Importante
Suspensão de serviços de terceiros e notificações push
Os serviços de terceiros e as notificações por push no App Services foram preteridos em favor da criação de pontos de extremidade HTTP que usam dependências externas em funções.
Webhooks foram renomeados e agora são chamados de pontos de conexão HTTPS sem nenhuma alteração em seu comportamento. Recomendamos migrar webhooks existentes.
Os serviços existentes continuarão a funcionar até de setembro 30 de2025.
Como os serviços de terceiros e as notificações por push agora estão obsoletos, eles foram removidos por padrão da UI do App Services. Para gerenciar um serviço de terceiros ou uma notificação por push existente, adicione as configurações de volta à UI fazendo o seguinte:
Na navegação à esquerda, na seção Manage, clique em App Settings.
Ative a chave de alternância ao lado de Temporarily Re-Enable 3rd Party Services e salve as alterações.
Visão geral
Alguns serviços externos permitem que você crie webhooks de entrada que os clientes externos podem chamar por HTTP. Você pode criar webhooks para esses serviços a partir da interface do usuário do App Services ou com CLI do App Services. Selecione a aba abaixo que corresponde ao método que você deseja usar.
Procedimento
Configurar um novo webhook
Os webhooks recebidos têm como escopo serviços individuais. Você pode criar e gerenciar um webhook a partir de sua página de serviço associada na interface do usuário do App Services.
Para criar um webhook de entrada:
Clique em Services no menu de navegação esquerdo.
Clique no serviço ao qual você deseja adicionar um webhook de entrada.
Selecione a aba Incoming Webhooks para o serviço.
Clique em Add Incoming Webhook. O App Services redirecionará você para a tela Settings do novo webhook.
Configurar autenticação de usuário
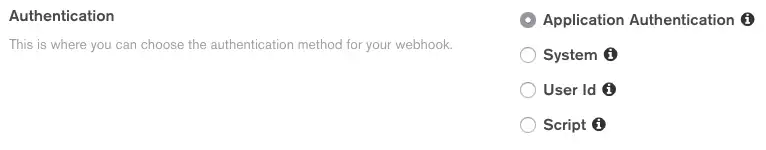
As Atlas Functions, incluindo webhooks, sempre são executadas no contexto de um usuário específico do aplicativo ou como usuário do sistema, o que ignora as regras. Para configurar o usuário de execução do webhook, especifique o tipo de autenticação que o App Services deve usar para o webhook.
Tipo de autenticação | Descrição | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
Autenticação de aplicativos | Esse tipo de autenticação configura um webhook para ser executado no contexto de um usuário de aplicativo existente especificado por cada solicitação recebida. As solicitações de entrada devem incluir as credenciais do fornecedor de autenticação do usuário no corpo da solicitação ou nos cabeçalhos da solicitação. Os seguintes exemplos demonstram os nomes de campo e valores para cada provedor de autenticação suportado: ImportanteNão use campos de cabeçalhos e de corpoSe uma solicitação incluir credenciais nos campos de cabeçalho e corpo da solicitação, o App Services mostrará um erro e não executará a função. ObservaçãoUsuários do aplicativoVocê pode configurar um webhook que usa a autenticação do aplicativo para realizar trabalhos adicionais relacionados ao usuário para cada solicitação:
| ||||||||||
Sistema | Esse tipo de autenticação configura um webhook para ser executado como o usuário do sistema, que tem acesso total às APIs de CRUD e Aggregation do MongoDB e não é afetado por nenhuma regra, role ou permissão. | ||||||||||
ID do usuário | Esse tipo de autenticação configura um webhook para sempre executar como um usuário de aplicativo específico. | ||||||||||
Roteiro | Esse tipo de autenticação configura um webhook para ser executado como um usuário específico do aplicativo, determinado pelo resultado de uma função personalizada que você define. A função deve retornar uma string |

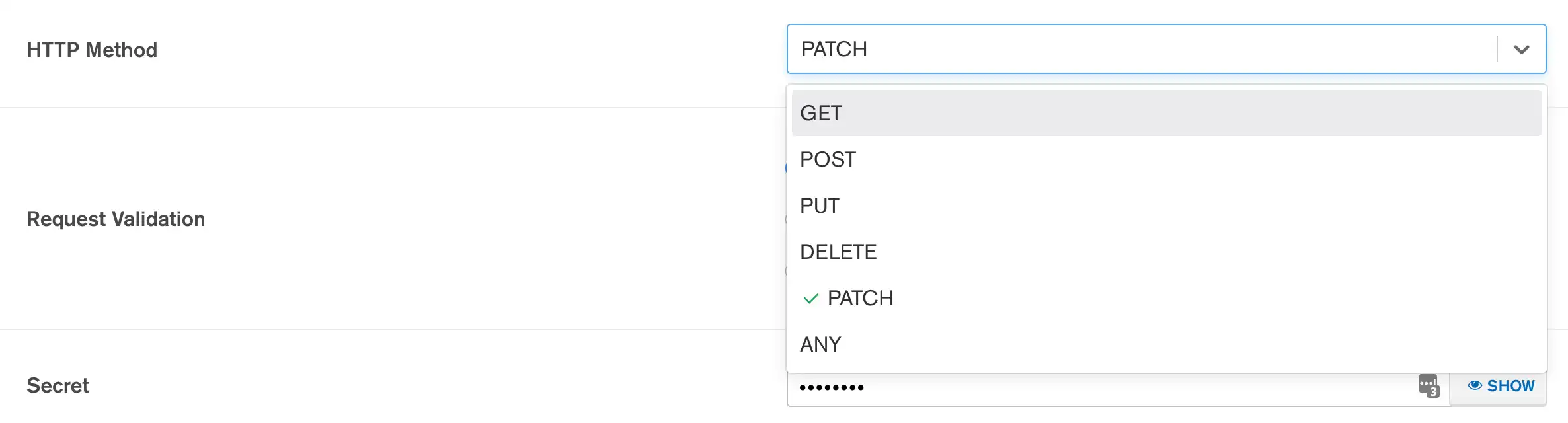
Selecione o método HTTP do webhook
Você pode exigir que as solicitações de entrada usem um método HTTP específico ou pode aceitar todos os métodos HTTP e tratar cada um individualmente na função webhook inspecionando a httpMethod propriedade no objeto context.request , como no seguinte função de exemplo :
exports = function(payload, response) { switch(context.request.httpMethod) { case "GET": { /* Handle GET requests */ } case "POST": { /* Handle POST requests */ } case "PUT": { /* Handle PUT requests */ } case "DELETE": { /* Handle DELETE requests */ } case "PATCH": { /* Handle PATCH requests */ } default: {} } }

Configurar a resposta do webhook
Você pode enviar uma resposta HTTP configurável para serviços externos que chamam o webhook.
Se você habilitar Respond With Result, o webhook responderá às solicitações recebidas com uma resposta HTTP 200 básica que inclui o valor de retorno da função webhook como seu campo body. Você pode configurar uma resposta HTTP personalizada na função de webhook usando o objeto response que o App Services passa automaticamente como o segundo argumento.

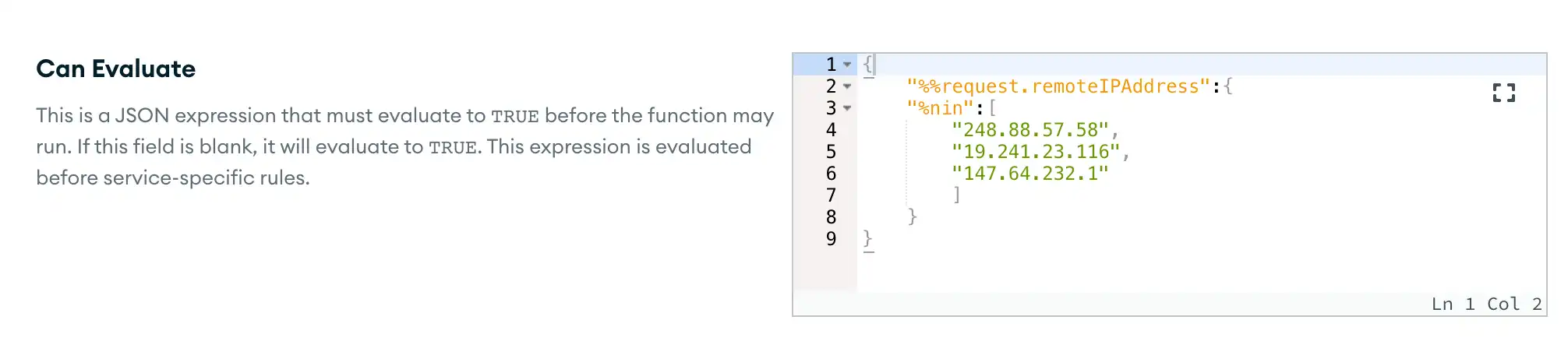
Especificar uma expressão de autorização
Você pode autorizar solicitações dinamicamente com base no conteúdo de cada solicitação definindo uma expressão Can Evaluate. O App Services avalia a expressão para cada solicitação recebida que o webhook recebe. Se você não especificar uma expressão, o App Services autorizará automaticamente todas as solicitações de entrada autenticadas.
A expressão pode expandir variáveis de expressão padrão, incluindo a expansão %%request.

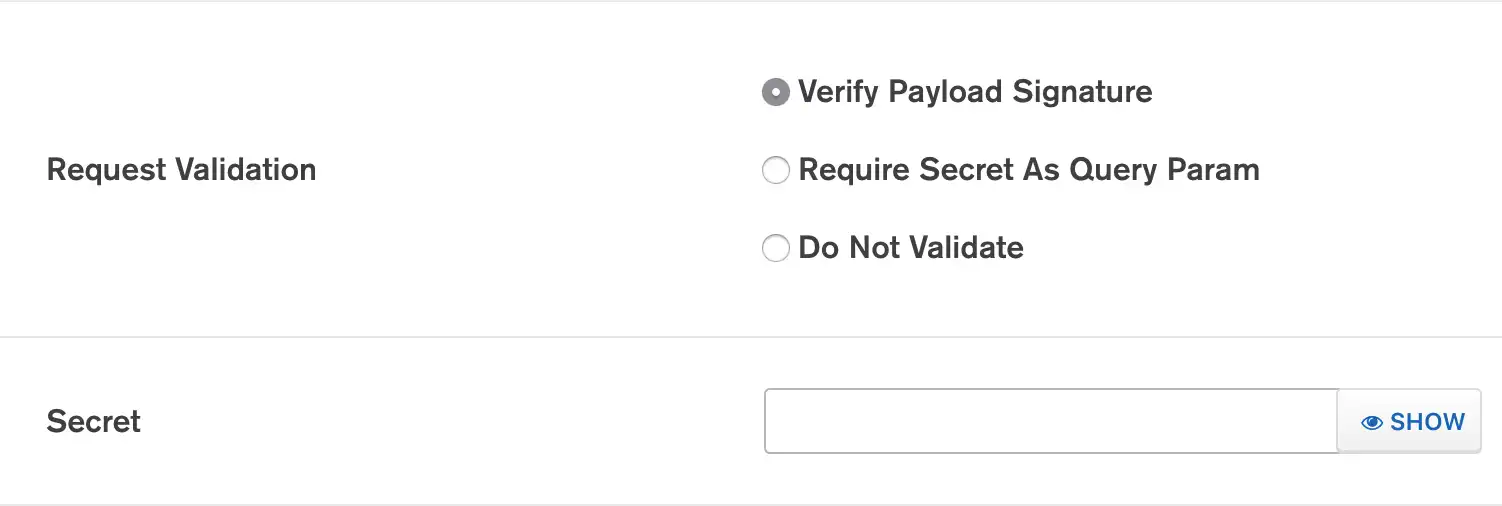
Especifique o método de validação da solicitação
Para validar se uma solicitação de webhook foi enviada de uma fonte confiável, alguns serviços externos exigem que as solicitações recebidas incorporem uma string secreta em uma das várias maneiras prescritas. Outros serviços, como o serviço HTTP, permitem que você exija opcionalmente a validação da solicitação.
Se o webhook exigir validação da solicitação:
Selecione o método de validação de solicitação.
Insira uma string Secret para usar no processo de validação de solicitação.

Grave a função do webhook
Após configurar o webhook, tudo o que resta é escrever a função que executa quando alguém chama o webhook. O App Services passa automaticamente dois objetos como argumentos da função do webhook:
Argument | Descrição |
|---|---|
| Uma representação EJSON da carga da solicitação recebida. O conteúdo do documento de carga varia dependendo do serviço e do evento que causou o disparo de um webhook. Para uma descrição do objeto |
| Um objeto de resposta HTTP que configura a resposta ao cliente que chamou de webhook. O objeto tem métodos que permitem definir os cabeçalhos, o corpo e o código de status da resposta. A chamada de qualquer um desses métodos substitui o comportamento de resposta padrão. |
Você pode usar a seguinte função do webhook como base para seu próprio webhook:
exports = async function (payload, response) { // Convert the webhook body from BSON to an EJSON object const body = EJSON.parse(payload.body.text()); // Execute application logic, such as working with MongoDB if (body.someField) { const mdb = context.services.get("mongodb-atlas"); const requests = mdb.db("demo").collection("requests"); const { insertedId } = await requests.insertOne({ someField: body.someField, }); // Respond with an affirmative result response.setStatusCode(200); response.setBody(`Successfully saved "someField" with _id: ${insertedId}.`); } else { // Respond with a malformed request error response.setStatusCode(400); response.setBody(`Could not find "someField" in the webhook request body.`); } // This return value does nothing because we already modified the response object. // If you do not modify the response object and you enable *Respond with Result*, // App Services will include this return value as the response body. return { msg: "finished!" }; };
Observação
Se quiser depurar a resposta de uma função de webhook no editor de funções, forneça manualmente o objeto de resposta HTTP ao executar a função.
exports( { body: "This document is the webhook payload" }, new HTTPResponse() )
Importante
Verificar sua versão da CLI
Este procedimento utiliza a versão 2 da Realm CLI. Se você tiver uma versão mais antiga do realm-cli, atualize para a versão mais recente ou use o sinalizador --help para obter uma lista de comandos suportados em sua versão.
Obtenha a versão mais recente da sua aplicação
Para definir um webhook de entrada com realm-cli, você precisa de uma cópia local dos arquivos de configuração do seu aplicativo.
Para extrair uma cópia local da versão mais recente do seu aplicativo, execute o seguinte:
realm-cli pull --remote="<Your App ID>"
Dica
Você também pode baixar uma cópia dos arquivos de configuração do seu aplicativo na tela Deploy > Export App na interface do usuário do App Services.
Adicionar um arquivo de configuração do webhook
Adicione um arquivo de configuração do webhook de entrada denominado config.json ao novo diretório do webhook.
O arquivo de configuração deve ter o seguinte formato:
{ "name": "<Webhook Name>", "can_evaluate": { <JSON Expression> }, "run_as_authed_user": <Boolean>, "run_as_user_id": "<App Services User ID>", "run_as_user_id_script_source": "<Function Source Code>", "respond_result": <Boolean>, "fetch_custom_user_data": <Boolean>, "create_user_on_auth": <Boolean>, "options": { "httpMethod": "<HTTP Method>", "validationMethod": "<Webhook Validation Method>", "secret": "<Webhook Secret>" } }
Configurar autenticação de usuário
Especifique o tipo de autenticação que o App Services deve usar para o webhook. O App Services é compatível com os seguintes métodos de autenticação de webhook:
Método de autenticação | Descrição | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Autenticação de aplicativos | Esse tipo de autenticação configura um webhook para ser executado no contexto de um usuário de aplicativo existente especificado por cada solicitação recebida. As solicitações de entrada devem incluir as credenciais do fornecedor de autenticação do usuário no corpo da solicitação ou nos cabeçalhos da solicitação. Para configurar um webhook para usar a autenticação do aplicação , defina o valor de ExemploOs exemplos a seguir demonstram os nomes de campo e os valores que as solicitações de entrada devem incluir como campos de corpo ou cabeçalho para cada provedor de autenticação compatível: ImportanteNão use campos de cabeçalhos e de corpoSe uma solicitação incluir credenciais nos campos de cabeçalho e corpo da solicitação, o App Services mostrará um erro e não executará a função. | |||||||||||||||
Sistema | Esse tipo de autenticação configura um webhook para ser executado como o usuário do sistema, que tem acesso total às APIs de CRUD e Aggregation do MongoDB e não é afetado por nenhuma regra, role ou permissão. Para configurar um webhook para ser executado como um usuário do sistema, não defina outros campos de autenticação: | |||||||||||||||
ID do usuário | Esse tipo de autenticação configura um webhook para sempre executar como um usuário de aplicativo específico. Para configurar um webhook para sempre ser executado como um usuário específico, defina | |||||||||||||||
Roteiro | Esse tipo de autenticação configura um webhook para ser executado como um usuário específico do aplicação, determinado com base no resultado de uma função personalizada que você define. A função deve retornar uma string Para configurar um webhook para ser executado como um usuário determinado por uma função, defina |
Especifique o método HTTP do Webhook
Você pode exigir que as solicitações de entrada usem um método HTTP específico ou pode aceitar todos os métodos HTTP e tratar cada um individualmente na função webhook inspecionando a propriedade httpMethod no objeto context.request, como na função de exemplo a seguir:
exports = function(payload, response) { switch(context.request.httpMethod) { case "GET": { /* Handle GET requests */ } case "POST": { /* Handle POST requests */ } case "PUT": { /* Handle PUT requests */ } case "DELETE": { /* Handle DELETE requests */ } case "PATCH": { /* Handle PATCH requests */ } default: {} } }
Para especificar um método de webhook, defina o campo options.httpMethod como o nome do método usando todas as letras maiúsculas ou "ANY".
{ "options": { "httpMethod": "POST" } }
Configurar a resposta do webhook
Você pode enviar uma resposta HTTP configurável para serviços externos que chamam o webhook. Para configurar o webhook para enviar uma resposta para as solicitações recebidas, defina respond_result como true.
Se você habilitar Respond With Result, o webhook responderá às solicitações recebidas com uma resposta HTTP 200 básica que inclui o valor de retorno da função webhook como seu campo body. Você pode configurar uma resposta HTTP personalizada na função de webhook usando o objeto response que o App Services passa automaticamente como o segundo argumento.
Especificar uma expressão de autorização
Você pode autorizar solicitações dinamicamente com base no conteúdo de cada solicitação definindo uma expressão Can Evaluate . O App Services avalia a expressão para cada solicitação recebida que o webhook recebe. A expressão pode expandir variáveis de expressão padrão , incluindo a expansão %%request .
Para definir uma expressão de autorização , defina o valor do campo can_evaluate para a expressão. Se você não especificar uma expressão , o App Services autorizará automaticamente todas as solicitações de entrada autenticadas.
Exemplo
A expressão seguinte só autoriza solicitações recebidas se o endereço IP do remetente não estiver incluído na lista de endereços.
{ "%%request.remoteIPAddress": { "$nin": [ "248.88.57.58", "19.241.23.116", "147.64.232.1" ] } }
Especifique o método de validação da solicitação
Para validar se uma solicitação de webhook foi enviada de uma fonte confiável, alguns serviços externos exigem que as solicitações recebidas incorporem uma string secreta em uma das várias maneiras prescritas. Outros serviços, como o serviço HTTP, permitem que você exija opcionalmente a validação da solicitação.
Você pode configurar o método de autorização de solicitação de um webhook no documento options da configuração do webhook. O App Services oferece suporte aos seguintes métodos de validação de solicitação:
Método | Descrição | ||||
|---|---|---|---|---|---|
Sem autorização adicional | As solicitações de webhook recebidas não exigem autorização adicional . | ||||
Verificar assinatura da carga útil | As solicitações de webhook de entrada devem incluir uma assinatura hashed do corpo da solicitação e um valor secreto. Para obter detalhes, consulte Verificação de assinatura de carga útil. | ||||
Exigir segredo | As solicitações de webhook de entrada devem incluir um valor de string secreto como parâmetro de query do |
Adicione o código fonte da função do webhook
Adicione um arquivo denominado source.js ao novo diretório do webhook. O arquivo deve conter uma função válida que será executada quando o webhook for chamado.
O App Services passa automaticamente dois objetos como argumentos da função do webhook:
Argument | Descrição |
|---|---|
| Uma representação EJSON da carga da solicitação recebida. O conteúdo do documento de carga varia dependendo do serviço e do evento que causou o disparo de um webhook. Para uma descrição do objeto |
| Um objeto de resposta HTTP que configura a resposta ao cliente que chamou de webhook. O objeto tem métodos que permitem definir os cabeçalhos, o corpo e o código de status da resposta. A chamada de qualquer um desses métodos substitui o comportamento de resposta padrão. |
Você pode usar a seguinte função do webhook como base para seu próprio webhook:
exports = async function (payload, response) { // Convert the webhook body from BSON to an EJSON object const body = EJSON.parse(payload.body.text()); // Execute application logic, such as working with MongoDB if (body.someField) { const mdb = context.services.get("mongodb-atlas"); const requests = mdb.db("demo").collection("requests"); const { insertedId } = await requests.insertOne({ someField: body.someField, }); // Respond with an affirmative result response.setStatusCode(200); response.setBody(`Successfully saved "someField" with _id: ${insertedId}.`); } else { // Respond with a malformed request error response.setStatusCode(400); response.setBody(`Could not find "someField" in the webhook request body.`); } // This return value does nothing because we already modified the response object. // If you do not modify the response object and you enable *Respond with Result*, // App Services will include this return value as the response body. return { msg: "finished!" }; };