Hello @Andrew_Meyer i think i need you help again please. Since my last problem related here i have decided to remake my app from scratch without using reanimated 2.
But the app now is crashing once, on the first data loading. Then, if i reopen it the things go as it should be.
Im currently using the hooks exported by realm/react lib and i think im doing something wrong.
This is how im using ‘realm/react’ ![]()
<AppProvider id={SYNC_CONFIG.appId}>
<UserProvider fallback={SignIn}>
<AppSync>
<AppContextProvider> <-- this is my own context
<PortalProvider>
<App />
</PortalProvider>
</AppContextProvider>
</AppSync>
</UserProvider>
</AppProvider>
This is the code that crashes my app, just on the first time it is opened.
const formsResult = useQuery(Form);
// ... other code
useEffect(() => {
function selectInitialForm() {
if (currentUser) {
const dbForms = formsResult.sorted('name');
if (dbForms.length > 0) {
setCurrentForm(dbForms[0]); //<----- Logs inform this line is causing the crashes.
}
}
}
selectInitialForm();
}, [currentUser, formsResult]);
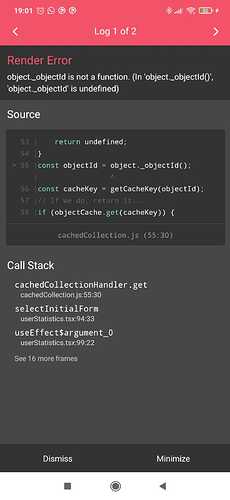
This is the logs when it happens:
TypeError: object._objectId is not a function. (In 'object._objectId()', 'object._objectId' is undefined)
This error is located at:
in UserStatisticsProvider (created by AppContextProvider)
in AppContextProvider (created by RealmAppWrapper)
in Unknown (created by AppSync)
in AppSync (created by RealmAppWrapper)
in UserProvider (created by RealmAppWrapper)
in AppProvider (created by RealmAppWrapper)
in ThemeProvider (created by RealmAppWrapper)
in GestureHandlerRootView (created by GestureHandlerRootView)
in GestureHandlerRootView (created by RealmAppWrapper)
in RealmAppWrapper (created by ExpoRoot)
in ExpoRoot
in RCTView (created by View)
in View (created by AppContainer)
in RCTView (created by View)
in View (created by AppContainer)
in AppContainer
at node_modules/react-native/Libraries/Core/ExceptionsManager.js:104:6 in reportException
at node_modules/react-native/Libraries/Core/ExceptionsManager.js:172:19 in handleException
at node_modules/react-native/Libraries/Core/ReactFiberErrorDialog.js:43:2 in showErrorDialog
TypeError: object._objectId is not a function. (In 'object._objectId()', 'object._objectId' is undefined)
This error is located at:
in UserStatisticsProvider (created by AppContextProvider)
in AppContextProvider (created by RealmAppWrapper)
in Unknown (created by AppSync)
in AppSync (created by RealmAppWrapper)
in UserProvider (created by RealmAppWrapper)
in AppProvider (created by RealmAppWrapper)
in ThemeProvider (created by RealmAppWrapper)
in GestureHandlerRootView (created by GestureHandlerRootView)
in GestureHandlerRootView (created by RealmAppWrapper)
in RealmAppWrapper (created by ExpoRoot)
in ExpoRoot
in RCTView (created by View)
in View (created by AppContainer)
in RCTView (created by View)
in View (created by AppContainer)
in AppContainer
at node_modules/react-native/Libraries/Core/ExceptionsManager.js:104:6 in reportException
at node_modules/react-native/Libraries/Core/ExceptionsManager.js:172:19 in handleException
at node_modules/react-native/Libraries/Core/setUpErrorHandling.js:24:6 in handleError
at node_modules/expo-dev-launcher/build/DevLauncherErrorManager.js:44:19 in errorHandler
at node_modules/expo-dev-launcher/build/DevLauncherErrorManager.js:49:24 in <anonymous>
at node_modules/expo-error-recovery/build/ErrorRecovery.fx.js:12:21 in ErrorUtils.setGlobalHandler$argument_0