您可以将图表嵌入 Web应用程序中,并且不需要身份验证即可查看图表数据。 要限制对嵌入式图表的访问权限,请参阅经过身份验证的嵌入式图表教程。
先决条件
您必须是仪表盘作者才能为图表启用未经身份验证的嵌入。
步骤
为图表启用未经身份验证的嵌入
启用未经身份验证的嵌入以生成图表 ID 和图表基本 URL。 您需要图表 ID 和图表基本 URL 才能在网页上显示图表。
选择一个仪表盘。
在 Dashboards 页面中,选择包含要设为可嵌入图表的仪表盘。有关导航到仪表盘的说明,请参阅仪表盘。
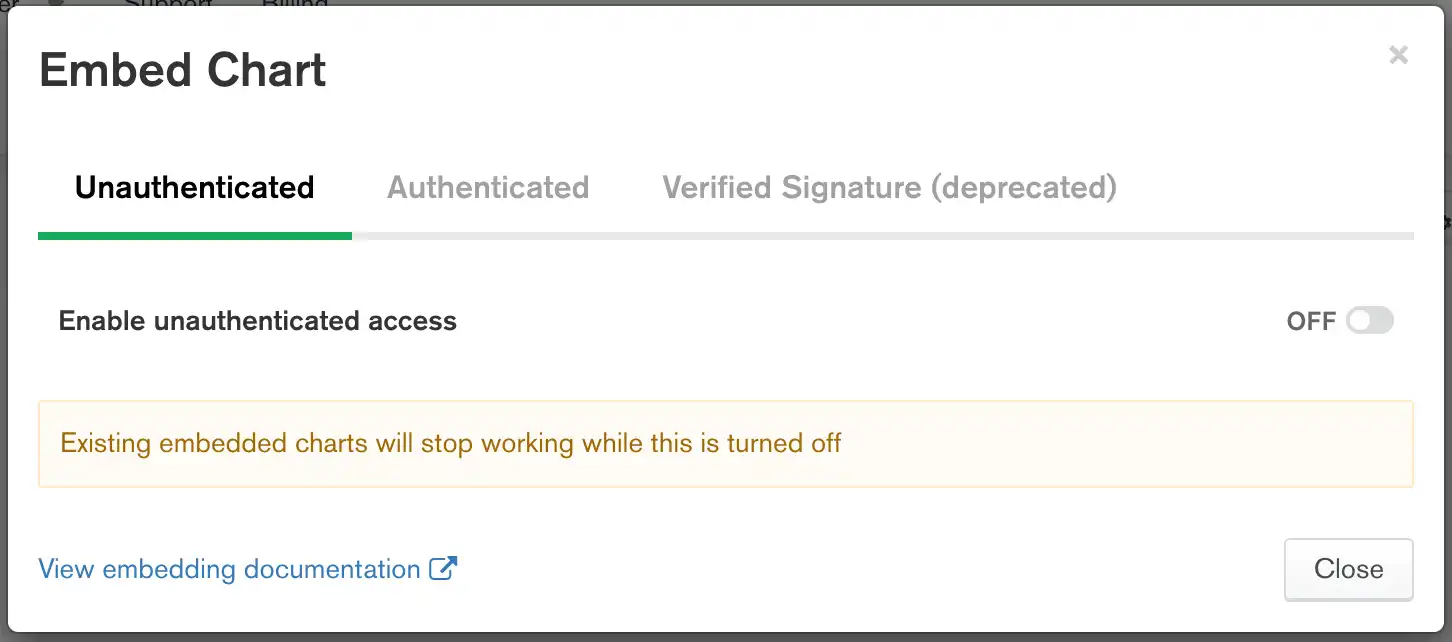
将 切换为Enable unauthenticated access On。
(可选)指定图表的可筛选字段。
指定图表查看器可以筛选数据的字段。默认情况下,不指定任何字段,这意味着在您明确允许至少一个字段之前,无法筛选图表。
或者,您可以通过选择Allow all fields in the data source used in this chart来指定图表中的所有字段。
要了解有关可筛选字段的更多信息,请参阅指定可筛选字段。
复制 Charts Base URL和 Chart ID。
您的 Web 应用程序代码中需要 Charts Base URl 和 Chart ID 值。
创建 Web 应用程序来显示图表
如果您已有用于显示图表的应用,则可以添加未经身份验证的嵌入式图表。 如果没有,请继续执行其余步骤以创建新应用。
MongoDB在 Github存储库中提供了一个预构建的示例应用,该应用程序演示了如何使用嵌入 SDK 来显示未经身份验证的嵌入式图表。
克隆Github存储库以获取所有示例应用。有关运行未经身份验证的示例的说明,请参阅 unauthenticated目录中的自述文件。您可以按原样运行应用,也可以对其进行自定义以使用自己的图表。
自定义 Node.js 应用
您需要编辑的所有行都标有包含~REPLACE~的注释。
输入您的 Charts 基本 URL
将现有 Charts 基本 URL 替换为要显示的图表的基本 URL。 您的 Charts 基本 URL 将显示在嵌入选项模式窗口中。 有关启用图表嵌入功能的详细说明,请参阅嵌入 SDK 。
const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts.mongodb.com/charts-embedding-examples-wgffp" // Optional: ~REPLACE~ with the Base URL from your Embed Chart dialog });
您还可以在 HTML 页面中包含带有内联 Javascript 的嵌入式 SDK,如以下代码片段所示:
<script src="https://unpkg.com/@mongodb-js/charts-embed-dom"></script>
输入您的图表 ID
将现有图表 ID 替换为要显示的图表 ID。 您的图表 ID 显示在“嵌入选项”模式窗口中。 有关启用图表嵌入功能的详细说明,请参阅嵌入 SDK 。
const chart = sdk.createChart({ chartId: "735cfa75-15b8-483a-bc2e-7c6659511c7c", // Optional: ~REPLACE~ with the Chart ID from your Embed Chart dialog height: "700px" // Additional options go here });
完成应用自定义后,就可以运行了。