임베딩 SDK 를 사용하여 차트 나 대시보드 를 웹 애플리케이션 에 임베드하여 설정 및 렌더링을 보다 유연하게 조정할 수 있습니다.
전제 조건
차트 임베딩을 활성화하려면 대시보드 작성자 여야 합니다.
절차
임베딩 활성화
대시보드를 선택합니다.
Dashboards 페이지에서 임베딩할 차트 포함된 대시보드 를 선택합니다. 대시보드로 이동하는 방법에 대한 지침은 대시보드를 참조하세요.
(선택 사항) 차트 에 대해 필터링 가능한 필드를지정합니다.
차트 뷰어에서 데이터를 필터링할 수 있는 필드를 지정합니다. 기본적으로 필드는 지정되지 않으므로, 하나 이상의 필드를 명시적으로 허용할 때까지 차트를 필터링할 수 없습니다.
또는 Allow all fields in the data source used in this chart 을 선택하여 차트의 모든 필드를 지정할 수 있습니다.
필터링 가능한 필드에 대해 자세히 알아보려면 필터링 가능한 필드 지정을 참조하세요.
대시보드를 선택합니다.
Dashboards 페이지에서 임베드하려는 차트 포함된 대시보드 선택합니다. 대시보드로 이동하는 방법에 대한 지침은 대시보드를 참조하세요.
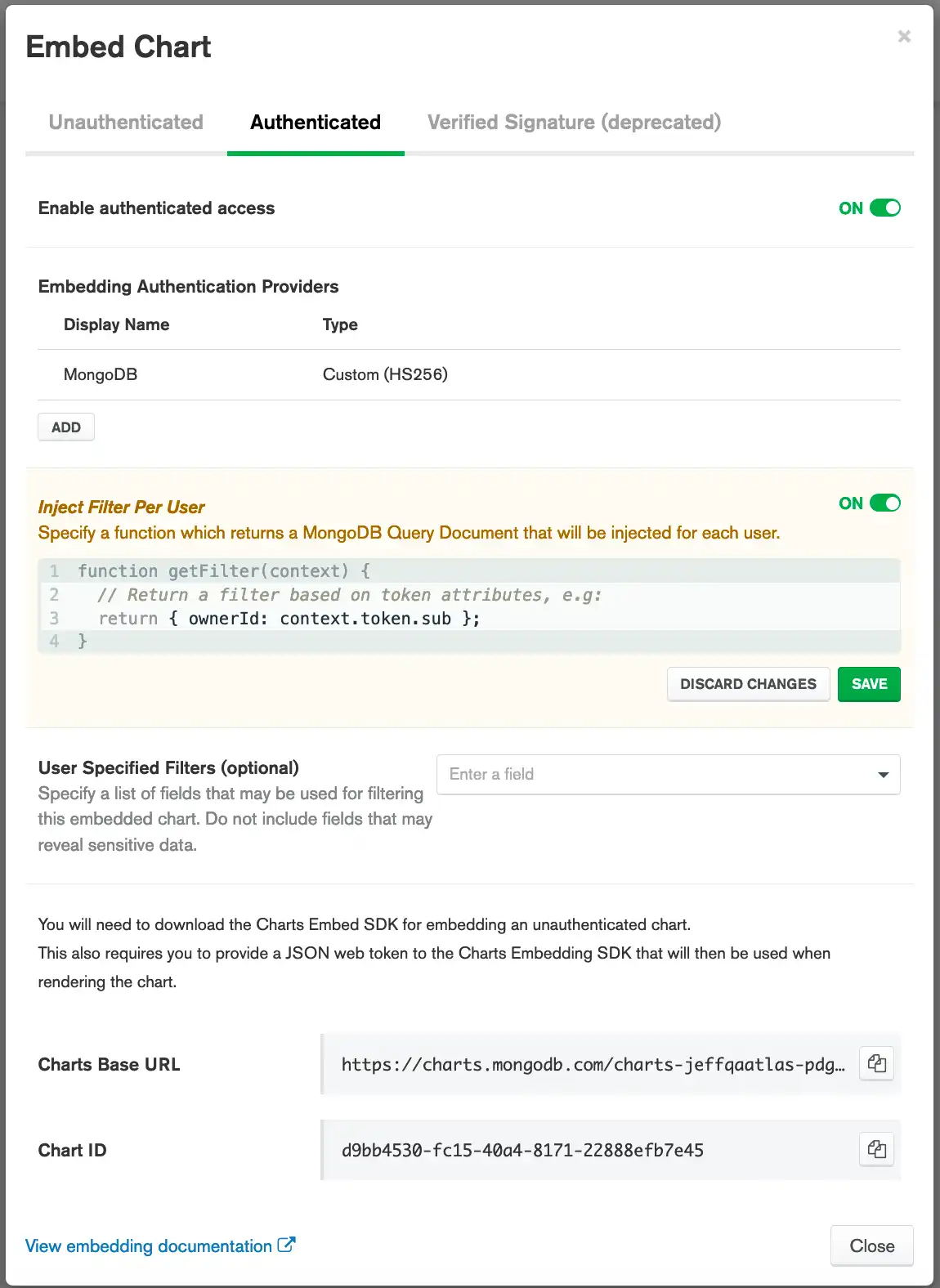
(선택 사항) 사용자별로 삽입할 필터하다 함수를 지정합니다.
차트를 보는 각 사용자에게 MongoDB 필터 문서를 삽입하는 함수를 지정할 수 있습니다. 이는 사용자별 Atlas Charts를 렌더링할 때 유용합니다.
예시
다음 필터 함수는 문서의 ownerId 필드가 임베딩 인증 제공자의 토큰의 sub 필드 값과 일치하는 데이터만 렌더링합니다.
function getFilter(context) { return { ownerId: context.token.sub }; }
팁
사용자별 필터를 삽입하는 방법에 대해 자세히 알아보려면 사용자별 필터 삽입을 참조하세요.
(선택 사항) 차트 에 대해 필터링 가능한 필드를지정합니다.
차트 뷰어에서 데이터를 필터링할 수 있는 필드를 지정합니다. 기본적으로 필드는 지정되지 않으므로, 하나 이상의 필드를 명시적으로 허용할 때까지 차트를 필터링할 수 없습니다.
팁
필터링 가능한 필드에 대해 자세히 알아보려면 필터링 가능한 필드 지정을 참조하세요.
임베딩 인증 제공자 구성하기
Embedded Visualizations 페이지로 이동합니다.
Visualization 사이드바의 Services 제목 아래에 있는 Embedded Visualizations 을 클릭합니다.
임베디드 시각화 페이지가 표시됩니다.
인증 제공자를 추가합니다.
Authentication providers 섹션에서 Add 을 클릭합니다.
Name 필드에 제공자를 설명하는 이름을 입력합니다.
Provider 목록에서 추가하려는 제공자 유형을 선택합니다.
Charts를 구성하여 제공자의 토큰을 확인합니다.
입력해야 하는 값은 선택한 제공자에 따라 다릅니다.
Google
Client ID 필드 에 애플리케이션의 Google API 클라이언트 ID 다음 형식으로 입력합니다.
<prefix>.apps.googleusercontent.com 사용자 지정 JWT
다음 값을 입력합니다.
필드값서명 알고리즘
서명 키
JSON web token 서명의 유효성을 검사하는 데 사용되는 비밀 또는 키입니다. 토큰에 서명되지 않은 경우 Charts는 유효하지 않은 것으로 간주합니다. 잘못된 키를 제공하면 Charts는 토큰 서명을 확인할 수 없으며 유효하지 않은 것으로 간주합니다.
제공해야 하는 값은 Signing Algorithm 에 따라 달라집니다.
HS256: JSON web token 서명에 사용되는 비밀 키를 입력합니다.RS256: JWK or JWKS URL 또는 PEM Public Key 을 선택합니다.JWK or JWKS URL를 선택하면 Charts 지정된 URL 의 JWK 또는 JWKS 파일 에서 키를 검색합니다. 그런 다음 Charts 이 키를 사용하여 JSON web token 유효성을 검사합니다. 파일 에 여러 개의 키가 있는 경우 Charts 일치하는 키를 찾을 때까지 각 키를 시도합니다. JWK 또는 JWKS 파일 포함된 URL 입력합니다.
PEM Public Key를 선택하면 Charts 지정된 공개 키를 사용하여 JSON web token 확인합니다. JSON web token에 서명하는 데 사용된 키 쌍의 공개 키를 입력합니다. 공개 키는 다음 예시 와 같이 PEM 형식이어야 합니다.
-----BEGIN CERTIFICATE----- MIIDfjCCAmagAwIBAgIBBzANBgkqhkiG9w0BAQUFADB0MRcwFQYDVQQDEw5LZXJu ZWwgVGVzdCBDQTEPMA0GA1UECxMGS2VybmVsMRAwDgYDVQQKEwdNb25nb0RCMRYw FAYDVQQHEw1OZXcgWW9yayBDaXR5MREwDwYDVQQIEwhOZXcgWW9yazELMAkGA1UE BhMCVVMwHhcNMTQwNzE3MTYwMDAwWhcNMjAwNzE3MTYwMDAwWjBsMQ8wDQYDVQQD EwZzZXJ2ZXIxDzANBgNVBAsTBktlcm5lbDEQMA4GA1UEChMHTW9uZ29EQjEWMBQG A1UEBxMNTmV3IFlvcmsgQ2l0eTERMA8GA1UECBMITmV3IFlvcmsxCzAJBgNVBAYT AlVTMIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAp76KJeDczBqjSPJj 5f8DHdtrWpQDK9AWNDlslWpi6+pL8hMqwbX0D7hC2r3kAgccMyFoNIudPqIXfXVd 1LOh6vyY+jveRvqjKW/UZVzZeiL4Gy4bhke6R8JRC3O5aMKIAbaiQUAI1Nd8LxIt LGvH+ia/DFza1whgB8ym/uzVQB6igOifJ1qHWJbTtIhDKaW8gvjOhv5R3jzjfLEb R9r5Q0ZyE0lrO27kTkqgBnHKPmu54GSzU/r0HM3B+Sc/6UN+xNhNbuR+LZ+EvJHm r4de8jhW8wivmjTIvte33jlLibQ5nYIHrlpDLEwlzvDGaIio+OfWcgs2WuPk98MU tht0IQIDAQABoyMwITAfBgNVHREEGDAWgglsb2NhbGhvc3SCCTEyNy4wLjAuMTAN BgkqhkiG9w0BAQUFAAOCAQEANoYxvVFsIol09BQA0fwryAye/Z4dYItvKhmwB9VS t99DsmJcyx0P5meB3Ed8SnwkD0NGCm5TkUY/YLacPP9uJ4SkbPkNZ1fRISyShCCn SGgQUJWHbCbcIEj+vssFb91c5RFJbvnenDkQokRvD2VJWspwioeLzuwtARUoMH3Y qg0k0Mn7Bx1bW1Y6xQJHeVlnZtzxfeueoFO55ZRkZ0ceAD/q7q1ohTXi0vMydYgu 1CB6VkDuibGlv56NdjbttPJm2iQoPaez8tZGpBo76N/Z1ydan0ow2pVjDXVOR84Y 2HSZgbHOGBiycNw2W3vfw7uK0OmiPRTFpJCmewDjYwZ/6w== -----END CERTIFICATE-----
오디언스(선택 사항)
Charts 유효한 것으로간주하려면 JSON web token 에 있어야 하는 오디언스 클레임입니다.
Save를 클릭합니다.
대시보드를 선택합니다.
Dashboards 페이지에서 임베드할 대시 대시보드 선택합니다. 대시보드로 이동하는 방법에 대한 지침은 대시보드를 참조하세요.
(선택 사항) 대시보드 에 대해 필터링 가능한 필드를지정합니다.
대시보드 뷰어가 데이터를 필터링할 수 있는 필드를 지정합니다. 기본적으로 필드는 지정되지 않으므로, 하나 이상의 필드를 명시적으로 허용할 때까지 대시보드를 필터링할 수 없습니다.
또는 Allow all fields in the data source used in this dashboard 를 선택하여 대시보드의 모든 필드를 지정할 수 있습니다.
필터링 가능한 필드에 대해 자세히 알아보려면 필터링 가능한 필드 지정을 참조하세요.
대시보드를 선택합니다.
Dashboards 페이지에서 임베드할 대시 대시보드 선택합니다. 대시보드로 이동하는 방법에 대한 지침은 대시보드를 참조하세요.
인증 제공자를 추가합니다.
이미 인증 제공자를 설정하다 한 경우 이 단계를 건너뛰세요. 아직 인증 제공자를 설정하다 하지 않았다면 지금 설정하면 됩니다.
학습 내용은 임베딩 인증 제공자 구성을 참조하세요.
Add를 클릭합니다.
인증 통합의 이름을 지정합니다.
제공자 제공자 을 지정합니다.
Save를 클릭합니다.
Back to Embed Dashboard를 클릭합니다.
(선택 사항) 사용자별로 삽입할 필터하다 함수를 지정합니다.
대시보드 를 보는 각 사용자에 대해 MongoDB 필터하다 문서 를 삽입하는 함수를 지정할 수 있습니다. 이는 사용자별 대시보드를 렌더링하는 데 유용합니다.
예시
다음 필터 함수는 문서의 ownerId 필드가 임베딩 인증 제공자의 토큰의 sub 필드 값과 일치하는 데이터만 렌더링합니다.
function getFilter(context) { return { ownerId: context.token.sub }; }
팁
사용자별 필터를 삽입하는 방법에 대해 자세히 알아보려면 사용자별 필터 삽입을 참조하세요.
(선택 사항) 대시보드 에 대해 필터링 가능한 필드를지정합니다.
대시보드 뷰어가 데이터를 필터링할 수 있는 필드를 지정합니다. 기본적으로 필드는 지정되지 않으므로, 하나 이상의 필드를 명시적으로 허용할 때까지 대시보드를 필터링할 수 없습니다.
또는 Allow all fields in the data source used in this dashboard 를 선택하여 대시보드의 모든 필드를 지정할 수 있습니다.
필터링 가능한 필드에 대해 자세히 알아보려면 필터링 가능한 필드 지정을 참조하세요.
웹 앱 만들기
나머지 단계를 진행하여 차트를 표시할 새 앱을 만듭니다.
참고
MongoDB 임베딩 SDK를 사용하여 인증되지 않은 임베디드 차트를 표시하는 방법을 보여주는 사전 빌드된 예시 앱을 Github 리포지토리 에 제공합니다.
나머지 단계를 진행하여 차트를 표시할 새 앱을 만듭니다.
참고
MongoDB 임베딩 SDK를 사용하여 인증 제공자 를 통해 임베딩된 차트 인증하는 방법을 보여주는 사전 빌드된 예시 Github 리포지토리 에 제공합니다.
나머지 단계를 진행하여 대시보드 를 표시할 새 앱 을 만듭니다.
참고
MongoDB Github 리포지토리에서 인증되지 않은 임베디드 대시보드의 사전 구축된 예시 를 제공합니다. 이 예시 임베딩 SDK를 사용하여 인증되지 않은 임베디드 대시 대시보드 표시하는 방법을 보여줍니다.
나머지 단계를 진행하여 대시보드를 표시할 새 앱 을 만듭니다.
참고
MongoDB Github 리포지토리에서 인증된 임베디드 대시보드의 예 를 제공합니다. 이 예제에서는 Embedding SDK를 사용하여 Google 또는 JSON web token 인증 제공자를 통해 내장된 대시 대시보드 인증하는 방법을 보여줍니다.
앱에 임베딩 코드 추가
앱에 임베딩 SDK를 설치하는 방법을 알아보려면 임베딩 SDK 설치를 참조하세요.
웹 앱에 다음 코드를 추가하여 차트를 렌더링할 위치에서 실행하세요.
참고
기존 차트 기본 URL 및 차트 ID를 표시하려는 차트의 값으로 바꿉니다. 차트 기본 URL과 차트 ID는 임베딩 옵션 모달 창에서 볼 수 있습니다.
import ChartsEmbedSDK from "@mongodb-js/charts-embed-dom"; const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts.mongodb.com/charts-embedding-examples-wgffp", // ~REPLACE~ with the Base URL from your Embed Chart dialog. }); const chart = sdk.createChart({ chartId: "735cfa75-15b8-483a-bc2e-7c6659511c7c", // ~REPLACE~ with the Chart ID from your Embed Chart dialog. height: "700px", // Additional options go here }); chart.render(document.getElementById("chart"));
웹 앱 에 다음 코드를 추가하여 차트 를 렌더링할 위치에서 실행합니다. 다음 예시 Google 토큰으로 인증합니다.
import ChartsEmbedSDK from "@mongodb-js/charts-embed-dom"; const id_token = googleUser.getAuthResponse().id_token; const ChartsEmbedSDK = window.ChartsEmbedSDK; const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts.mongodb.com/charts-embedding-examples-wgffp", // Optional: replace with your Charts URL getUserToken: () => id_token, }); const chart = sdk.createChart({ chartId: "8d4dff93-e7ca-4ccd-a622-e20e8a100197", // Optional: replace with your Chart ID }); document.body.classList.toggle("logged-in", true); chart.render(document.getElementById("chart"));
웹 앱 에 다음 코드를 추가하여 대시보드 를 렌더링할 위치에서 실행합니다.
참고
기존 Dashboards Base URL 및 대시보드 ID 를 표시하려는 대시보드 의 값으로 바꿉니다. 임베딩 옵션 모달 창 에서 Dashboards Base URL 및 대시보드 ID 를 볼 수 있습니다.
import ChartsEmbedSDK from "@mongodb-js/charts-embed-dom"; const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts.mongodb.com/charts-embedding-examples-wgffp", // ~REPLACE~ with the Base URL from your Embed Dashboard dialog. }); const dashboard = sdk.createDashboard({ dashboardId: "735cfa75-15b8-483a-bc2e-7c6659511c7c", // ~REPLACE~ with the Dashboard ID from your Embed Dashboard dialog. height: "700px", widthMode: "scale", heightMode: "fixed" // Additional options go here }); dashboard.render(document.getElementById("dashboard"));
웹 앱 에 다음 코드를 추가하여 대시보드 렌더링할 위치에서 실행 . 다음 예시 Google 토큰으로 인증합니다.
import ChartsEmbedSDK from "@mongodb-js/charts-embed-dom"; const id_token = googleUser.getAuthResponse().id_token; const ChartsEmbedSDK = window.ChartsEmbedSDK; const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts.mongodb.com/charts-embedding-examples-wgffp", // Optional: ~REPLACE~ with your Base URL getUserToken: () => id_token, }); // Read https://dochub.mongodb.org/core/charts-dashboards-embedded-dashboard-options for more options const dashboard = sdk.createDashboard({ // Optional: ~REPLACE~ with your Dashboard ID dashboardId: "620c9847-fc5c-4199-865d-27b2ae20db07", theme: "dark", widthMode: "scale", }); document.body.classList.toggle("logged-in", true); dashboard.render(document.getElementById("dashboard"));