Overview
Atlas App Services 第三方服务 Webhook 已弃用,取而代之的是自定义 HTTPS endpoints。HTTPS endpoints 在功能上几乎与 Webhook 相同,但现在是一项一流服务。
本指南将逐步介绍如何转换应用的现有 Webhook 以及更新调用这些 Webhook 的外部应用。 对于新的 Webhook 或回调 URL,应定义一个 HTTPS 端点。
自动转换现有 HTTP Webhook
App Services 可以自动将应用程序中的任何现有 HTTP Service Webhook 转换为 HTTPS endpoints。此转换是单向的,这意味着您无法将 HTTPS endpoints 转换回 Webhook。转换过程不会删除原始 Webhook,因此传入的 Webhook 请求将在转换后继续执行。
要对应用程序中的所有 Webhook 运行 Webhook 到 HTTPS 端点的转换进程,请执行以下操作:
单击 App Services 用户界面左侧导航菜单中的 HTTPS Endpoints 。
单击 Convert 按钮。
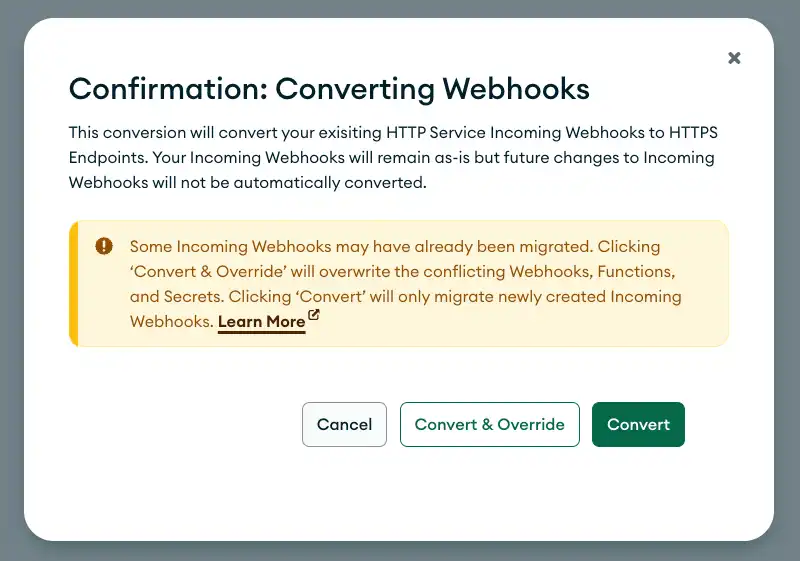
确认要运行转换。

注意
转换后的 HTTPS endpoints 独立于其源 Webhook。如果您选择在运行转换后编辑 Webhook,则可以使用“转换并覆盖”选项再次运行转换,将这些更改传播到新的端点。
手动转换 GitHub 和 Twilio Webhook
App Services 无法自动将 Github 和 Twilio Webhook 转换为 HTTPS endpoints,因为它们使用已弃用的客户端库。但是,您可以手动将 Webhook 从这些服务迁移到新的 HTTPS endpoints。
GitHub Webhook
要将 GitHub Webhook 迁移到 HTTPS 端点,请执行以下操作:
创建新的 HTTPS 端点
将现有 GitHub Webhook 代码复制到新端点的函数中
更新代码以解析传入的请求正文,而不是使用预先解析的 GitHub 有效负载。
之前:带有预解析有效负载的 GitHub Webhookexports = async function(payload, response) { // Webhooks only provide the parsed request body const { commits, pusher, repository } = payload; // ... your code here } 之后:解析 GitHub 有效负载的 HTTPS 端点exports = async function(payload, response) { // Endpoints pass an entire request payload, not just a parsed body const { commits, pusher, repository } = JSON.parse(payload.body.text()); // ... your code here }
Twilio Webhook
要将 Twilio Webhook 迁移到 HTTPS 端点,请执行以下操作:
创建新的 HTTPS 端点
将现有 Twilio Webhook 代码复制到新端点的函数中
更新代码以解析传入的请求正文,而不是使用预先解析的 Twilio 有效负载。 如果您的 Webhook 使用内置 Twilio 服务客户端,请更新代码以使用twilio节点库。
之前:具有预解析有效负载的 Twilio Webhookexports = async function(payload, response) { // Webhooks only provide the parsed request body const { To, From, Body } = payload; // Webhooks could use a built-in Twilio client const twilio = context.services.get("twilio") twilio.send({ To: From, From: context.values.get("TwilioPhoneNumber"), Body: `Message received!` }) } 之后:解析 Twilio 有效负载的 HTTPS 端点exports = async function(payload, response) { // Endpoints pass an entire request payload, not just a parsed body const { To, From, Body } = JSON.parse(payload.body.text()) // The endpoint should use `twilio` from npm instead of the built-in Twilio client const twilio = require('twilio')( // Your Account SID and Auth Token from https://www.twilio.com/console // Specify the same Twilio credentials as the service configuration context.values.get("TwilioAccountSID"), context.values.get("TwilioAuthToken"), ) await twilio.messages.create({ To: From, From: context.values.get("TwilioPhoneNumber"), Body: `Message received!` }) }
更新客户端应用程序和服务中的回调 URL
HTTPS endpoints 使用与服务 Webhook 不同的 URL 模式。您应该更新任何调用 Webhook 的应用程序或服务,以调用转换后的 HTTPS 端点 URL。运行转换后,现有 Webhook URL 将继续接受请求并执行关联的功能。 这意味着您可以逐步迁移到新 URL,而不会中断现有工作流程。
要迁移到转换后的 HTTPS 端点 URL,请执行以下操作:
识别调用服务 Webhook 的所有客户端应用程序和服务
对于每个应用或服务,修改源代码或配置以使用新 URL。
监控应用日志中的服务 Webhook记录,以查找您错过的任何活动 Webhook 调用者。
使用新 URL 更新所有客户端后,从应用程序中删除已弃用的 Webhook。
例子
要将服务的集成从 App Services Webhook 迁移到转换的 HTTPS 端点,请修改该服务的外部配置以用于传出 Webhook 请求,以指向转换的端点 URL。
https://webhooks.mongodb-realm.com/api/client/v2.0/app/myapp-abcde/service/myHttpService/incoming_webhook/handleIncomingEvent
https://data.mongodb-api.com/app/myapp-abcde/endpoint/myHttpService/handleIncomingEvent
Webhook 及其转换的端点之间的区别
如果您将转换的 HTTPS 端点配置为使用Respond with Result ,并且其所基于的 Webhook 函数返回一个值但不调用 response.setBody() ,则生成的端点会将该函数的返回值作为其响应正文。 相比之下,Webhook 仅返回response.setBody()指定的正文。
例子
exports = function({ query, headers, body}, response){ response.setStatusCode(200); return "Hello world"; };
此函数的网络钩子仅使用状态代码200进行响应,而没有正文。
对于端点,如果启用“使用结果进行响应”,则端点会使用状态代码200和正文"Hello world"进行响应。 如果您未启用“使用结果进行响应”,则端点仅使用状态代码200进行响应。