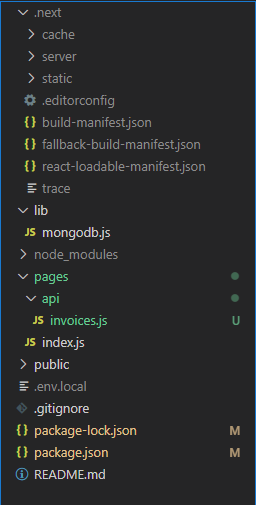
I am currently receiving an error which I understand to be because of a missing util directory within the react app I am creating using this tutorial and altering slightly to fit my data. TUTORIAL
Error Output CLI
C:\Users\agregware.NL\Desktop\VS Projects\REACT\testing\mflix>npm run dev
> dev
> next dev
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
info - Loaded env from C:\Users\agregware.NL\Desktop\VS Projects\REACT\testing\mflix\.env.local
event - compiled client and server successfully in 410 ms (158 modules)
wait - compiling /_error (client and server)...
event - compiled client and server successfully in 85 ms (159 modules)
wait - compiling /api/invoices...
error - ./pages/api/invoices.js:1:0
Module not found: Can't resolve '../../util/mongodb'
> 1 | import { connectToDatabase } from "../../util/mongodb";
2 | export default async (req, res) => {
3 | const { db } = await connectToDatabase();
4 | const movies = await db
invoices.js file
import { connectToDatabase } from "../util/mongodb";
export default async function (req, res) {
const { db } = await connectToDatabase();
const invoices = await db
.collection("MBInvoice")
.find({})
.sort({ Claimcat: "BUILDING" })
.limit(20)
.toArray();
res.json(invoices);
};
index.js file
import Head from 'next/head'
import clientPromise from '../lib/mongodb'
export default function Home({ isConnected }) {
return (
<div className="container">
<Head>
<title>Create Next App</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1 className="title">
Welcome to <a href="https://nextjs.org">Next.js with MongoDB!</a>
</h1>
{isConnected ? (
<h2 className="subtitle">You are connected to MongoDB</h2>
) : (
<h2 className="subtitle">
You are NOT connected to MongoDB. Check the <code>README.md</code>{' '}
for instructions.
</h2>
)}
<p className="description">
Get started by editing <code>pages/index.js</code>
</p>
<div className="grid">
<a href="https://nextjs.org/docs" className="card">
<h3>Documentation →</h3>
<p>Find in-depth information about Next.js features and API.</p>
</a>
<a href="https://nextjs.org/learn" className="card">
<h3>Learn →</h3>
<p>Learn about Next.js in an interactive course with quizzes!</p>
</a>
<a
href="https://github.com/vercel/next.js/tree/master/examples"
className="card"
>
<h3>Examples →</h3>
<p>Discover and deploy boilerplate example Next.js projects.</p>
</a>
<a
href="https://vercel.com/new?utm_source=create-next-app&utm_medium=default-template&utm_campaign=create-next-app"
className="card"
>
<h3>Deploy →</h3>
<p>
Instantly deploy your Next.js site to a public URL with Vercel.
</p>
</a>
</div>
</main>
<footer>
<a
href="https://vercel.com?utm_source=create-next-app&utm_medium=default-template&utm_campaign=create-next-app"
target="_blank"
rel="noopener noreferrer"
>
Powered by{' '}
<img src="/vercel.svg" alt="Vercel Logo" className="logo" />
</a>
</footer>
<style jsx>{`
.container {
min-height: 100vh;
padding: 0 0.5rem;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
}
a {
color: inherit;
text-decoration: none;
}
.title a {
color: #0070f3;
text-decoration: none;
}
.title a:hover,
.title a:focus,
.title a:active {
text-decoration: underline;
}
.title {
margin: 0;
line-height: 1.15;
font-size: 4rem;
}
.title,
.description {
text-align: center;
}
.subtitle {
font-size: 2rem;
}
.description {
line-height: 1.5;
font-size: 1.5rem;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo, Monaco, Lucida Console, Liberation Mono,
DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace;
}
.grid {
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
max-width: 800px;
margin-top: 3rem;
}
.card {
margin: 1rem;
flex-basis: 45%;
padding: 1.5rem;
text-align: left;
color: inherit;
text-decoration: none;
border: 1px solid #eaeaea;
border-radius: 10px;
transition: color 0.15s ease, border-color 0.15s ease;
}
.card:hover,
.card:focus,
.card:active {
color: #0070f3;
border-color: #0070f3;
}
.card h3 {
margin: 0 0 1rem 0;
font-size: 1.5rem;
}
.card p {
margin: 0;
font-size: 1.25rem;
line-height: 1.5;
}
.logo {
height: 1em;
}
@media (max-width: 600px) {
.grid {
width: 100%;
flex-direction: column;
}
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
)
}
export async function getServerSideProps(context) {
try {
// client.db() will be the default database passed in the MONGODB_URI
// You can change the database by calling the client.db() function and specifying a database like:
// const db = client.db("myDatabase");
// Then you can execute queries against your database like so:
// db.find({}) or any of the MongoDB Node Driver commands
await clientPromise
return {
props: { isConnected: true },
}
} catch (e) {
console.error(e)
return {
props: { isConnected: false },
}
}
}
My question is whether this is something I should try to remedy manually within the files or if there was a dependency I needed to import or possibly if I should roll back to the version of the react app I am using? Pretty confused here since I do not know the contents of the aforementioned file.
Thanks!