100daysofcode - Day74
Hello guys  , a new day is here, a lot of knowledge are coming exploring the amazing world of Motion Design.
, a new day is here, a lot of knowledge are coming exploring the amazing world of Motion Design. 
Today we will discuss what is Feedback and how to receive good feedback. 
Receiving feedback 
Feedback can be a frustrating  part of every project, it may feel like a battle with clients.
part of every project, it may feel like a battle with clients.
Design critiques can turn painful quick when you don't define a process or if egos get in the way.
Why is it important to talk about feedback? 
-
Feedback helps you distance yourself from your designs:
As a designer, you get so connected to your work and may lead to start making some choices that don’t necessarily benefit your users.
-
Feedback is a nice reminder that design is a craft.
-
Feedback helps you see your designs from a different perspective.
-
Feedback will help you grow as a designer:
As a designer you are going to inevitably work with other designers, and those designers may have different opinions, skill levels and experiences.
Listening to their opinions and feedback opens up your mind to new points of view, and it urges you to try new things that you may not have tried.
Feedback gives you new insight and approaches to design, and you will ultimately improve because of it.
There are two types of feedback that can have a significant impact on your design 
-
Constructive: 
This will help move the design forward, uncover clues to answering open questions you may have and identify new blockers for your idea of success and can add momentum towards a direction.
Both negative and positive feedback can be constructive.
-
Destructive: 
This will cloud the way your design moves forward, your design can be misled by asking unrelated questions or wasting people’s time by derailing discussions.
How to get good and constructive feedback 
-
Be clear and provide context
-
Clear goals
-
Let others know how far along your designs are
-
Bring up any big questions you want answers too
-
Invite only the people you need to
-
Figure out who is mandatory and who is optional in the meeting
-
Put your attendees to work by feedback generation, Voting, Discussing
-
Stay on track
Bookmark feedback that isn’t relevant right now and come back to it as a group at a later time
4 Likes
100daysofcode - Day76
Hello friends  , the first day in our last milestone is already here. So let’s wrap this amazing day with a lot of new information and knowledge.
, the first day in our last milestone is already here. So let’s wrap this amazing day with a lot of new information and knowledge. 
In Past milestones, we discussed a lot of topics, including JS, CSS3, UI/UX and motion design. 
Today we will continue this amazing journey with a new and interesting topic, The Human-Computer interaction and its importance in the user experience. 
What is Human-Computer Interaction (HCI)? 
- Human-computer interaction (HCI) is a multidisciplinary field of study focusing on the design of computer technology and, in particular, the interaction between humans (the users) and computers. While initially concerned with computers, HCI has since expanded to cover almost all forms of information technology design.
The components of human-computer interaction design 
-
The user : In product design, the UX designer works to stay focused on the user, often in the form of a persona. A persona encompasses a group of people with a common goal and a shared set of attributes, needs, and pains that affect their way of accomplishing their end goal. Human-computer interaction methodologies can help designers uncover the mysteries behind the focus groups.
-
The end goal: A user interacts with an application with the intention of achieving a goal. UX designers should focus on factors such as the complexity of the task, the time spent on achieving the goal, and whether the user reaches the end goal.
-
The interface: In human-computer interaction, the medium or the interface is a core component. The interface can be on a personal computer, laptop, smartphone, or any other device that accepts input. Designers should focus on factors such as the layout of the application, navigation, input and output, colors, icons, and other graphics when considering the interface.
-
The context : Describes the actual conditions under which the software system is used** . Determining the context of the system means describing how the software system interacts with the user in normal day to day situations.
The impact of HCI design in UX 
-
Goal-driven design : It holds problem solving as the most important factor in product design. Goal-driven design focuses on making the interactions between the user and the system as smooth as possible when achieving the end goal.
-
Improved usability: Usable applications create better user experiences. The usability ensures that the user will interact with the application going through the core components such as learnability, efficiency, error rate, and error recovery of the application without getting stressed out.
-
Positive emotional responses : HCI design can help UX designers create positive emotions through colors, consistent elements, UX animations and interactions.
-
Put humans first: In product design, designing for the correct set of users is necessary to create meaningful interactions between the computer and the human. Using personas, UX designers can create a delightful experience for their users. Emotions influence designers to create better product behavior.
3 Likes
100daysofcode - Day77
Hello friends, the 77th day is here, and the daily knowledge dose is ready to be taken. Our counter is incrementing and we are reaching the end very SOON. So let’s run our last days in an efficient way. Yesterday we talked about HCI design and it’s impact in the user experience process. Today we will wrap this topic in an informative way where we will talk about the fundamental principles of HCI design.
The fundamental principles of HCI design
- Information processing
- Human information processing : humans think the same as computers. The brain processes, calculates, and produces outputs similar to the central processing system of a computer. Human outputs can be verbal, emotional, or physical.
- The human as a component : HCI design acknowledges the human as a fundamental element in the design. The whole interaction is centered around the human. The UX designer’s job is to understand the human mind and design the necessary interaction via the computer.
- Perception
- Color : Color is a core element when designing graphical user interfaces. The color psychology of human-computer interaction is a complex area of study, and the perception of color is based on cultural and societal factors. UX designers should exercise caution when creating color palettes because of these factors.
- Patterns : Patterns are vital to HCI design in order to keep the design consistent. Patterns help users create mental models for the interactions that they are making. These patterns help users navigate through the application easily.
- Positioning : The positioning of an object on an interface is vital to improve the affordance, understandability, and discoverability of the interaction. UX designers should always focus on making the interactions uncomplicated for the user.
Behavioral models and their types:
- Predictive models : Predictive models are used to compare and evaluate motor behavior in the design of interfaces and systems.
- Descriptive models : Descriptive models are models of human movement. They are commonly visible in HCI design and ergonomics. They help to predict the time it takes for a user to move to another target to interact with an object.
3 Likes
100daysofcode - Day78
Hello folks, a new day is here and a lot of informations and knowledge are required to wrap this day in an amazing way. Yesterday we finished talking about Human computer interaction and its key role in the user experience journey. Today we will discover the design systems and their role in the UI/UX journey.
What is a design system ? 
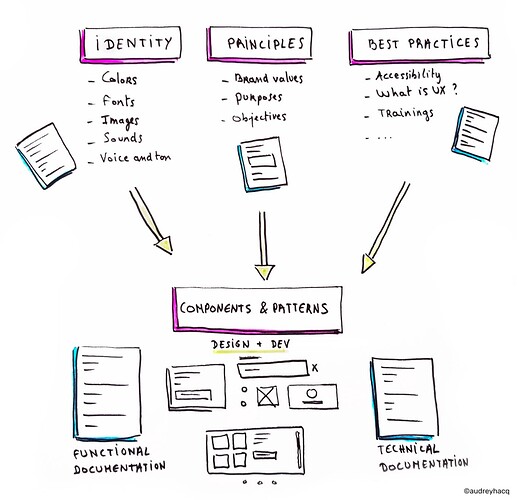
- A design system is a documented catalog of components and styles used within a product, including how and why each should be implemented . While design systems are often confused with style guides and pattern libraries, a design system is more strategic and high-reaching.
Why Use a Design System?
- Design (and development) work can be created and replicated quickly and at scale.
- It alleviates strain on design resources to focus on larger, more complex problems.
- It creates a unified language within and between cross-functional teams.
- It creates visual consistency across products, channels, and (potentially siloed) departments.
- It can serve as an educational tool and reference for junior-level designers and content contributors.
Why Not Use a Design System?
- Creating and maintaining a design system is a time-intensive activity which requires a dedicated team.
- It takes time to teach others how to use the design system.
- There may be a perception that projects are static, one-off creations, which generally don’t require reusable components.
Elements of a Design System
- Design-System Repository
- The people who manage it
Stay tuned, for tomorrow post where we will talk about the elements of the design system in deep details expanding each of them
4 Likes
100daysofcode - Day79
Hello guys  Everyday we are exploring more and more in the amazing world of user experience and user interfaces.
Everyday we are exploring more and more in the amazing world of user experience and user interfaces. 
Today our post, will be a special one where we will talk and discuss an interesting topic: Children-first design and how we can design and develop products that help our children’s needs by exploring the first 4 characteristics. 
A UX design that works perfectly for most people, most of the time, might not work at all well for kids 
- When it comes to the interface designed specifically for the children, we usually have something like a colorful picture with large buttons before our eyes. In fact, the child needs an interface that takes into account the developmental characteristics at each stage and the set of skills that he possesses at different ages.
1- Colors : Children’s VS. Adults
- For adult users, we are trying to find a color scheme that does not distract them from the tasks for which they came to this site.
- With children, it’s just the opposite — they came to have fun, and the color scheme is the main visual guide for most of their activities, attracting attention, creating moods and so on.
2- Gestures 
- Children mostly use simple intuitive gestures such as tap and scroll, and are less capable of complex actions such as swipe or double clicking, which should be taken into account when considering UX.
3- Interaction
- Adult users are still ready to wait, but children need an instant reaction and preferably in a game form from the first second of interaction with the interface.
4- User behavior
- An adult user can follow the established interface rules. The child will start to click on everything, so UX designers should provide a multi-touch and think ahead of a limited set of options.
 Why multi-touch is important ??
Why multi-touch is important ?? 
- Multi-touch is important, because the child often does not notice that he holds the screen with one hand while trying to tap on something at the same time, and for some reason just nothing happens.
Stay tuned for tomorrow post, where we will discuss the rest of the characteristics of a well defined children first interface.
3 Likes
100daysofcode - Day80
Hello friends  , a new day is here and some special content are on the way. As everyday an amazing topic in the world of UI / UX is discovered & discussed.
, a new day is here and some special content are on the way. As everyday an amazing topic in the world of UI / UX is discovered & discussed. 
Yesterday we started talking about the Children-first design characteristics. 
Today we will continue our dive to learn more about the rest of them. 
5- Perception of graphics and real-life metaphors
- Adult users, as a rule, get annoyed and distracted because of excessive graphics
- For children the “tangibility” of graphics is sometimes the only way to understand its meaning due to yet undeveloped abstract thinking. Pictures and real-life images should be used wherever possible.
6- Fonts
- The font size should be the greater the age of the user deviates to one side or the other from the notional age mid-point, for which we put 10 points. Accordingly, for children and the elderly, we increase the font to 14 points.
7- Animation and sound effects
- This is another powerful irritant for adults, which is wonderfully entertaining and pleasing to children. Animated characters that make sounds in response to the little user’s action are a great way to attract and retain the child’s attention.
8- Navigation
- The important difference here is that the adult usually starts working with the search, while the child is more likely to operate with the provided bookmarks. In this case, any navigation elements should be large, clearly articulated and, if possible, animated.
9- Visual styling
- For adult users, the attempt to mimic the real world may seem excessive; all they need is a simple and accessible mechanics in a convenient form.
- For children, the interface should create a mood, be tangible and attractive, contain recognizable examples from real life; especially it’s about nature, such as water, trees and animals.
And now after discussing the rest of the children-first design characteristics, we can mark the topic as done and end our day in an amazing way. Stay tuned for tomorrow post where we will discover another interesting topic in this large e-world 
3 Likes
100daysofcode - Day81
Hello friends  , a new day is here and the dose of new knowledge is ready. As everyday diving more in the world of UI/UX and exploring a lot of new topics.
, a new day is here and the dose of new knowledge is ready. As everyday diving more in the world of UI/UX and exploring a lot of new topics. 
Yesterday we wrapped up the Children-first design topic. 
Today we will move on to learn more about the design system. 
What is a design system? 
- A design system is a collection of reusable functional elements–components and patterns–guided by clear standards that product teams use to create a consistent experience across a range of products.
What Are the Elements of a Design System? 
A design system consists of both tangible and intangible elements. Components, patterns, and style guides are tangible elements.
- Components : Functional elements of a user interface – buttons, input fields, text labels, etc.
- Patterns: Individual functional elements that all serve the same purpose organized into groups–sign-in forms, menus, etc.
- A style guide: Is a set of visual design decisions such as which colors, typography, iconography to use, as well as guidelines for using decorative elements such as whitespace and shadows
Moving to intangible elements
-
Guidelines: Sets of rules that allow a team to design consistent and coherent experiences made up of components, patterns, and visual styles.
-
Brand values: which naturally include a brand legend and brand mission, are a set of guiding principles that shape every aspect of your design
-
A design mindset: is your philosophy of design that aligns a team around a clear set of goals
What Are the Qualities of a Well-Functioning Design System? 
-
Easily adopted . Well-functioning design systems fit easily into the existing culture of your team, becoming a natural part of the design process.
-
Consistent . All components of the design system should consistently and naturally work together.
-
Flexible . Consistency is important, but well-functioning design systems leave room for team members to contribute in new ways.
-
Documented . Documentation is one of the most important components of a well-functioning design system. Documentation should be detailed and regularly updated.
-
Reusable . Design systems should be able to be reused and repurposed in a variety of situations.
3 Likes
100daysofcode - Day82
Hello friends  , a new day is here and our daily dose of knowledge is ready. Learning and discovering and life never stop teaching.
, a new day is here and our daily dose of knowledge is ready. Learning and discovering and life never stop teaching. 
Today our post will be a special one, where we will discuss a very important topic. The Mobile First Design strategy and it’s key role in building interfaces that make our users life a smooth one.
What is mobile first design? 
- Mobile-first design is a design philosophy that aims to create better user experiences by beginning the design process with mobile devices in mind first, often prioritizing the smallest of screens.
- Starting your design with smaller screens enforces restrictions like bandwidth, screen size, and limited or no multitasking capabilities, forcing designers to focus creating a lean product with essential features being prioritized. When the platform is expanded to a tablet or PC, designers are able to take advantage of the unique features
Mobile first == content first
- When designing for mobile first, you must remember that content is key. Using a content-first approach, designers should give their users the content they absolutely need with nothing extra. Anything additional might clutter and distract away from the mobile experience.
5 mobile-first design principles
-
Users are at the forefront of design: Your design must help users solve a problem or complete a task quickly and effectively. Your design must be convenient for them, so keep this in mind as you design your user flows.
-
Visual hierarchy of content: Your content should be concise and to the point. It is important to focus on delivering only what the user is looking for while cutting out fluff that may distract them.
-
Keep it simple: A simple mobile design is a great way to improve content clarity while helping users focus on content that matters most. Therefore, only keep elements that you really need on your mobile site in order to avoid superfluous content that may distract the user.
-
Bold and consistent CTAs: Having a bright, bold, and consistent CTA helps ensure users are able to locate them with ease. Not doing so can lead to loss of valuable leads and decreased conversions. Therefore, make sure your CTAs are striking and impossible to miss.
-
Consider your site’s loading speed: If users experience poor website performance, 79% of shoppers are less likely to buy from that website again. Therefore, the speed of your mobile site, including your splash screen, is extremely important.
Mobile-first design process
-
Take inventory of your content : To begin with, get organized by creating a spreadsheet with all of the elements you wish to include in your design. Is it a booking page? Privacy page? A history of your company?
-
Prioritize hierarchy of content : Here is where the visual hierarchy of content becomes important. Now that you have your content inventory list, prioritize the elements and determine how to display the most important elements predominantly.
-
Smallest breakpoints first: Design the mobile wireframe first, then use this as a base for larger breakpoints.
-
Remove hovers : There is no hover control on mobile yet, so make sure to not rely on this type of interaction in your design.
-
Remove large graphics : Large graphics such as landscape photos do not display well when viewed on mobile. There is not enough real estate to give large graphics justice, and it ends up hindering the user experience
-
Test on a real device: It is best to step away from the desktop computer and actually try your product on a real mobile phone. As you tap through the pages, you will discover if it is easy to navigate and if it loads quickly, while remaining easy to read for the user.
3 Likes
100daysofcode - Day83
Hello friends, a new day is here and the daily dose of knowledge is ready. As everyday our journey is running in a smooth and informative way. 
Today our post will be targeting a very important topic: UX design audit 
What is a UX Design Audit?
- A design audit is a quality assurance activity that’s goal is to review products and evaluate them from a user experience perspective to ensure it meets accessibility, user interface (UI) component continuity, and design unity requirements.
- While auditing designers can identify previously unforeseen gaps and issues within their product’s designs that need to be addressed in future design sprints.
Common issues a ux audit can identify
- Images missing alt text for accessibility screen readers
- Inconsistent font type and size usage throughout the website
- Missing navigation links
- Outdated content
- Incorrect usage of component patterns
- Off-brand colors used that do not meet accessibility requirements
- Layout is not used and that causes components to look cluttered or askew
When should you do a UX design audit?
- Doing a design audit as often and as regularly as possible can help keep your design team on track. The longer you wait to conduct a design audit, the greater the chance for undiscovered gaps to create issues, which will be more difficult to resolve further along in the design process.
2 Likes
100daysofcode - Day84
Hello friends  , a new day is here and a lot of progress are needed to wrap the day in an amazing way.
, a new day is here and a lot of progress are needed to wrap the day in an amazing way.
Our counter in increasing and with each increment some new topics are discovered. 
Today our post will be a special one, where we will NOT  discuss any new topic in the UI/UX industry but instead I’ll be happy announcing something special with you all.
discuss any new topic in the UI/UX industry but instead I’ll be happy announcing something special with you all.
Today was a long day, with a lot challenges preparing for tomorrow event, where I’ll be with you all launching the Friends of Figma - Beirut community officially. With a lot of surprises & excitement I’ll host with the amazing team our first event at 8:00 pm (GMT+3), in a fully online environment handled through Google Meet. 
I’m so honored, to invite you all joining me tomorrow, so we can connect, learn, grow and give more and more to our amazing community. 
In our session we will make a gentle tour in the Figma ecosystem, it’s different programs and the major products that a UI/UX engineer may use, then moving to a practical part discovering the Figma interface and connecting with the amazing fellows.
Event Details
Waiting you all !! 
3 Likes
100dayofcode - Day85
Hello amazing people  , my daily challenge with my self is still running and today increment was the super special one. I’m so happy announcing the official launch of the Figma friends community in Lebanon
, my daily challenge with my self is still running and today increment was the super special one. I’m so happy announcing the official launch of the Figma friends community in Lebanon  . A tool and an entire ecosystem that I love
. A tool and an entire ecosystem that I love  working in, with a journey that started at the age of 15 using Fimga to create my first design, that acquired the first place in Lebanon.
working in, with a journey that started at the age of 15 using Fimga to create my first design, that acquired the first place in Lebanon. 
One hour ago, We finished the first session with the amazing team and our lovely audience. Talking about Figma - The tool & the ecosystem and moving to a gentle dive in Figma learning the basics and discussing with the attendees a lot of topics and questions. 
Here some sneak peeks, from our today adventure 
Finally a big thanks 
 for the amazing team that always help and support me: @eliehannouch & @abedattal
for the amazing team that always help and support me: @eliehannouch & @abedattal
4 Likes
100daysofcode - Day86
Hello folks,  our daily counter is increasing and the end day is so close. As today marks our 86/100 and as everyday a lot of new topics are discussed exploring this amazing e-world.
our daily counter is increasing and the end day is so close. As today marks our 86/100 and as everyday a lot of new topics are discussed exploring this amazing e-world. 
Today we will discuss the 4 golden rules of a professional user interface design. 
Rule 1: Place users in control of the interface
Good UIs instill a sense of control in their users. Keeping users in control makes them comfortable; they will learn quickly and gain a fast sense of mastery.
- Make actions reversible – be forgiving
- Create an easy-to-navigate interface
- Provide informative feedback – be acknowledging
- Show the visibility of system status
- Accommodate users with different skill levels
Rule 2: Make it comfortable for a user to interact with a product
- Eliminate all elements that are not helping your users
- Don’t ask users for data they’ve already entered
- Avoid jargon and system-oriented terms
- Apply Fitts’s Law to interactive elements
- Design accessible interfaces
- Use real-world metaphors
- Engineer for errors
Rule 3: Reduce cognitive load
- Chunking for sequences of information or actions
- Reduce the number of actions required to complete a task
- Recognition over recall
Rule 4: Make user interfaces consistent
- Visual consistency (style)
- Functional consistency (behavior)
- Consistent with user expectations
4 Likes
100daysofcode - Day87
Hello friends,  a new day is here, and our daily dose of knowledge is ready as usual. With a lot of new topics in the UI UX industry.
a new day is here, and our daily dose of knowledge is ready as usual. With a lot of new topics in the UI UX industry. 
Today’s post will be an informative and funny way where will learn about the information architecture. 
What is information architecture? 
Information architecture (IA) is the art and science of organizing and labeling the content of websites, mobile applications, and other digital media software to help support usability and find ability.
What Is the Role of Information Architecture in Design? 
- IA informs the content strategy, user interface design, and interaction design. Creating a content-first experience–considering content early on in design projects and letting it inform product design decisions–is a significant goal for many products. To achieve this, it’s important to ensure that IA forms the skeleton of the design project. The navigation between screens and pages along with the organization of content should help users find information and complete tasks with the least amount of effort invested.
What Are the Principles of Information Architecture? 
-
The Principle of Objects . Content should be treated as a living, breathing thing with a lifecycle, behaviors, and attributes.
-
The Principle of Choices . Pages that are created should offer meaningful choices to the user. All choices should be focused on a specific action to avoid overwhelming the user with too many choices.
-
The Principle of Disclosures . Limiting the information a user sees at one time will allow them to better absorb the information presented.
-
The Principle of Exemplars . Contents of a category should be described by showing examples of that content.
-
The Principle of Front Doors . Assume that at least half of users will not enter through the ‘front door’ or your home page. This means every page should include enough information so the user can understand where they are.
-
The Principle of Multiple Classification . Ensure that there are different ways a user can browse content on your site.
-
The Principle of Focused Navigation. Navigation should be focused, meaning what they contain has more importance than how they look.
-
The Principle of Growth. Assume that content on the site will continue to grow.
3 Likes
100daysofcode - Day88
Hello friends  , a new day is here and a lot of new progress is here. The amazing world of UI UX have a lot of topics and my mission to explain them to you one by one on a daily basis.
, a new day is here and a lot of new progress is here. The amazing world of UI UX have a lot of topics and my mission to explain them to you one by one on a daily basis. 
Today we will talk about the 10 rule every user experience engineer should know them. 
-
UX is not  (only) UI : Swapping UX with UI design, as if the two are the same, is a common mistake among many designers. It’s essential to understand the difference between the two disciplines. In short, User Interface the space where interactions between humans and a product occur, while User Experience is an emotional outcome after interactions with a product.
(only) UI : Swapping UX with UI design, as if the two are the same, is a common mistake among many designers. It’s essential to understand the difference between the two disciplines. In short, User Interface the space where interactions between humans and a product occur, while User Experience is an emotional outcome after interactions with a product.
-
Know your audience  : It should come as no surprise that one of the most important factors you should consider when designing a product is the audience. If you plan to design a product your users will love, you must have an idea of what your audience actually wants and needs
: It should come as no surprise that one of the most important factors you should consider when designing a product is the audience. If you plan to design a product your users will love, you must have an idea of what your audience actually wants and needs
-
You are not the user  : Designers often assume that people who will use their interfaces are like them. As a result, designers project their behaviors and reactions onto users. But thinking that you are your user is a fallacy. This effect in psychology is called the false-consensus — a tendency to assume that others share our beliefs and will behave similarly in a given context.
: Designers often assume that people who will use their interfaces are like them. As a result, designers project their behaviors and reactions onto users. But thinking that you are your user is a fallacy. This effect in psychology is called the false-consensus — a tendency to assume that others share our beliefs and will behave similarly in a given context.
-
Adapt design for short attention spans : Designers should simplify interfaces by removing unnecessary elements or content that does not support user tasks. One technique that allows designers to achieve that is functional minimalism. At the same time, this doesn’t mean that experiences should be limited. All information should be valuable and relevant.
-
The UX process isn’t set in stone : UX process is a make-it-or-break-it aspect of UX design. Without a solid UX process, a designer could be completely moving in the dark. A clear and concise UX development process, on the other hand, makes it possible to craft amazing experiences for users.
-
Prototype before you build a real product  : Skipping prototyping and putting a lot of effort into building an actual product is another common (and dangerous) mistake among many design teams. When we put a lot of effort into creating something that we believe is great, it can be really stressful to realize that our solution doesn’t work as expected when we release it into the wild.
: Skipping prototyping and putting a lot of effort into building an actual product is another common (and dangerous) mistake among many design teams. When we put a lot of effort into creating something that we believe is great, it can be really stressful to realize that our solution doesn’t work as expected when we release it into the wild.
-
Use real content when designing  : Almost every product is based around content, whether that’s text, images, or videos. It can be said that design is an enhancement to the content. Yet many designers don’t take content into account during the design phase — they use Lorem Ipsum instead of real copy and placeholders instead of real images. While such design might look great on a designer’s artboard, the picture might be completely different when the same design is filled with actual data.
: Almost every product is based around content, whether that’s text, images, or videos. It can be said that design is an enhancement to the content. Yet many designers don’t take content into account during the design phase — they use Lorem Ipsum instead of real copy and placeholders instead of real images. While such design might look great on a designer’s artboard, the picture might be completely different when the same design is filled with actual data.
-
Keep things simple and consistent  : In the context of digital products, simplicity means that’s it’s easy to understand and interact with a product. Your users shouldn’t need to read instructions to understand how to use an app or have a map to navigate through it. It’s part of your job as an interface designer to make things clear and subtly guide them from where they are to where they need to go.
: In the context of digital products, simplicity means that’s it’s easy to understand and interact with a product. Your users shouldn’t need to read instructions to understand how to use an app or have a map to navigate through it. It’s part of your job as an interface designer to make things clear and subtly guide them from where they are to where they need to go.
-
Recognition over recall  : Due to the limitations of human memory, designers should ensure users can automatically recognize how to use certain features of their product instead of making them recall this information. Strive to minimize cognitive load by making information and interface functions visible and easily accessible.
: Due to the limitations of human memory, designers should ensure users can automatically recognize how to use certain features of their product instead of making them recall this information. Strive to minimize cognitive load by making information and interface functions visible and easily accessible.
-
Don’t try to solve a problem yourself : As Lyndon Johnson once said, “There are no problems we cannot solve together, and very few that we can solve by ourselves.” Great user experiences are a result of collaboration between designers and developers, stakeholders, and users. There’s no such thing as a “solo genius.” When designing, you need to work with as many people as possible to get their ideas, insights, and thoughts on your work.
3 Likes
100daysofcode - Day89
Hello friends  , our amazing counter is incrementing and the daily dose is ready.
, our amazing counter is incrementing and the daily dose is ready. 
Today the post, is special, where we will talk about the benefits from learning UX design and joining such amazing industry. 
1- You’ll learn more than just design skills. 
-
What is UX design, exactly? As a discipline, UX design is a combination of methods and tools that allows designers to solve real problems and craft functional, reliable, and enjoyable products.
-
Although each design process is specific to the project, there are a few essential steps that they share:
-
Research : learning about the user and business needs, and finding a problem to solve
-
Ideation : forming a hypothesis about how to solve the problem
-
Prototyping : creating a prototype or a fully-fledged solution
-
Testing : validating a prototype or a fully-fledged solution with users
-
Empathy : UX design is the art and science of solving a user’s problems. Before creating something, designers need to know what problem they’re solving and for whom. When you understand the people you design for, your designs become much more powerful.
-
Communication : Most designers work within a team, so you’ll likely communicate with a lot of different people, including developers, marketing specialists, and other designers. You’ll have to learn how to work together, share ideas, and communicate well.
2- You can make an impact on someone’s life. 
-
Design doesn’t exist for engineers or stakeholders; it exists for people who use a product. That’s why the most important thing about user experience design is its user-centric approach.
-
This user-centric approach puts people at the heart of the design process. User research and usability testing are integral parts of what UI/UX designers do as part of this process and will help you determine your project requirements. In doing so, you have the opportunity to make a big impact on the way people do everyday things.
3- You will drive business growth. 
- There’s also a direct correlation between user experience and a product’s success in the marketplace. When your users have a great user experience, they’re more likely to continue using the product and recommend it to others.
4- Your earning potential will increase. 
- High demand for UX designers has also increased the average paycheck. Today, the U.S. median for a UX designer salary is $85,000
 per year, while seasoned designers can earn up to $128,000 per year.
per year, while seasoned designers can earn up to $128,000 per year.
4 Likes
100daysofcode - Day90
Today I’m so happy and grateful sharing with you my new accomplishment  . A fully packaged course targeting Figma published today on Udemy. With more than 10h of content you will master Figma – The Design tool, by doing 4+ complete projects that will take your Design journey from Zero to Hero.
. A fully packaged course targeting Figma published today on Udemy. With more than 10h of content you will master Figma – The Design tool, by doing 4+ complete projects that will take your Design journey from Zero to Hero.
Link to the course 
 https://lnkd.in/eGJAqRBG
https://lnkd.in/eGJAqRBG
It was a long and amazing journey, with a lot of planning, preparations, records, editing. Yeah full of fun and excitement aiming always to rock this journey with the amazing people that love to master Figma 
4 Likes
100daysofcode - Day91
Hello folks  , a new day is here, the journey is reaching it’s end. We have only 9 days left in this amazing journey. As everyday a new topic will be discovered in the amazing world of UI / UX.
, a new day is here, the journey is reaching it’s end. We have only 9 days left in this amazing journey. As everyday a new topic will be discovered in the amazing world of UI / UX. 
Today we will talk about usability testing in UI/UX. 
What is Usability Testing? 
Usability testing is the practice of testing how easy a design is to use with a group of representative users. It usually involves observing users as they attempt to complete tasks and can be done for different types of designs. It is often conducted repeatedly, from early development until a product’s release.
How usability Testing Leads to the Right Products 
-
Determine whether testers can complete tasks successfully and independently .
-
Assess their performance and mental state as they try to complete tasks, to see how well your design works.
-
See how much users enjoy using it.
-
Identify problems and their severity .
-
Find solutions .
Usability Testing is an Iterative Process 
-
Plan
a. Define what you want to testb. Decide how to conduct your test
-
Set user tasks
a. Prioritize the most important tasks to meet objectives
b. Clearly define tasks with realistic goals
c. Create scenarios where users can try to use the design naturally
-
Recruit testers
-
Facilitate/Moderate testing
2 Likes
100daysofcode - Day92
Hello folks, a counter increment, and a new topic in the world of UI/UX is discovered. Let’s keep rocking this journey out by taking a new dose of knowledge on a daily basis. Yesterday we talked about Usability testing, while today we will move on to dive in the A/B testing.
What is A/B testing ?
- A/B testing is a user experience research methodology. A/B tests consist of a randomized experiment with two variants, A and B. It includes application of statistical hypothesis testing or “two-sample hypothesis testing” as used in the field of statistics
Why is A/B Testing Important in UX ?
- A/B testing allows you to base your product design decisions on data rather than on an opinion or a guesswork. It both democratizes design and allows your users to participate in your decision-making.
- A/B testing can help you learn how small changes influence user behavior, decide which approach towards design to implement, and confirms that a new design is going in the right direction.
- Using A/B testing for different elements of your digital product will also improve the overall user experience over time, as well as increase your conversion.
How to perform an A/B test?
- Step 1: Research
- Step 2: Observe and formulate hypothesis
- Step 3: Create variations
- Step 4: Run test
- Step 5: Analyse results and deploy changes
3 Likes
100daysofcode - Day93
Hello friends  , a new day is coming with a lot of fun, knowledge, and new things to share. It’s the 93 and only 7
, a new day is coming with a lot of fun, knowledge, and new things to share. It’s the 93 and only 7  days left, so let make them a special final week.
days left, so let make them a special final week.
Yesterday we talked about A/B testing, how it improve the UI/UX process and how to implement it. 
Today we will move on to discover user feedback and how to take it in a professional way. 
User Feedback ? 
- Whether you’re designing a new product or improving an existing product, you need to understand the people who use it. Why do they use it? What do they use it for? Where are the interaction touchpoints, and where is there unnecessary friction?
- User feedback is an essential part of the product design process and an integral part of user research as a whole. Without that direct feedback, it’s difficult to know what works for your users and what does not.
10 best practices for collecting relevant and useful user feedback 
-
Define your objectives
-
Consider business goals: What do you want to achieve with this product? What features are essential to this? What kind of feedback do you need to achieve your goals? What problems can you potentially solve with the right feedback?
-
Consider user goals: What will users try to achieve with your product? What motivates them to use your product? What features will truly deliver value to the users? What kind of feedback do you need to learn about your users and what they need?
-
Frame your questions and metrics
-
Don’t overwhelm users with too many questions
-
Evaluate every question
-
Avoid leading questions.
-
Find the right people
-
Practice user-centered design
-
Segment your users into meaningful groups
-
Use special user feedback tools for recruiting participants.
-
Ask for feedback at every stage
-
Feedback during the prototyping stage
-
Feedback during regular usage
-
Consider your communication channels
-
One-to-one interviews
-
In-app or on-site feedback
-
Emails
-
Usability testing
-
Social media feedback
-
Solicit on-demand feedback : Requesting feedback is one thing, but you’ll find that some users will reach out to you proactively as well. This might be to complain about a specific feature, ask for a change, or even suggest a new feature.
-
Back up your findings with data
-
Use analytics tools to analyze user activity.
-
Record user sessions.
-
Create heatmaps.
-
Gather feedback regularly : Getting user feedback should not be a one-time activity. Things change quickly in product design; new trends emerge every day, and feedback that you’ve received in the past can quickly become outdated
-
Analyze and act : there’s no point asking users to provide feedback if you don’t turn it into action. To do this, you’ll need to start by categorizing and prioritizing the data you’ve gathered.
-
Create feedback loops
-
Users are more motivated to provide feedback
-
You can validate your product design decisions.
4 Likes
![]() , a new day is here, a lot of knowledge are coming exploring the amazing world of Motion Design.
, a new day is here, a lot of knowledge are coming exploring the amazing world of Motion Design. ![]()
![]()
![]() part of every project, it may feel like a battle with clients.
part of every project, it may feel like a battle with clients.

 , a new happy day is here. The 75th/100 a special day from all its sides. Today we reached the 3rd milestone in our amazing journey aiming to rock it till the 100.
, a new happy day is here. The 75th/100 a special day from all its sides. Today we reached the 3rd milestone in our amazing journey aiming to rock it till the 100.
 and I was enjoying my day with the family and friends. Celebrating the old successful happy days
and I was enjoying my day with the family and friends. Celebrating the old successful happy days  and learning the lesson from the bad ones
and learning the lesson from the bad ones 



 , my daily challenge with my self is still running and today increment was the super special one. I’m so happy announcing the official launch of the Figma friends community in Lebanon
, my daily challenge with my self is still running and today increment was the super special one. I’m so happy announcing the official launch of the Figma friends community in Lebanon 





 for the amazing team that always help and support me:
for the amazing team that always help and support me: 
 (only) UI : Swapping UX with UI design, as if the two are the same, is a common mistake among many designers. It’s essential to understand the difference between the two disciplines. In short, User Interface the space where interactions between humans and a product occur, while User Experience is an emotional outcome after interactions with a product.
(only) UI : Swapping UX with UI design, as if the two are the same, is a common mistake among many designers. It’s essential to understand the difference between the two disciplines. In short, User Interface the space where interactions between humans and a product occur, while User Experience is an emotional outcome after interactions with a product. : It should come as no surprise that one of the most important factors you should consider when designing a product is the audience. If you plan to design a product your users will love, you must have an idea of what your audience actually wants and needs
: It should come as no surprise that one of the most important factors you should consider when designing a product is the audience. If you plan to design a product your users will love, you must have an idea of what your audience actually wants and needs : Designers often assume that people who will use their interfaces are like them. As a result, designers project their behaviors and reactions onto users. But thinking that you are your user is a fallacy. This effect in psychology is called the false-consensus — a tendency to assume that others share our beliefs and will behave similarly in a given context.
: Designers often assume that people who will use their interfaces are like them. As a result, designers project their behaviors and reactions onto users. But thinking that you are your user is a fallacy. This effect in psychology is called the false-consensus — a tendency to assume that others share our beliefs and will behave similarly in a given context. : Skipping prototyping and putting a lot of effort into building an actual product is another common (and dangerous) mistake among many design teams. When we put a lot of effort into creating something that we believe is great, it can be really stressful to realize that our solution doesn’t work as expected when we release it into the wild.
: Skipping prototyping and putting a lot of effort into building an actual product is another common (and dangerous) mistake among many design teams. When we put a lot of effort into creating something that we believe is great, it can be really stressful to realize that our solution doesn’t work as expected when we release it into the wild. : Almost every product is based around content, whether that’s text, images, or videos. It can be said that design is an enhancement to the content. Yet many designers don’t take content into account during the design phase — they use Lorem Ipsum instead of real copy and placeholders instead of real images. While such design might look great on a designer’s artboard, the picture might be completely different when the same design is filled with actual data.
: Almost every product is based around content, whether that’s text, images, or videos. It can be said that design is an enhancement to the content. Yet many designers don’t take content into account during the design phase — they use Lorem Ipsum instead of real copy and placeholders instead of real images. While such design might look great on a designer’s artboard, the picture might be completely different when the same design is filled with actual data. : In the context of digital products, simplicity means that’s it’s easy to understand and interact with a product. Your users shouldn’t need to read instructions to understand how to use an app or have a map to navigate through it. It’s part of your job as an interface designer to make things clear and subtly guide them from where they are to where they need to go.
: In the context of digital products, simplicity means that’s it’s easy to understand and interact with a product. Your users shouldn’t need to read instructions to understand how to use an app or have a map to navigate through it. It’s part of your job as an interface designer to make things clear and subtly guide them from where they are to where they need to go. : Due to the limitations of human memory, designers should ensure users can automatically recognize how to use certain features of their product instead of making them recall this information. Strive to minimize cognitive load by making information and interface functions visible and easily accessible.
: Due to the limitations of human memory, designers should ensure users can automatically recognize how to use certain features of their product instead of making them recall this information. Strive to minimize cognitive load by making information and interface functions visible and easily accessible.