튜토리얼: Swift UI를 사용하는 Swift용 Atlas Device Sync
이 페이지의 내용
예상 완료 시간: SwiftUI 사용 경험에 따라 30 분
Realm은 Swift 또는 Objective-C를 사용하여 네이티브 iOS 모바일 애플리케이션을 만들 수 있는 Swift SDK를 제공합니다. 이 튜토리얼은 swiftui.todo.flex이라는 이름의 Flutter Flexible Sync Template 앱을 기반으로 하며, 할 일 목록 애플리케이션을 생성하는 방법을 보여줍니다. 이 애플리케이션을 통해 사용자는 다음을 수행할 수 있습니다.
이메일을 새 사용자 계정으로 등록합니다.
이메일과 비밀번호를 사용하여 계정에 로그인하고 나중에 로그아웃합니다.
자신의 작업을 보고, 만들고, 수정하고, 삭제할 수 있습니다.
사용자가 소유자가 아닌 경우에도 모든 작업을 볼 수 있습니다.
템플릿 앱은 장치가 '오프라인 모드'에 있는 것을 시뮬레이션하는 토글도 제공합니다. 이 토글을 사용하면 인터넷에 연결되지 않은 사용자를 에뮬레이션하여 시뮬레이터에서 Device Sync 기능을 빠르게 테스트할 수 있습니다. 그러나 프로덕션 애플리케이션에서는 이 토글을 제거할 가능성이 높습니다.
이 튜토리얼은 템플릿 앱을 기반으로 합니다. 기존 Item 모델에 새 priority 필드를 추가하고 유연한 동기화 구독을 업데이트하여 우선 순위 범위 내의 항목만 표시합니다.
학습 목표
이 튜토리얼에서는 필요에 맞게 템플릿 앱을 조정하는 방법을 보여줍니다. 템플릿 앱의 현재 구조를 고려할 때 반드시 이렇게 변경할 필요는 없습니다.
이 튜토리얼에서는 다음을 알아봅니다.
호환성이 손상되지 않는 변경을 적용하여 Realm 객체 모델을 업데이트합니다.
Device Sync 구독 업데이트.
동기화되는 데이터를 변경하려면 서버의 Device Sync 구성에 쿼리 가능한 필드를 추가하십시오.
팁
안내 튜토리얼을 따르지 않고 직접 애플리케이션을 시작하는 것을 선호한다면 Swift 빠른 시작을 확인하십시오. 여기에는 복사 가능한 코드 예시와 Atlas App Services 백엔드를 설정하는 데 필요한 필수 정보가 포함되어 있습니다.
SwiftUI 관련 시작 환경 은 SwiftUI QuickStart가 포함된 Realm을 참조하세요.
전제 조건
필요한 소프트웨어가 설치되어 있는지 확인합니다. Swift SDK에는 Xcode 가 필요합니다. 버전 13 1. 이상.
이 튜토리얼은 템플릿 앱으로 시작합니다. 템플릿 앱을 만들려면 Atlas 계정, API 키 및 appservices가 필요합니다.
Atlas 계정 만들기에 관한 자세한 사항은 Atlas 시작하기 문서에서 확인할 수 있습니다. 이 튜토리얼을 사용하려면 프리 티어 클러스터가 있는 Atlas 계정이 필요합니다.
로그인하려는 MongoDB Cloud 계정에 대한 Atlas API 키도 필요합니다. appservices를 사용하여 템플릿 앱을 만들려면 프로젝트 소유자여야 합니다.
App Services 설치에 대해 자세히 알아보려면 App Services CLI 설치를 참조하세요. 설치 후 Atlas 프로젝트의 API 키를 사용하여 login 명령을 실행합니다.
템플릿으로 시작하기
이 튜토리얼은 swiftui.todo.flex이라는 이름의 SwiftUI Flexible Sync 템플릿 앱을 기반으로 합니다. 기본 앱으로 시작하여 그 위에 새로운 기능을 빌드합니다.
템플릿 앱에 관한 자세한 사항은 템플릿 앱을 참조하십시오.
아직 Atlas 계정이 없는 경우 등록하여 템플릿 앱을 배포합니다.
템플릿 앱 살펴보기
앱 구조 살펴보기
Swift Package Manager가 Realm Swift SDK의 최신 버전을 다운로드하는 동안 프로젝트가 어떻게 구성되는지 살펴보는 시간을 가져보세요. 앱 디렉토리 내에서 주목할 만한 파일 몇 가지를 볼 수 있습니다.
file | 목적 |
|---|---|
AppConfig.swift | 이 파일은 Realm.plist로부터 appId와 baseUrl을 읽기 위한 로직이 포함합니다. 해당 로직은 템플릿 앱에 대한 appId로 미리 채워져 있습니다. |
App.swift | 이 파일은 앱 구성을 사용자 지정하는 방법에 대해 자세히 알아보려면 Atlas App Services 백엔드에 연결을 참조하세요. 이 파일은 SwiftUI 앱의 진입점이기도 합니다. 사용자 인증 상태에 대한 앱 상태를 관찰하는 |
이 튜토리얼에서는 다음 파일에서 작업하게 됩니다.
file | 목적 |
|---|---|
Item.Swift | 프로젝트 루트에 위치한 이 파일은 데이터베이스에 저장하는 Realm 객체를 정의합니다. |
CreateItemView.swift | Views 디렉토리에 있는 이 파일을 통해 목록에 새 항목을 추가할 수 있습니다. |
ContentView.Swift | Views 디렉토리에 있는 이 파일에서 유연한 동기화(Flexible Sync) 구독을 정의합니다. |
백엔드 확인하기
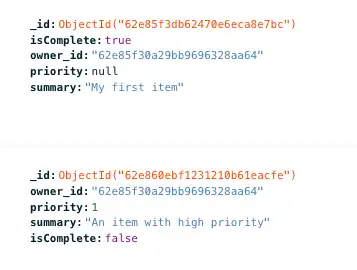
Atlas App Services 에 로그인합니다. Data Services 탭에서 Browse Collections 을(를) 클릭합니다. 데이터베이스 목록에서 todo 데이터베이스를 찾아 확장한 다음 Item 컬렉션을 찾아 확장합니다. 이 컬렉션에서 만든 문서가 표시되어야 합니다.
애플리케이션 수정하기
새 속성 추가
모델에 속성 추가
이제 모든 것이 예상대로 작동하는지 확인했으므로 변경 사항을 추가할 수 있습니다. 이 튜토리얼에서는 우선 순위에 따라 항목을 필터링할 수 있도록 각 항목에 '우선 순위' 속성을 추가하기로 결정했습니다. 우선 순위 속성은 PriorityLevel 열거형을 사용하여 가능한 값을 제한합니다.
이렇게 하려면 다음 단계를 따라 진행합니다.
Xcode에서
App.xcodeproj를 엽니다.Item.swift클래스 파일을 엽니다.Item클래스에 다음 속성을 추가합니다.var priority: PriorityLevel 또한
Item클래스 아래에 PriorityLevelPersistableEnum을 추가합니다.class Item: Object, ObjectKeyIdentifiable { (primaryKey: true) var _id: ObjectId var isComplete = false var summary: String var owner_id: String var priority: PriorityLevel } enum PriorityLevel: Int, PersistableEnum, CaseIterable { case severe = 0 case high = 1 case medium = 2 case low = 3 var description: String { switch self { case .severe: return "Severe" case .high: return "High" case .medium: return "Medium" case .low: return "Low" } } } PersistableEnum은 Realm에서 직접 열거형을 지속 가능한 것으로 표시하는 프로토콜 입니다. 여기서 열거형의 유형을
String대신Int로 설정하여 나중에 숫자 우선 순위 수준을 기반으로 쿼리할 수 있습니다.description계산된 속성을 사용하여 UI에 우선 순위의 문자열 표현을 표시합니다.
새 항목 생성 시 우선 순위 설정하기
Views디렉토리에서CreateItemView.swift로 이동합니다. 기존itemSummary속성 아래에 새@State속성을 추가합니다. 지금은 기본값을 중간 우선순위로 설정합니다.var itemSummary = "" var priority = PriorityLevel.medium 이제
Form본문에 사용자가 새 항목에 설정할 우선 순위 수준을 선택할 수 있는 선택 도구를 추가합니다. 버튼이 포함된Section을 찾아 그 위에 다음 코드를 삽입합니다.Section(header: Text("Priority")) { Picker(selection: $priority, label: Text("Set priority")) { ForEach(PriorityLevel.allCases, id: \.self) { priority in Text(priority.description) } } } 이제 사용자가
Save버튼을 누를 때newItem값을 설정하는Button(action:으로 이동합니다.newItem.summary아래에 줄을 추가하여priority속성도 설정합니다.newItem.summary = itemSummary newItem.priority = priority
실행 및 테스트
이 시점에서 애플리케이션을 다시 실행할 수 있습니다. 이 튜토리얼의 앞부분에서 생성한 계정을 사용하여 로그인합니다. 이전에 생성한 하나의 항목이 표시됩니다. 새 항목을 추가하면 이제 우선 순위를 설정할 수 있는 것을 볼 수 있습니다. 우선 순위로 High를 선택하고 항목을 저장합니다.
이제 브라우저에서 Atlas 데이터 페이지로 다시 전환하고 Item 컬렉션을 새로 고침 하십시오. 그러면 priority 필드가 추가되고 1로 설정된 새 항목이 표시됩니다. 기존 항목에는 priority 필드가 없습니다.

참고
동기화가 해제되지 않은 이유는 무엇인가요?
영역 객체에 속성을 추가하는 것은 호환성이 손상되는 변경 사항이 아니므로 클라이언트를 재설정할 필요가 없습니다. 템플릿 앱에는 개발 모드가 활성화되어 있으므로 클라이언트 Realm 객체에 대한 변경 사항이 서버 측 스키마에 반영됩니다. 자세한 내용은 개발 모드 및 데이터 모델 업데이트를 참조하세요.
구독 변경
구독 업데이트
ContentView.swift 파일에서 사용자의 디바이스 및 계정과 동기화하는 문서를 정의하는 유연한 동기화 구독을 생성합니다. 초기 구독을 설정하는 let config = user.flexibleSyncConfiguration(initialSubscriptions: 변수를 찾습니다. subscriptions.append() 메서드 내에서 현재 owner_id 속성이 인증된 사용자의 ID와 일치하는 모든 문서를 구독하고 있음을 알 수 있습니다. 우리는 이를 유지하고 싶지만 높음 또는 심각 우선 순위로 표시된 항목만 동기화합니다.
이것이 바로 PriorityLevel 열거형을 Int 유형으로 설정한 이유이며, 여기서 가장 높은 우선 순위(심각)의 값은 0이고 가장 낮은 우선 순위(낮음)의 값은 3입니다. Int와 우선 순위 속성을 직접 비교할 수 있습니다. 이렇게 하려면 여기에 표시된 것처럼 우선 순위가 PriorityLevel.High(또는 1)보다 낮거나 같은 문서를 포함하도록 쿼리 문을 업데이트합니다.
또한 reRunOnOpen 부울을 추가하고 true로 설정하여 앱을 열 때마다 구독 쿼리가 동기화할 문서를 다시 계산하도록 합니다.
let config = user.flexibleSyncConfiguration(initialSubscriptions: { subs in if let foundSubscription = subs.first(named: Constants.myItems) { foundSubscription.updateQuery(toType: Item.self, where: { $0.owner_id == user.id && $0.priority <= PriorityLevel.high }) } else { // No subscription - create it subs.append(QuerySubscription<Item>(name: Constants.myItems) { $0.owner_id == user.id && $0.priority <= PriorityLevel.high }) } }, rerunOnOpen: true)
실행 및 테스트
애플리케이션을 다시 실행합니다. 이 튜토리얼의 앞부분에서 생성한 계정을 사용하여 로그인합니다. reRunOnOpen을 추가했기 때문에 앱은 유연한 동기화 쿼리와 일치하는 문서만 다시 동기화해야 합니다. Realm에서 문서 컬렉션을 다시 동기화하는 초기 시점 이후에는 사용자가 만든 새로운 High 우선순위 항목만 볼 수 있습니다.
처음에 생성한 항목 문서에는 priority 필드가 없기 때문에 동기화되지 않습니다. 이 항목을 동기화하려면 Atlas UI에서 문서를 편집하고 우선 순위 필드에 값을 추가할 수 있습니다.
기능을 추가로 테스트하려면 다양한 우선 순위의 항목을 생성할 수 있습니다. 우선 순위가 낮은 새 항목이 항목 목록에 잠시 나타났다가 사라지는 것을 볼 수 있습니다. 동기화 오류 처리기는 이 동작을 설명하는 메시지를 유용하게 제공합니다.
ERROR "Client attempted a write that is outside of permissions or query filters; it has been reverted"
콘솔 로그에서도 이 메시지를 확인할 수 있습니다.
이 시나리오에서 Realm은 항목을 로컬에서 생성하고 백엔드와 동기화한 다음 구독 규칙을 충족하지 않기 때문에 쓰기를 되돌립니다.
결론
기존 Realm 객체에 속성을 추가하는 것은 호환성이 손상되지 않는 변경이며, 개발 모드는 스키마 변경이 서버 측에 반영되도록 합니다.
다음 단계
새
Priority속성을ItemList,ItemRow,ItemDetail뷰에 추가하는 것이 좋습니다.MongoDB Community 포럼 에 참여하여 다른 MongoDB 개발자 및 기술 전문가로부터 배우세요.
엔지니어링 및 전문가가 제공한 예제 프로젝트를 살펴보세요.
참고
피드백 공유
어떻게 진행되었나요? 페이지 오른쪽 하단에 있는 피드백 공유 탭을 통해 이 튜토리얼이 도움이 되었는지, 문제가 있었다면 어떤 것인지 알려주세요.