A CR_D Web App using MongoDB, NodeJS, HTML and JavaScript
Overview
This post is about creating a simple web app which lets add or delete a person’s data (name and country) from the MongoDB database. The web browser’s user interface allows to load all the persons from the database, add new person and deleting a selected person.
MongoDB NodeJS Driver APIs are used for the database server programming to read, add and delete data. The Web Server and the routes are defined using the ExpressJS web app framework. The browser client is built using HTML, CSS and Plain (Old) JavaScript. The data is accessed from the database from web app routes called with the client JavaScript fetch API calls.
The entire app runs on your local machine. This requires a local installation of MongoDB Server and NodeJS. The server side application has two components - the first is the NodeJS web server application with the routes developed using the ExpressJS and the second is modules with the database connection and access calls. The server application starts the web server, connects to the database to perform the read and write operations.
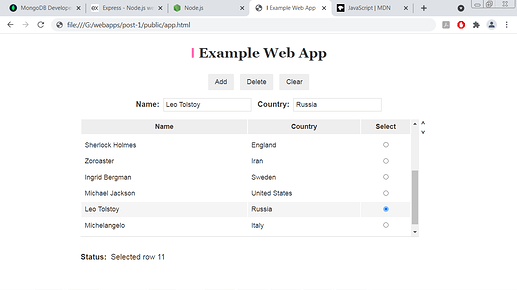
The browser client is a HTML page to add and delete the person data. All the data is shown in a HTML table as rows, one row for a person. There are text inputs to enter a person’s name and city details, and buttons to add or delete a person. The add and delete operations are applied to the table as well as the database. At the start of the web app (that is the page is loaded into the browser), all the data from the database is loaded into the table.
The web app client interface looks like follows:
Data Flow between Client and Server
This is an example flow of data between browser client, and the web server for the initial request to get all database documents.
Browser - The fetch API transfers data between a server and browser where the request URL and the HTTP GET method are specified.
Server - The server’s get request route handler calls the dbFunctions#getAllDocs, which makes a MongoDB database call with the method db.collection.find and returns an array of documents. This data is sent to the browser as a response object, which in turn is displayed in the browser’s HTML table.
Sample Code
The database server code to read all documents from the database (dbFunctions.js):
getAllDocs: async () => {
return await db.collection(coll).find().toArray()
}
The web server route (server.js):
app.get("/api/allnames", async (req, res) => {
const docs = await dbFunctions.getAllDocs()
res.json(docs)
})
The web browser JavaScript fetch call to read data into the browser HTML table (app.js):
fetch("http://localhost:3000/api/allnames/")
.then(res => res.json())
.then(docs => {
buildTable(docs)
return docs.length
})
.then(n => {
document.getElementById("status").innerHTML = "Loaded " + n + " row(s)!"
if (n > 0) {
selectRow()
scrollToSelection()
}
})
.catch(error => console.error("Error:", error));
The Software, Coding and Running the App
The main components of this application are the database, web server and the client programs of the web app. The database can be on any platform, on local machine or on the cloud. The web app server program is in the NodeJS environment. The programming language used is the JavaScript - and this runs on the server and client app.
The Database:
- Install and start the MongoDB database server
- Verify the connection to the database from a tool like
mongosh(ormongoshell or Compass)
The Web Server Application:
- Install NodeJS
- Create a NodeJS app to use ExpressJS
- Start the server app
The Database Access Code:
- Uses MongoDB NodeJS Driver APIs
- Connect to the database
- Find, insert and delete database methods
The Web App Routes:
- Uses ExpressJS routing methods
- Create get, post and delete HTTP request routes for the read, add and delete functions
- Verify by running the APIs from a tool like Postman
The Browser Client:
- Uses HTML, CSS and the JavaScript
- User interface with HTML and CSS
- The client application code using JavaScript
- The JavaScript functions for initial data load, add and delete functions
- The JavaScript fetch API calls for interaction with the server
Coding Suggestions and Running the Web App
This is mostly creating the structure for the app. The source code is as provided (see the Useful Links section below).
Create the app directory (referred as app’s root); let’s call it example-web-app.
npm package manager is a program installed along with NodeJS, by default. Use this to create NodeJS app and install the required NodeJS packages. From the OS command prompt you can run the npm init and npm install commands for this. The three npm packages that needs installation are the mongodb, express and the cors.
Create a sub directory called as public in the root directory. This is to have the web app’s static HTML, CSS and the JavaScript files. The web server and the database access code are to be in the root directory. Place the provided server.js, database.js and dbFunctions.js files in the root directory. Place the static files app.html, app.css and app.js files in the public directory.
Start and Run the App
- The MongoDB database server is up and running.
- From the root directory of the app, start the web server from command line:
node server.js. You will see messages like: “Connected to database server” and “App server listening on port 3000”. - Start the web app client from a browser, for example,
http://localhost:3000/app.html(or by directly opening theapp.html). This shows the HTML user interface and also loads data from the database into the table. You will see the “Loaded 0 row(s)!” status message. - The web page has interface to add data and delete data - try those.
Finally
This is a demo or example app, to understand the usage various programs involved in a web app. A real app will have many features like security, error handling, for example, and more functionality (and more software components and more steps to work with). The app as it is can be tried with a small amount of data (though the database can hold lot of data).
I had developed this web app with the following software, and the app should run fine with the same or newer software versions: MongoDB v4.2.8 (Community Edition), NodeJS v12.18.3 and npm packages mongodb v4.1.4, express v4.17.1, cors v2.8.5. The platform is the MS Windows OS v7 and the browser is Google Chrome.
Useful Links
- MongoDB Manual
- Node.js
- Express
- MongoDB NodeJS Driver Introduction and API Documentation
- JavaScript fetch API @ MDN
The code used in the examples can be accessed at the GitHub Repository.
Common Database Error
This is about the common database connection error and the program behavior.
Client:
- Error:
Failed to fetch. The web / database server may not have started or running. See browser's console for more details. - This happens when the HTML client is opened directly without starting the web server or not starting the MongoDB server.
Server:
- Error:
MongoServerSelectionError, connect ECONNREFUSED 127.0.0.1:27017. This error means the MongoDB database server is not started. It is also possible that the connection string URI is not correct. - Check if the database server is started and you are able to connect from a tool like Compass or
mongoshell ormongosh.
Initially, if there is a failure to start the database or the web server the program will terminate.