Tempo estimado para conclusão: 30 minutos, dependendo da sua experiência com o SwiftUI
O Realm oferece um SDK Swift que permite criar um aplicativo móvel para iOS nativo
com Swift ou Objective-C. Esse tutorial baseia-se no aplicativo SwiftUI Flexible Sync Template App, denominado swiftui.todo.flex, que ilustra a criação de um aplicativo de lista de tarefas. Este aplicativo permite que os usuários:
Registre seu e-mail como uma nova conta de usuário.
Faça login na conta deles com o e-mail e a senha (e saia mais tarde).
Visualize, crie, modifique e exclua suas próprias tarefas.
Visualizar todas as tarefas, mesmo onde o usuário não é o proprietário.
O aplicativo de modelo também oferece uma alternância que simula o dispositivo no "Modo Offline". Essa alternância permite que você teste rapidamente a funcionalidade Device Sync no simulador, emulando o usuário que não tem conexão com a Internet. No entanto, você provavelmente removeria essa opção em um aplicativo de produção.
Este tutorial baseia-se no aplicativo Modelo. Você adicionará um novo campo priority ao modelo de Item existente e atualizará a assinatura do Flexible Sync para mostrar apenas itens dentro de uma variedade de prioridades.
Objetivos de aprendizagem
Este tutorial ilustra como você pode adaptar o aplicativo modelo para suas próprias necessidades. Você não faria necessariamente esta alteração dada a estrutura atual do aplicativo modelo.
Neste tutorial, você aprenderá como:
Atualize um modelo de objeto Realm com uma alteração não inovadora.
Atualizar uma inscrição do Device Sync.
Adicione um campo de query à configuração do Device Sync no servidor para alterar quais dados são sincronizados.
Dica
Se você preferir começar com seu próprio aplicação em vez de seguir um tutorial guiado, confira o Início Rápido do Swift. Ele inclui exemplos de código copiáveis e as informações essenciais necessárias para configurar um backend do Atlas App Services .
Para uma experiência inicial específica do SwiftUI, consulte o Realm com o SwiftUI QuickStart.
Pré-requisitos
Certifique-se de ter o software necessário instalado. O Swift SDK exige Xcode versão 13.1 ou mais recente.
Este tutorial começa com um aplicativo de modelo. Você precisa de uma conta do Atlas, de uma chave de API e do App Services CLI para criar um aplicativo modelo.
Você pode aprender mais sobre a criação de uma conta do Atlas na documentação de Comece a usar o Atlas. Para este tutorial, você precisa de uma conta do Atlas com um cluster de camada livre.
Você também precisa de uma chave de API do Atlas para a conta do MongoDB Cloud com a qual deseja se conectar. Você deve ser proprietário do projeto para criar um aplicativo modelo usando o App Services CLI.
Para saber mais sobre como instalar o App Services CLI, consulte Instalar o App Services CLI. Após instalar, execute o comando login utilizando a chave API para seu projeto Atlas.
Comece com o Modelo
Este tutorial baseia-se no aplicativo de sincronização flexível SwiftUI denominado swiftui.todo.flex. Começamos com o aplicativo padrão e construímos novos recursos nele.
Para saber mais sobre os aplicativos de modelo, consulte Aplicativos de modelo.
Se você ainda não tiver uma conta do Atlas, cadastre-se para implantar um Aplicativo Modelo.
Siga o procedimento descrito no guia Crie uma App Services App e selecione Create App from Template. Selecione o modelo Real-time Sync . Isso cria um App Services App pré-configurado para uso com um dos clientes da aplicação do modelo do Device Sync .
Após criar um aplicativo de modelo, a interface do usuário exibe um modal rotulado Get the Front-end Code for your Template. Esse modal fornece instruções para baixar o código do cliente do aplicativo modelo como um arquivo .zip ou usar a CLI do App Services para obter o cliente.
Após selecionar o método CLI do .zip ou App Services, siga as instruções na tela para obter o código do cliente. Para este tutorial, selecione o código de cliente SwiftUI (iOS + SwiftUI).
Observação
O utilitário ZIP padrão do Windows pode mostrar o arquivo .zip arquivo como vazio. Se você encontrar isso, use um dos programas de compactação de terceiros disponíveis.
O comando appservices apps create configura o backend e cria um aplicativo modelo SwiftUI para você usar como base para este tutorial.
Execute o seguinte comando em uma janela de terminal para criar um aplicativo chamado "MyTutorialApp" que é implantado na região US-VA com seu ambiente definido como "desenvolvimento" (em vez de produção ou controle de qualidade).
appservices app create \ --name MyTutorialApp \ --template swiftui.todo.flex \ --deployment-model global \ --environment development
O comando cria um novo diretório no caminho atual com o mesmo nome do valor do sinalizador --name.
Você pode bifurcar e clonar um repositório do Github que contenha o código do cliente Device Sync . O código do cliente SwiftUI está disponível em https://github.com/mongodb/template-app-swiftui-todo.
Se você usar esse processo para obter o código do cliente, deverá criar um aplicativo modelo para usar com o cliente. Siga as instruções em Crie um aplicativo modelo para usar a interface do usuário do Atlas App Services, o App Services CLI ou o Admin API para criar um aplicativo modelo do Device Sync.
Explore o aplicativo Template
Abra o aplicativo
Abra o App.xcodeproj do cliente frontend no Xcode.
Se você baixou o cliente como um arquivo .zip ou clonou o repositório GitHub do cliente, deverá inserir manualmente a ID do Aplicativo de Serviços de Aplicativo no local apropriado em seu cliente. Siga as instruções do Configuration no cliente README.md para saber onde inserir sua ID do aplicativo.
Explore a estrutura do aplicativo
Reserve alguns minutos para explorar como o projeto está organizado enquanto o Swift Package Manager baixa a versão mais recente do Realm Swift SDK. No diretório App, você pode ver alguns arquivos dignos de nota:
arquivo | Propósito |
|---|---|
| Esse arquivo contém a lógica para ler os |
| Este arquivo utiliza os valores de Para saber mais sobre como personalizar a configuração do seu aplicativo, consulte: Conectar-se a um backend do Atlas App Services. Este arquivo também é o ponto de entrada para o aplicativo SwiftUI. Passamos o |
Neste tutorial, você estará trabalhando nos seguintes arquivos:
arquivo | Propósito |
|---|---|
| Este arquivo, localizado na raiz do projeto, define o objeto do Realm que armazenamos no banco de dados. |
| Este arquivo, localizado no diretório |
| Este arquivo, localizado no diretório |
Verificar o Backend
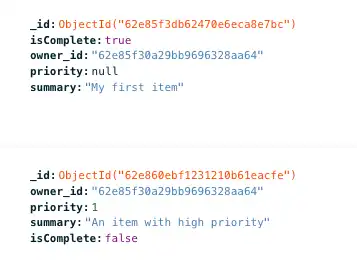
Conecte-se ao Atlas App Services. Na aba Data Services, clique em Browse Collections. Na lista de bancos de dados, localize e expanda o banco de dados do todo e, em seguida, a coleção do Item. Você deverá ver o documento que criou nesta coleção.
Modificar a Aplicação
Adicionar uma nova propriedade
Adicionar uma propriedade ao modelo
Agora que você confirmou que tudo está funcionando como o esperado, podemos adicionar alterações. Neste tutorial, decidimos que queremos adicionar uma propriedade "priority" a cada Item para que possamos filtrar os Itens por suas prioridades. A propriedade de prioridade utiliza um enum PriorityLevel para restringir os valores possíveis.
Para fazer isso, siga estas etapas:
Abra o
App.xcodeprojno Xcode.Abra o arquivo de classe
Item.swift.Adicione a seguinte propriedade à classe
Item:var priority: PriorityLevel Adicione também um PriorityLevel
PersistableEnumabaixo da classeItem:class Item: Object, ObjectKeyIdentifiable { (primaryKey: true) var _id: ObjectId var isComplete = false var summary: String var owner_id: String var priority: PriorityLevel } enum PriorityLevel: Int, PersistableEnum, CaseIterable { case severe = 0 case high = 1 case medium = 2 case low = 3 var description: String { switch self { case .severe: return "Severe" case .high: return "High" case .medium: return "Medium" case .low: return "Low" } } } PersistableEnum é o protocolo que marca os tipos de enumeração como persistíveis diretamente no Realm. Definimos o tipo do enum como
Intaqui em vez deStringpara que possamos consultar com base em um nível de prioridade numérica mais tarde. Usamos uma propriedade computadadescriptionpara exibir uma representação em string da prioridade na IU.
Definir a prioridade ao criar um novo item
No diretório
Views, vá paraCreateItemView.swift. Adicione uma nova propriedade@Statesob a propriedadeitemSummaryexistente. Por enquanto, defina o valor padrão como prioridade média:var itemSummary = "" var priority = PriorityLevel.medium Agora, no corpo
Form, adicione um seletor que permita ao usuário escolher qual nível de prioridade definir no novo item. Localize oSectionque contém os botões e insira o seguinte código acima dele:Section(header: Text("Priority")) { Picker(selection: $priority, label: Text("Set priority")) { ForEach(PriorityLevel.allCases, id: \.self) { priority in Text(priority.description) } } } Agora, vá até o
Button(action:que define os valores denewItemquando o usuário pressiona o botãoSave. Adicione uma linha abaixo denewItem.summarypara definir também a propriedadepriority:newItem.summary = itemSummary newItem.priority = priority
Executar e testar
Nesse ponto, você pode executar o aplicativo novamente. Faça login usando a conta que você criou neste tutorial. Você verá o único item que criou anteriormente. Adicione um novo item e você verá que agora pode definir a prioridade. Escolha High para a prioridade e salve o item.
Agora volte para a página de dados do Atlas em seu navegador e atualize a coleção do Item. Você deve agora visualizar o novo Item com o campo priority adicionado e configurado para 1. O item existente não tem um campo priority.

Observação
Por que isso não interrompeu a sincronização?
A adição de uma propriedade a um objeto Realm não é uma alteração de ruptura e, portanto, não exige uma reinicialização do cliente. O aplicativo de modelo tem o Modo de Desenvolvimento habilitado, portanto, as alterações no objeto Realm do cliente são refletidas no esquema do lado do servidor. Para obter mais informações, consulte Modo de desenvolvimento e Atualizar seu modelo de dados.
Alterar a assinatura
Atualizar a assinatura
No arquivo ContentView.swift, criamos a inscrição da Sincronização Flexível que define quais documentos sincronizamos com o dispositivo e a conta do usuário. Procure a variável let config = user.flexibleSyncConfiguration(initialSubscriptions: onde definimos as assinaturas iniciais. No método subscriptions.append(), você pode ver que, no momento, estamos assinando todos os documentos em que a propriedade owner_id corresponde ao ID do usuário autenticado. Queremos manter isso, mas sincronizar apenas os itens marcados como de prioridade Alta ou Grave.
É por isso que definimos o enum PriorityLevel para o tipo Int, em que a prioridade mais alta (grave) tem valor 0 e a prioridade mais baixa (baixa) tem valor 3. Podemos fazer comparações diretas entre um Int e a propriedade priority. Para fazer isso, atualize a instrução de consulta para incluir documentos em que a prioridade é igual ou menor que PriorityLevel.High (ou 1), conforme mostrado aqui.
Também adicionaremos o conjunto reRunOnOpen e o definiremos como true para forçar a consulta de assinatura a recalcular quais documentos sincronizar toda vez que abrirmos o aplicativo.
let config = user.flexibleSyncConfiguration(initialSubscriptions: { subs in if let foundSubscription = subs.first(named: Constants.myItems) { foundSubscription.updateQuery(toType: Item.self, where: { $0.owner_id == user.id && $0.priority <= PriorityLevel.high }) } else { // No subscription - create it subs.append(QuerySubscription<Item>(name: Constants.myItems) { $0.owner_id == user.id && $0.priority <= PriorityLevel.high }) } }, rerunOnOpen: true)
Executar e testar
Execute o aplicativo novamente. Faça login usando a conta que você criou neste tutorial. Como adicionamos reRunOnOpen, o aplicativo deve sincronizar novamente apenas os documentos que correspondem à query de Sincronização flexível. Após um momento inicial em que a Realm ressincroniza a coleção de documentos, você verá apenas o novo item de alta prioridade que você criou.
O documento de item que você criou inicialmente não está sincronizado, pois não tem um campo priority. Se você quiser que este Item seja sincronizado, você pode editar o documento na interface do usuário Atlas e adicionar um valor para o campo prioritário.
Dica
Alterando assinaturas com o modo de desenvolvedor ativado
Neste tutorial, quando você altera a assinatura e a query no campo de prioridade pela primeira vez, o campo é adicionado automaticamente ao Device Sync Collection Queryable Fields. Isso ocorre porque o aplicativo de modelo tem o Modo de Desenvolvimento habilitado por padrão. Se o Modo de Desenvolvimento não estivesse habilitado, você teria que adicionar manualmente o campo como um campo consultável para usá-lo em uma query de sincronização do lado do cliente.
Para obter mais informações, consulte Campos consultáveis.
Se quiser testar ainda mais a funcionalidade, crie Itens de várias prioridades. Você verá um novo item com uma prioridade mais baixa aparecer brevemente na lista de itens e depois desaparecer. O manipulador de erros de sincronização fornece uma mensagem que descreve esse comportamento:
ERROR "Client attempted a write that is outside of permissions or query filters; it has been reverted"
Você também pode ver esta mensagem no registro do console.
Nesse cenário, o Realm cria o item localmente, sincroniza-o com o backend e, em seguida, reverte a escrita porque ele não atende às regras de assinatura.
Conclusão
Adicionar uma propriedade a um objeto de Realm existente não é uma alteração significativa, e o modo de desenvolvimento garante que a alteração de esquema se reflita no lado do servidor.
O que vem a seguir?
Considere adicionar a nova propriedade
Priorityàs visualizaçõesItemList,ItemRoweItemDetail.Encontre postagens de blog orientadas para desenvolvedores e tutoriais de integração no MongoDB Developer Hub.
Junte-se às comunidades MongoDB no Reddit ou Stack Overflow para aprender com outros desenvolvedores MongoDB e especialistas técnicos.
Explore exemplos de projetos de engenharia fornecidos por especialistas.
Observação
Compartilhar feedback
Como foi? Use o widget Rate this page no canto inferior direito da página para avaliar sua eficácia. Ou registre um problema no repositório GitHub se você teve algum problema.