Tempo estimado para conclusão: 30 minutos, dependendo da sua experiência com Maui
O Realm fornece um .NET SDK para criar aplicativos de várias plataformas em C# com MAUI. Este tutorial baseia-se no aplicativo modelo de Sincronização flexível .NET, chamado maui.todo.flex, que ilustra a criação de um aplicativo Todo na MAUI. Este aplicativo permite que os usuários:
Registre seu e-mail como uma nova conta de usuário.
Façam login na conta deles com o e-mail e a senha (e saiam).
Visualize, crie, modifique e exclua tarefas.
Neste tutorial, você adicionará um novo campo Priority ao modelo Item existente e atualizará a assinatura do Sincronização flexível para mostrar apenas itens dentro de um intervalo de prioridades.
Observação
Confira o início rápido
Se você preferir começar com seu próprio aplicação, em vez de seguir um tutorial guiado, confira o Início Rápido do .NET. Ele inclui exemplos de código copiáveis e as informações essenciais necessárias para configurar um backend do Atlas App Services .
Pré-requisitos
Certifique-se de ter o software necessário instalado. Selecione a aba do seu ambiente de desenvolvimento:
- Visual Studio para Mac
- 2019 ou mais recente.
Xcode 10.0 ou mais recente. Observe que o Xcode 10 requer macOS High Sierra (10.13) ou mais recente.
Windows 7 ou mais recente. Recomenda-se o Windows 10.
Visual Studio 2017 (recomenda-se o Visual Studio 2019).
Para construir projetos iOS no Windows, você também precisará de um computador Mac, acessível por rede a partir do computador Windows, que esteja em conformidade com os requisitos mínimos para executar o Xamarin no macOS.
Você precisa ter experiência anterior na distribuição de um aplicativo MAUI ou Xamarin em um emulador de Android, simulador de iOS e/ou dispositivo físico.
Este tutorial começa com um aplicativo de modelo. Você precisa de uma conta do Atlas, de uma chave de API e do App Services CLI para criar um aplicativo modelo.
Você pode aprender mais sobre a criação de uma conta do Atlas na documentação de Comece a usar o Atlas. Para este tutorial, você precisa de uma conta do Atlas com um cluster de camada livre.
Você também precisa de uma chave de API do Atlas para a conta do MongoDB Cloud com a qual deseja se conectar. Você deve ser proprietário do projeto para criar um aplicativo modelo usando o App Services CLI.
Para saber mais sobre como instalar o App Services CLI, consulte Instalar o App Services CLI. Após instalar, execute o comando login utilizando a chave API para seu projeto Atlas.
Comece com o Modelo
Este tutorial baseia-se no aplicativo modelo de sincronização flexível MAUI denominado maui.todo.flex. Começamos com o aplicativo padrão e construímos novas funcionalidades nele.
Para saber mais sobre os aplicativos de modelo, consulte Aplicativos de modelo.
Se você ainda não tiver uma conta do Atlas, cadastre-se para implantar um Aplicativo Modelo.
Siga o procedimento descrito no guia Crie uma App Services App e selecione Create App from Template. Selecione o modelo Real-time Sync . Isso cria um App Services App pré-configurado para uso com um dos clientes da aplicação do modelo do Device Sync .
Após criar um aplicativo de modelo, a interface do usuário exibe um modal rotulado Get the Front-end Code for your Template. Esse modal fornece instruções para baixar o código do cliente do aplicativo modelo como um arquivo .zip ou usar a CLI do App Services para obter o cliente.
Após selecionar o método CLI do .zip ou App Services, siga as instruções na tela para obter o código do cliente. Para este tutorial, selecione o código de cliente C# (.NET MAUI).
Observação
O utilitário ZIP padrão do Windows pode mostrar o arquivo .zip arquivo como vazio. Se você encontrar isso, use um dos programas de compactação de terceiros disponíveis.
O comando appservices apps create configura o backend e cria um aplicativo modelo em C# (MAUI) para você usar como base para este tutorial.
Execute o seguinte comando em uma janela de terminal para criar um aplicativo chamado "MyTutorialApp" que é implantado na região US-VA com seu ambiente definido como "desenvolvimento" (em vez de produção ou controle de qualidade).
appservices app create \ --name MyTutorialApp \ --template maui.todo.flex \ --deployment-model global \ --environment development
O comando cria um novo diretório no caminho atual com o mesmo nome do valor do sinalizador --name.
Você pode bifurcar e clonar um repositório do Github que contenha o código do cliente Device Sync . O código do cliente C# está disponível em https://github.com/mongodb/template-app-maui-todo.
Se você usar este processo para obter o código do cliente, deverá criar um aplicativo do App Services para usar com o cliente. Siga as instruções em Crie um aplicativo de modelo para criar um aplicativo de modelo com base no modelo sync.todo.
Configurar o Aplicativo Modelo
Explore a estrutura do aplicativo
No Visual Studio, dedique alguns minutos para explorar como a solução está organizada. É organizado como uma solução Maui MVVM padrão, com um único projeto contendo as visualizações, os modelos e os modelos de visualização.
O aplicativo utiliza um modelo único, Item, que implementa o IRealmObject. Temos três visualizações, uma para fazer login (LoginPage), outra para visualizar Itens (ItemsPage) e uma terceira para editar e criar novos itens. Cada visualização tem um modelo de visualização correspondente.
Além da estrutura MVVM padrão, centralizamos toda a lógica Realm em uma classe RealmService, que é encontrada na pasta "Services". Essa arquitetura garante que estamos compartilhando o mesmo domínio por toda parte.
Execute o aplicativo
Sem fazer nenhuma alteração no código, você deve conseguir executar o aplicativo no emulador do Android, no simulador do iOS ou em um dispositivo físico. Você não precisa fazer nenhuma alteração porque, ao configurar o modelo na interface do usuário do App Services ou com a CLI, o Atlas App Services também configura um novo backend. Se você baixou o aplicativo modelo, precisará adicionar o ID do seu aplicativo App Services. Para fazer isso, abra o arquivo Services/RealmService.cs e adicione sua ID à linha private const string appId = "appId";.
Execute a aplicação, registre uma nova conta de usuário e, em seguida, adicione um novo item à sua lista de tarefas.
Verificar o Backend
Conecte-se ao Atlas App Services. Na aba Data Services, clique em Browse Collections. Na lista de bancos de dados, localize e expanda o banco de dados do todo e, em seguida, a coleção do Item. Você deverá ver o documento que criou nesta coleção.
Modificar a Aplicação
Adicionar uma nova propriedade
Agora que você confirmou que tudo está funcionando como o esperado, podemos adicionar alterações. Neste tutorial, decidimos que queremos adicionar uma propriedade "Priority" a cada Item para que possamos filtrar os Itens por suas prioridades. A propriedade Priority será mapeada para um Enum PriorityLevel para restringir os possíveis valores.
Para fazer isso, siga estas etapas:
Adicione a propriedade priority
No projeto
RealmTodo, expanda a pastaModelse abra o arquivo de classeItem.Adicione a seguinte propriedade pública:
[] public int? Priority { get; set; } Observe que definimos essa propriedade como anulável, o que garantirá que os Itens existentes em nosso banco de dados (que não têm uma propriedade Priority) continuem disponíveis.
Definir a prioridade ao criar ou modificar um item
O
EditItemViewModelViewModel é utilizado para criar novos itens e modificar itens existentes. Ao criar ou modificar um item, o usuário precisa da interface do usuário (e do código) para definir a prioridade de um item.Adicione uma ObservableProperty para manter a prioridade:
[] private int? priority; Observação
Atributo [ObservableProperty]
O atributo
[ObservableProperty]é uma feição fornecida pelo MVVM Toolkit para simplificar a vinculação de dados.O método
ApplyQueryAttributesage como um pouco de "construtor" para este modelo de visualização, verificando se um item existente está sendo passado à esta visualização para edição. Aqui, capturamos qualquer valor existente para exibir na visualização.Se estivermos editando um item existente, queremos definir a Prioridade do item existente:
Priority = InitialItem.Priority;.Da mesma forma, se estivermos criando um novo item, defina a prioridade padrão para "Médio":
Priority = 2;.Quando concluído, este método deve agora ter a seguinte aparência:
public void ApplyQueryAttributes(IDictionary<string, object> query) { if (query.Count > 0 && query["item"] != null) // we're editing an Item { InitialItem = query["item"] as Item; Summary = InitialItem.Summary; Priority = InitialItem.Priority; PageHeader = $"Modify Item {InitialItem.Id}"; } else // we're creating a new item { Summary = ""; Priority = 2; PageHeader = "Create a New Item"; } } Finalmente, no método
SaveItem(), queremos persistir o valor de Priority. Como estamos criando ou modificando um objeto gerenciado, as alterações estão envolvidas em uma chamada dorealm.WriteAsync.Para o item existente, defina o
InitialItem.Priorityno objeto existente e para um novo item, defina a propriedade na chamadaAdd(). Seu blocoWriteAsyncconcluído deve ficar assim:await realm.WriteAsync(() => { if (InitialItem != null) // editing an item { InitialItem.Summary = Summary; InitialItem.Priority = Priority; } else // creating a new item { realm.Add(new Item() { OwnerId = RealmService.CurrentUser.Id, Summary = summary, Priority = Priority }); } });
Atualizar os elementos da interface do usuário
A tarefa final é adicionar os elementos da interface do usuário necessários para definir e mostrar a prioridade.
Primeiro, no
ItemsPage.xaml, adicionaremos um rótulo ao ListView que mostra a prioridade. Dentro do ViewCell, adicione um rótulo para exibir a prioridade do item:<Label Text="{Binding Priority}" HorizontalOptions="Center" VerticalOptions="Center"/> Na
EditItemsPage.xaml, adicionaremos dois elementos de UI: um seletor que permite ao usuário escolher qual nível de prioridade definir para o novo item e um rótulo para o seletor. Encontre o elementoEntrypara definir o resumo e adicione os seguintes elementos abaixo dele:<Label Text="Priority:"/> <Picker x:Name="newItemPriority" SelectedIndex="{Binding Priority}"> <Picker.Items> <x:String>Severe</x:String> <x:String>High</x:String> <x:String>Medium</x:String> <x:String>Low</x:String> </Picker.Items> </Picker>
Executar e testar
Nesse ponto, você pode executar o aplicativo novamente. Faça login usando a conta que você criou neste tutorial. Você verá o único item que criou anteriormente. Adicione um novo item e você verá que agora pode definir a prioridade. Escolha High para a prioridade e salve o item.
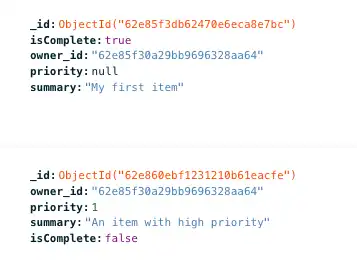
Agora volte para a página de dados do Atlas em seu navegador e atualize a coleção do Item. Você deve agora visualizar o novo Item com o campo priority adicionado e configurado para 1. Você também notará que o Item existente agora também tem um campo priority e está configurado para nulo, como mostrado na seguinte captura de tela:

Observação
Por que isso não interrompeu a sincronização?
A adição de uma propriedade a um objeto Realm não é uma alteração de ruptura e, portanto, não exige uma reinicialização do cliente. O aplicativo de modelo tem o Modo de Desenvolvimento habilitado, portanto, as alterações no objeto Realm do cliente são refletidas no esquema do lado do servidor. Para obter mais informações, consulte Modo de desenvolvimento e Atualizar seu modelo de dados.
Alterar a assinatura
Atualizar a assinatura
No arquivo RealmService.cs, definimos duas assinaturas Sincronização flexível. Um mostra apenas os itens criados pelo usuário atual, enquanto o outro mostra todos os itens de todos os usuários.
Vamos adicionar uma nova assinatura que mostra os itens do usuário atual que têm priority de 0 ou 1.
Na parte inferior da classe
RealmService, adicione uma entrada ao enumSubscriptionTypechamado "MyHighPriority":public enum SubscriptionType { Mine, MyHighPriority, All, } Role para cima para encontrar o método
GetQueryForSubscriptionType. É aqui que definimos as assinaturas.Copie o primeiro, onde
subType == SubscriptionType.Mine, e cole-o em um blocoelse ifimediatamente abaixo.Defina o novo condicional para
subType == SubscriptionType.MyHighPriority.Modifique essa nova query de assinatura para inserir uma query LINQ que ainda filtra por OwnerID e também por valores de prioridade menores que 2.
4. Altere o nome da nova consulta para "myHighPri". Seu código será parecido com o seguinte:
if (subType == SubscriptionType.Mine) { query = realm.All<Item>() .Where(i => i.OwnerId == CurrentUser.Id) .Where(i => i.Priority < 2); queryName = "mine"; } else if (subType == SubscriptionType.MyHighPriority) { query = realm.All<Item>() .Where(i => i.OwnerId == CurrentUser.Id && i.Priority < 2); queryName = "myHighPri"; } else if (subType == SubscriptionType.All) { query = realm.All<Item>(); queryName = "all"; } No método
GetCurrentSubscriptionTypeimediatamente acima, adicione o novo nome de assinatura à instrução switch, para que fique assim:return activeSubscription.Name switch { "all" => SubscriptionType.All, "mine" => SubscriptionType.Mine, "myHighPri" => SubscriptionType.MyHighPriority, _ => throw new InvalidOperationException("Unknown subscription type") }; Finalmente, abra a classe
ItemsViewModele encontre o métodoOnIsShowAllTasksChanged. Em vez de alterar a interface do usuário para habilitar 3 assinaturas, apenas substituiremos a assinatura "minha" existente pela nova. Altere o métodoSetSubscriptionpara que ele fique assim:await RealmService.SetSubscription(realm, value ? SubscriptionType.All : SubscriptionType.MyHighPriority);
Executar e testar
Execute o aplicativo novamente. Se solicitado a fazê-lo, faça login usando a conta que você criou anteriormente neste tutorial.
Você deve esperar ver todos os itens criados que tenham uma prioridade de "Alta" (1) ou "Grave" (0). Se você ativar a opção "Mostrar todas as tarefas", todas as tarefas de todos os usuários devem aparecer.
Dica
Alterando assinaturas com o modo de desenvolvedor ativado
Neste tutorial, quando você altera a assinatura e a query no campo de prioridade pela primeira vez, o campo é adicionado automaticamente ao Device Sync Collection Queryable Fields. Isso ocorre porque o aplicativo de modelo tem o Modo de Desenvolvimento habilitado por padrão. Se o Modo de Desenvolvimento não estivesse habilitado, você teria que adicionar manualmente o campo como um campo consultável para usá-lo em uma query de sincronização do lado do cliente.
Para obter mais informações, consulte Campos consultáveis.
Conclusão
Adicionar uma propriedade a um objeto de Realm existente não é uma alteração significativa, e o modo de desenvolvimento garante que a alteração de esquema se reflita no lado do servidor.
O que vem a seguir?
Leia nossa documentação do .NET SDK.
Encontre postagens de blog orientadas para desenvolvedores e tutoriais de integração no MongoDB Developer Hub.
Junte-se às comunidades MongoDB no Reddit ou Stack Overflow para aprender com outros desenvolvedores MongoDB e especialistas técnicos.
Explore exemplos de projetos de engenharia fornecidos por especialistas.
Observação
Compartilhar feedback
Como foi? Use o widget Rate this page no canto inferior direito da página para avaliar sua eficácia. Ou registre um problema no repositório GitHub se você teve algum problema.