많은 웹사이트에서 로그인한 사용자를 나타내기 위해 개의JSON web token를 생성하는 인증 시스템을 사용합니다. 웹사이트에서 JSON web token를 생성하는 경우, 임베딩된 Atlas Charts의 렌더링을 승인하기 위해 기존 토큰의 유효성을 검사하도록 Charts를 구성할 수 있습니다. 또는 사이트에서 아직 JSON web token를 인증 프로세스의 일부로 사용하지 않는 경우 차트 렌더링에 권한을 부여할 목적으로 JSON web token를 명시적으로 생성하는 코드를 작성할 수 있습니다.
이 튜토리얼에서는 후자의 접근 방식을 보여줍니다. 이 예제에서는 로그인한 사용자에 대한 간단한 JSON web token 를 생성하여 Charts로 보내는 방법을 보여 줍니다.
Charts는 포함된 차트를 렌더링하라는 요청과 함께 수신한 JWT의 유효성을 검사하도록 제공자를 구성할 때 제공한 세부 정보를 사용합니다. 토큰이 유효하지 않거나 제공한 세부 정보와 일치하지 않는 경우 Charts는 인증된 차트 뷰를 렌더링하지 않습니다.
전제 조건
연결된 인스턴스에 대한 임베딩 인증 제공자를 Atlas 구성하려면 프로젝트 소유자 Charts 여야 합니다.
절차
차트에 인증된 임베딩 활성화
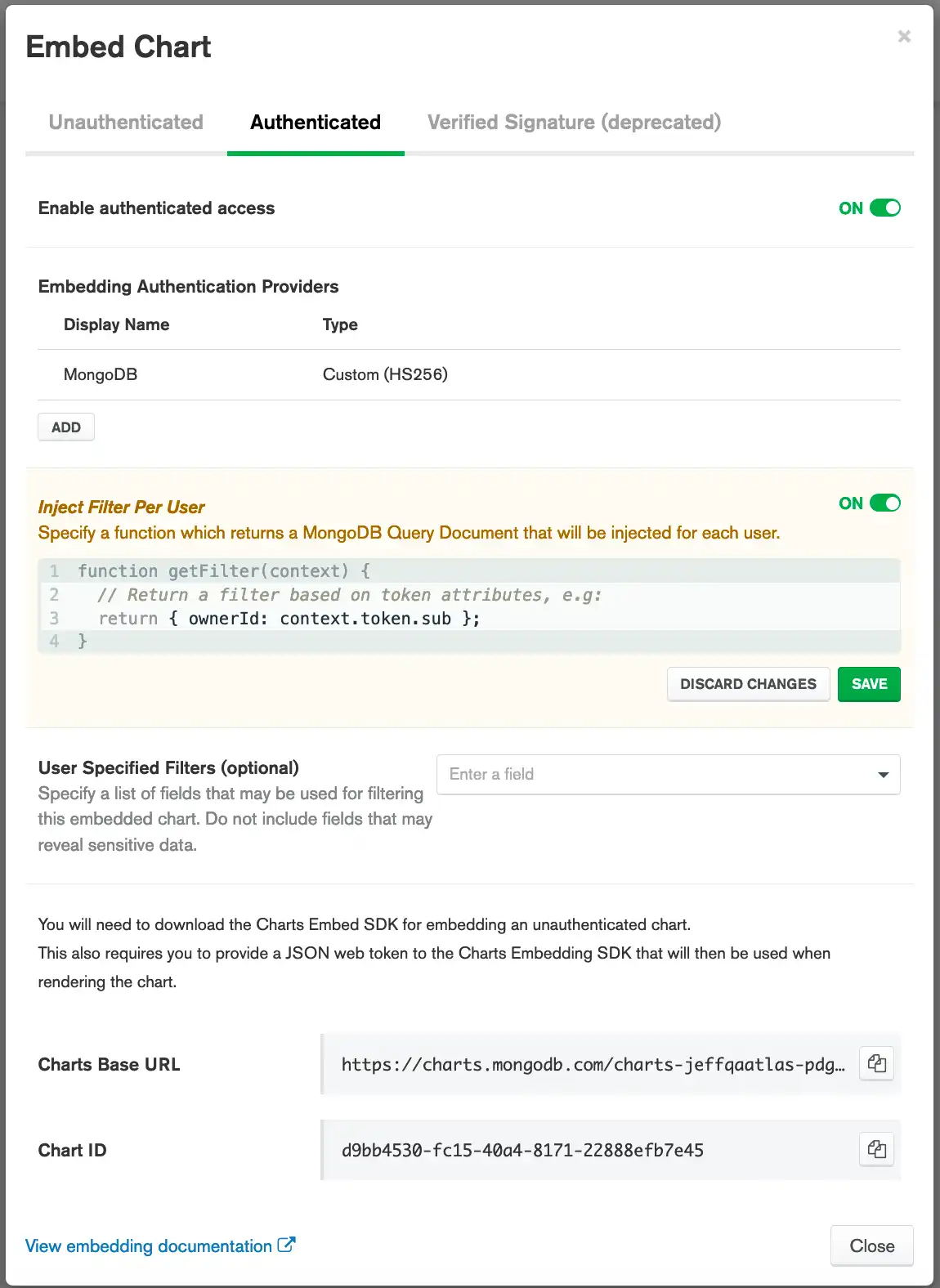
인증된 임베딩을 활성화하여 Atlas Charts 기본 URL과 차트 ID를 생성합니다. 웹 페이지에 차트를 표시하려면 차트 기본 URL과 차트 ID가 필요합니다.
대시보드를 선택합니다.
Dashboards 페이지에서 임베드하려는 차트 포함된 대시보드 선택합니다. 대시보드로 이동하는 방법에 대한 지침은 대시보드를 참조하세요.
(선택 사항) 사용자별로 삽입할 필터하다 함수를 지정합니다.
차트를 보는 각 사용자에게 MongoDB 필터 문서를 삽입하는 함수를 지정할 수 있습니다. 이는 사용자별 Atlas Charts를 렌더링할 때 유용합니다.
예시
다음 필터 함수는 문서의 ownerId 필드가 임베딩 인증 제공자의 토큰의 sub 필드 값과 일치하는 데이터만 렌더링합니다.
function getFilter(context) { return { ownerId: context.token.sub }; }
팁
사용자별 필터를 삽입하는 방법에 대해 자세히 알아보려면 사용자별 필터 삽입을 참조하세요.
(선택 사항) 차트 에 대해 필터링 가능한 필드를지정합니다.
차트 뷰어에서 데이터를 필터링할 수 있는 필드를 지정합니다. 기본적으로 필드는 지정되지 않으므로, 하나 이상의 필드를 명시적으로 허용할 때까지 차트를 필터링할 수 없습니다.
팁
필터링 가능한 필드에 대해 자세히 알아보려면 필터링 가능한 필드 지정을 참조하세요.
사용자 지정 JSON web token 제공자를 사용하도록 Charts 구성하기
참고
사용자 지정 JSON web token 제공자를 사용하여 인증을 구성할 때 서명 알고리즘을 선택할 수 있습니다. 이 튜토리얼에서는 HS256 서명 알고리즘을 사용합니다. RS256 서명 알고리즘을 선택하는 경우 다음 서명 키 중 하나를 선택할 수도 있습니다.
JSON 웹 키 (JWK) 또는 JSON 웹 키 설정하다 (JWKS) URL: Charts 지정된 URL 에 있는 JWK 또는 JWKS 파일 에서 키를 검색합니다. 그런 다음 Charts 이 키를 사용하여 JSON web token 유효성을 검사합니다. 파일 에 여러 개의 키가 있는 경우 Charts 일치하는 키를 찾을 때까지 각 키를 시도합니다.
PEM 공개 키: Charts는 지정된 공개 키를 사용하여 JSON 웹 토큰을 확인합니다.
Embedded Visualizations 페이지로 이동합니다.
Visualization 사이드바의 Services 제목 아래에 있는 Embedded Visualizations 을 클릭합니다.
내장된 시각화 페이지가 표시됩니다.
차트를 표시하는 웹 앱 만들기
차트를 표시할 앱이 이미 있는 경우 모든 준비가 된 것입니다. 그렇지 않은 경우 나머지 단계를 진행합니다.
MongoDB는 임베딩 SDK를 사용하여 JSON web token 를 사용하여 임베딩된 차트를 인증하는 방법을 보여주는 사전 구축된 샘플을 제공합니다.
Github 리포지토리 복제하고 추가 정보 파일 의 지침에 따라 앱 사용을 시작합니다. 이전에 만든 차트 사용하도록 사용자 지정할 수 있습니다.
Node.js 앱 사용자 지정
애플리케이션 서버 코드에서 JSON web token JSON web token 을 생성하고 반환합니다. 구현 은 인증 제공자 에 따라 달라집니다.
경고
서명 키가 노출되지 않도록 서버 측에서 JWT를 생성합니다.
app.js 샘플 jsonwebtoken 애플리케이션의 파일은 HS256 사용자가 이러한 자격 증명으로 애플리케이션에 로그인할 때 간단한 웹 서비스와 패키지를 사용하여 알고리즘을 사용하여 서명된 JSON web token 를 생성하고 반환합니다.
사용자 이름:
admin비밀번호:
password
1 const express = require("express"); 2 const bodyParser = require("body-parser"); 3 const cors = require("cors"); 4 const jwt = require("jsonwebtoken"); 5 const config = require("./config.js"); 6 7 const app = express(); 8 const port = 8000; 9 10 // Configuring body parser middleware 11 app.use(bodyParser.urlencoded({ extended: false })); 12 app.use(bodyParser.json()); 13 app.use(cors()); 14 15 app.post("/login", (req, res) => { 16 const loginDetails = req.body; 17 // mock a check against the database 18 let mockedUsername = "admin"; 19 let mockedPassword = "password"; 20 21 if ( 22 loginDetails && 23 loginDetails.username === mockedUsername && 24 loginDetails.password === mockedPassword 25 ) { 26 let token = jwt.sign({ username: loginDetails.username }, config.secret, { 27 expiresIn: "24h" // expires in 24 hours 28 }); 29 res.json({ bearerToken: token }); 30 } else { 31 res.status(401).send(false); 32 } 33 }); 34 35 app.listen(port, () => console.log(`Example app listening on port ${port}!`));
참고
귀하의 애플리케이션은 토큰이 만료되기 전에 새로고침 또는 새 토큰 발행을 처리해야 합니다.
샘플 애플리케이션에서 서명 키 topsecret 는 애플리케이션의 config.js 파일에 정의되어 있습니다.
module.exports = { secret: "topsecret" };
차트를 임베드합니다.
ChartsEmbedSDK클래스에서 새 객체를 만듭니다. 다음을 제공합니다.Charts 인스턴스를 가리키는 URL이 포함된
baseUrl속성 값입니다. 샘플 애플리케이션에 차트 중 하나를 포함하려면 차트 포함 대화 상자에서 이 값을 :guilabel:Base URL으로 바꾸세요.chartId속성을 사용하여 삽입하려는 차트의 고유 식별자를 지정합니다. 샘플 애플리케이션에 Atlas Charts 중 하나를 포함하려면 Atlas Charts 포함 대화 상자에서 이 값을 :guilabel:Chart ID으로 바꾸세요.getUserToken속성을 사용하여 인증 제공자로부터 JWT 를 생성하고 반환하는 함수를 지정합니다.제공하려는 모든 선택적 속성입니다. SDK를 사용하여 차트를 임베드할 때 사용할 수 있는 모든 속성 목록은 SDK 옵션 레퍼런스에서 확인하세요.
샘플 애플리케이션의
src/index.js파일에서getUserToken속성의login함수는 사용자가 생성한 웹 서비스를 호출하여 JSON web token 를 생성합니다. 로그인에 성공하면 해당 함수는getUserToken속성에 유효한 JSON web token 를 반환합니다.1 import ChartsEmbedSDK from "@mongodb-js/charts-embed-dom"; 2 import "regenerator-runtime/runtime"; 3 4 document 5 .getElementById("loginButton") 6 .addEventListener("click", async () => await tryLogin()); 7 8 function getUser() { 9 return document.getElementById("username").value; 10 } 11 12 function getPass() { 13 return document.getElementById("password").value; 14 } 15 16 async function tryLogin() { 17 if (await login(getUser(), getPass())) { 18 document.body.classList.toggle("logged-in", true); 19 await renderChart(); 20 } 21 } 22 23 async function login(username, password) { 24 const rawResponse = await fetch("http://localhost:8000/login", { 25 method: "POST", 26 headers: { 27 Accept: "application/json", 28 "Content-Type": "application/json" 29 }, 30 body: JSON.stringify({ username: username, password: password }) 31 }); 32 const content = await rawResponse.json(); 33 34 return content.bearerToken; 35 } 36 37 async function renderChart() { 38 const sdk = new ChartsEmbedSDK({ 39 baseUrl: "https://localhost/mongodb-charts-iwfxn", // ~REPLACE~ with the Base URL from your Embed Chart dialog 40 chartId: "d98f67cf-374b-4823-a2a8-f86e9d480065", // ~REPLACE~ with the Chart ID from your Embed Chart dialog 41 getUserToken: async function() { 42 return await login(getUser(), getPass()); 43 } 44 }); 포함하려는 각 차트에 대해 방금 생성한 객체의
CreateChart메서드를 호출합니다. 샘플 애플리케이션에 Atlas Charts 중 하나를 포함하려면 차트 포함 대화 상자에서id속성의 값을 :guilabel:Chart ID로 바꿉니다.다음 예제에서는 샘플 애플리케이션의
src/index.js파일에서CreateChart메서드를 호출하는 방법을 보여 줍니다.const chart = sdk.createChart({ chartId: "d98f67cf-374b-4823-a2a8-f86e9d480065" }); // ~REPLACE~ with the Chart ID from your Embed Chart dialog
애플리케이션을 배포하고 테스트합니다.
Charts는 차트 렌더링 요청과 함께 수신한 토큰의 유효성을 검사할 수 있는 경우 차트를 렌더링합니다. 토큰이 유효하지 않으면 Charts는 차트를 렌더링하지 않고 오류 코드를 표시합니다.
차트 임베딩 오류 코드에 대한 자세한 내용은 임베딩된 오류 코드를 참조하세요 .