Realm 软件开发工具包(Realm SDK)允许多个用户在给定设备上同时登录应用。 即使多个用户同时登录, Atlas App Services客户端应用程序也会在单个活动用户的上下文中运行。 您可以在经过身份验证的用户之间快速切换,而无需他们再次登录。
重要
任何已登录的用户都可以成为活动用户,而无需重新进行身份验证。 这可能是一个安全漏洞,具体取决于您的应用程序。 例如,共享设备上的用户可以切换到同事的登录帐户,而无需提供他们的凭证或征求他们的明确许可。 如果您的应用程序需要更严格的身份验证,请避免在用户之间切换,并且最好在对其他用户进行身份验证之前显式注销活动用户。
用户账户状态
当用户首次通过设备上的Realm 软件开发工具包(Realm SDK)登录时,SDK 会保存用户的信息并追踪用户在设备上的状态。 即使用户日志,其数据仍会保留在设备上,除非您主动删除用户。
以下状态描述了设备上的用户在任何给定时间的状态:
已通过身份验证:已登录设备且未注销或撤销会话的任何用户。
已注销:在设备上进行身份验证但已注销或已撤销会话的任何用户。
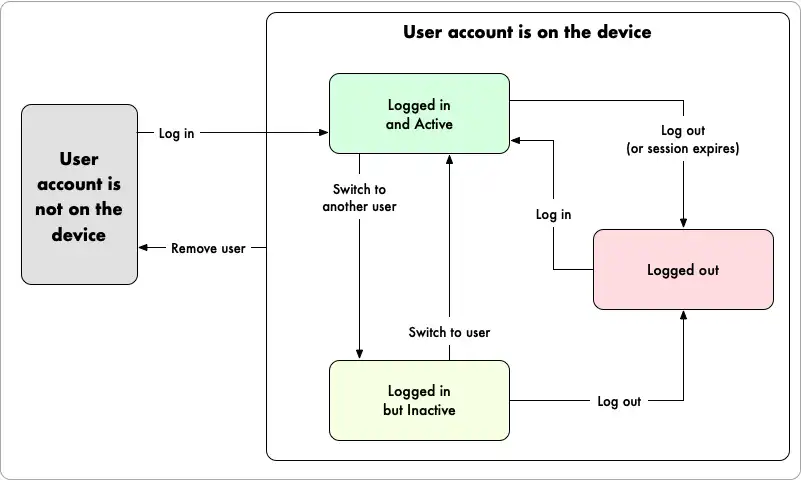
下图显示了发生某些事件时,App Services 客户端应用程序中的用户如何在状态之间进行转换:

开始之前
如果您使用的是 @realm/react ,则必须将要用于管理用户的所有组件包装在AppProvider组件中。 使用AppProvider包装的组件可以使用useApp()钩子来访问Realm.App客户端。
有关使用AppProvider组件和useApp()钩子的更多信息,请参阅连接到 Atlas App Services App。
向设备添加新用户
当用户首次登录设备时,Realm SDK 会自动将用户添加到该设备。 用户登录后,将立即成为应用程序的活跃用户。
// Log in as Joe const joeCredentials = Realm.Credentials.emailPassword("joe@example.com", "passw0rd") const joe = await app.logIn(joeCredentials); // The active user is now Joe assert(joe.id === app.currentUser.id); // Log in as Emma const emmaCredentials = Realm.Credentials.emailPassword("emma@example.com", "pa55word") const emma = await app.logIn(emmaCredentials); // The active user is now Emma, but Joe is still logged in assert(emma.id === app.currentUser.id);
列出设备上的所有用户
您可以使用 Realm .App.allUsers 访问权限设备上所有 用户帐户 的列表。此属性包含一个大量,其中包含已登录到设备上的客户端应用的所有用户。
// Get a list of all Users app.allUsers.forEach(user => { console.log(`User with id ${user.id} is ${user.isLoggedIn ? "logged in" : "logged out"}`); });
从设备上删除用户
您可以使用Realm .App.removeUser()从设备中删除有关用户的所有信息并自动日志用户。 此方法不会从后端应用程序中删除用户。
// Remove the current user from the device const user = app.currentUser; await app.removeUser(user); // The user is no longer the active user if(app.currentUser) { // The active user is now the logged in user (if there still is one) that was // most recently active assert(user.id !== app.currentUser.id) } // The user is no longer on the device assert(app.allUsers.find(({ id }) => id === user.id) === undefined);
更改活动用户
您可以使用Realm.App.switchUser() 随时将应用程序的活动用户快速切换为其他登录用户。
// Get some logged-in users const authenticatedUsers = app.allUsers.filter(user => user.isLoggedIn); const user1 = authenticatedUsers[0]; const user2 = authenticatedUsers[1]; // Switch to user1 app.switchUser(user1); // The active user is now user1 assert(app.currentUser.id === user1.id); // Switch to user2 app.switchUser(user2); // The active user is now user2 assert(app.currentUser.id === user2.id);