiver conectada a uma implantação do MongoDB, você poderá especificar uma string de conexão para a implantação na qual deseja executar seu playground.
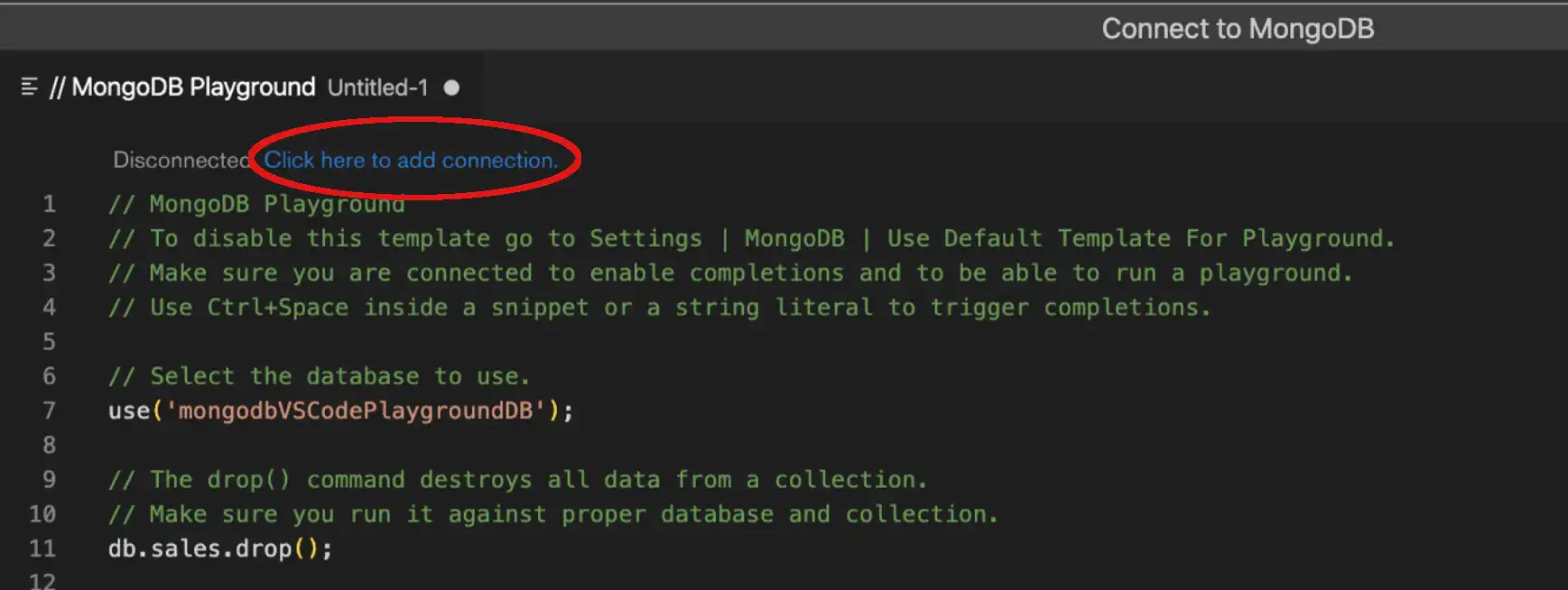
Se você tiver um arquivo de playground aberto no Visual Studio Code e não tiver uma conexão ativa, a extensão do VS Code exibirá Click here to add connection na parte superior do playground.
Insira sua connection string
Digite a string de conexão para se conectar à sua implantação.
Observação
Se a connection string especificar um banco de dados, o playground será executado nesse banco de dados por padrão. Para trocar de banco de dados, ligue para use('<database_name>').
Se você estiver conectado a um banco de dados padrão, o playground autocompleta somente para nomes de coleção disponíveis no banco de dados.
Pressione Enter
Depois de inserir a string de conexão, um CodeLens substitui o link Click here to add connection. O CodeLens inclui informações sobre a implantação conectada e, se aplicável, o banco de dados atual.
Observação
Quando você se conecta a uma implantação por meio da caixa de diálogo de conexão do playground, essa conexão é adicionada à sua lista Connections de extensão do VS Code.
Executar linhas selecionadas de um playground
Se você selecionar uma seção do seu playground, você poderá, opcionalmente, executar apenas a parte selecionada. Você pode executar uma única linha ou várias linhas do seu playground.
A extensão do VS Code mostra o link Run Selected Lines from Playground imediatamente acima da seção selecionada. Clique neste link para testar e solucionar problemas de linhas ou seções específicas do seu playground.
Ferramentas de formatação e linting de código
Os MongoDB Playgrounds são arquivos JavaScript e podem funcionar com extensões populares de formatação e linting do Visual Studio Code, como Prettier e ESLint.
Se você usa uma extensão de formatação de código, o MongoDB Playgrounds sugere dicas de preenchimento automático e limitação para:
Variáveis do sistema, como
$$ROOTe$$NOWuseedbcomandosNomes de coleções, entre colchetes, como
db["collection"].find({})Comandos alternativos para comandos de shell não suportados em Playgrounds MongoDB, como
show users
Para ver uma lista completa de melhorias no preenchimento automático e linting, consulte as notas da versão v0.11.1.
Faça logon no console a partir de um Playground
A extensão do VS Code tem suporte para os seguintes métodos para registrar mensagens no console. As mensagens registradas aparecem no painel Output no VSCode.
console.log()print()printjson()
Fazer logon no console pode ser útil para rastrear a saída de determinados comandos em seu playground, como resultados após uma query ou agregação específica.
Tutorials
Para saber como usar o MongoDB Playgrounds para operações CRUD, consulte Executar operações CRUD com o VS Code.
Para saber como usar o MongoDB Playgrounds para executar pipelines de agregação, consulte Executar pipelines de agregação com o VS Code.
Consideração para autenticação
Se a sua implantação exigir autenticação, os privilégios de usuário de banco de dados poderão afetar as ações que você pode executar usando a Extensão VS Code.