완료 시간: 5분
스키마에서 사용할 수 있는 데이터 필드를 살펴보면 전달할 수 있는 가장 중요한 정보 중 일부는 매출과 관련되어 있습니다. 특히 다른 매장에 비해 성과가 크게 낮거나 초과하는 매장이 있는 경우 다양한 매장의 성과를 알고 싶을 수 있습니다.
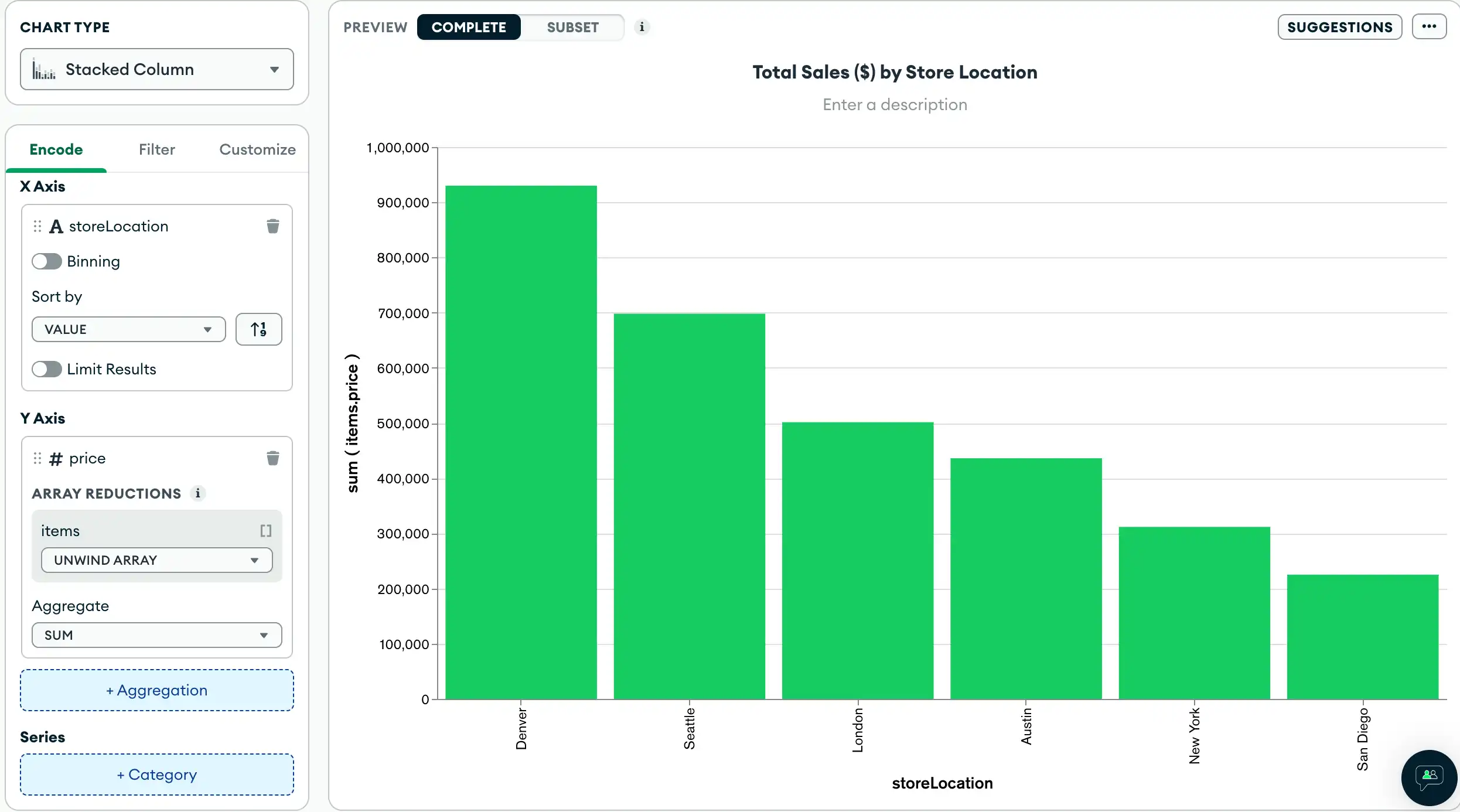
열 차트 는 각 열의 크기를 기준으로 개별 저장 수익 을 쉽게 비교할 수 있으므로 이러한 유형의 시각화 에 적합합니다.
차트 작성
대시보드 선택합니다.
Dashboards 페이지에서 새 차트를 추가하려는 대시보드를 선택합니다. 대시보드 설정에 대한 지침은 대시보드를 참조하세요 .
원하는 필드를 적절한 인코딩 채널에 추가합니다.
차트 빌더 보기의 Fields 섹션에 있는
storeLocation속성을 X Axis 인코딩 채널로 드래그합니다.이렇게 하면 데이터 세트의 각
storeLocation값에 대한 열을 생성하도록 Atlas Charts가 지시합니다.참고
Atlas Charts는 각 필드의 데이터 유형을 추론하고 기호를 제공하여 차트를 작성할 때 이러한 데이터 유형을 쉽게 결정할 수 있습니다. 이러한 기호를 사용하면 각 인코딩 채널 에 적합한 데이터 유형을 사용하여 차트가 예상대로 렌더링되도록 할 수 있습니다. 예를 들어
saleDate필드 옆에 있는 캘린더 아이콘은 이 필드가 타임스탬프임을 나타냅니다.Fields 섹션에서
items필드를 클릭하여items객체를 확장하고 해당 속성을 봅니다.items.price필드를 Y Axis 인코딩 채널로 드래그합니다.이렇게 하면 Atlas Charts 가 차트의 애그리게이션에
items.price필드 를 사용하도록 지시집계.Array Reductions 아래의 items 드롭다운에서 Unwind array 를 선택합니다.
배열 축소는 배열의 요소를 시각화할 수 있도록 배열을 처리하는 방법을 지정합니다. 배열 풀기 옵션은 배열의 각 요소에 대해 새 문서를 생성하므로 각 항목의 가격이 해당 스토어의 합계에 추가됩니다.
Aggregate 드롭다운 메뉴에서 sum를 선택합니다.
$sum 집계 연산자 는 저장 당 모든 품목의 가격을 더하여 차트 를 표시합니다.
다음 단계
이제 매장 수익에 대한 높은 수준의 개요를 보여주는 시각화가 있으므로 각 매장에서 어떤 유형의 품목을 가장 많이 판매하는지 궁금할 수 있습니다. 튜토리얼의 다음 섹션에서는 판매 중인 품목의 태그 이름을 분석하기 위해 도넛형 차트 를 작성하는 방법을 보여줍니다.