您可以使用 Embedding SDK将图表或仪表盘嵌入到网络应用程序中,从而更灵活地调整设置和呈现。
先决条件
您必须是仪表盘作者才能启用图表嵌入。
步骤
启用嵌入
选择一个仪表盘。
在 Dashboards 页面中,选择包含要设为可嵌入图表的仪表盘。有关导航到仪表盘的说明,请参阅仪表盘。
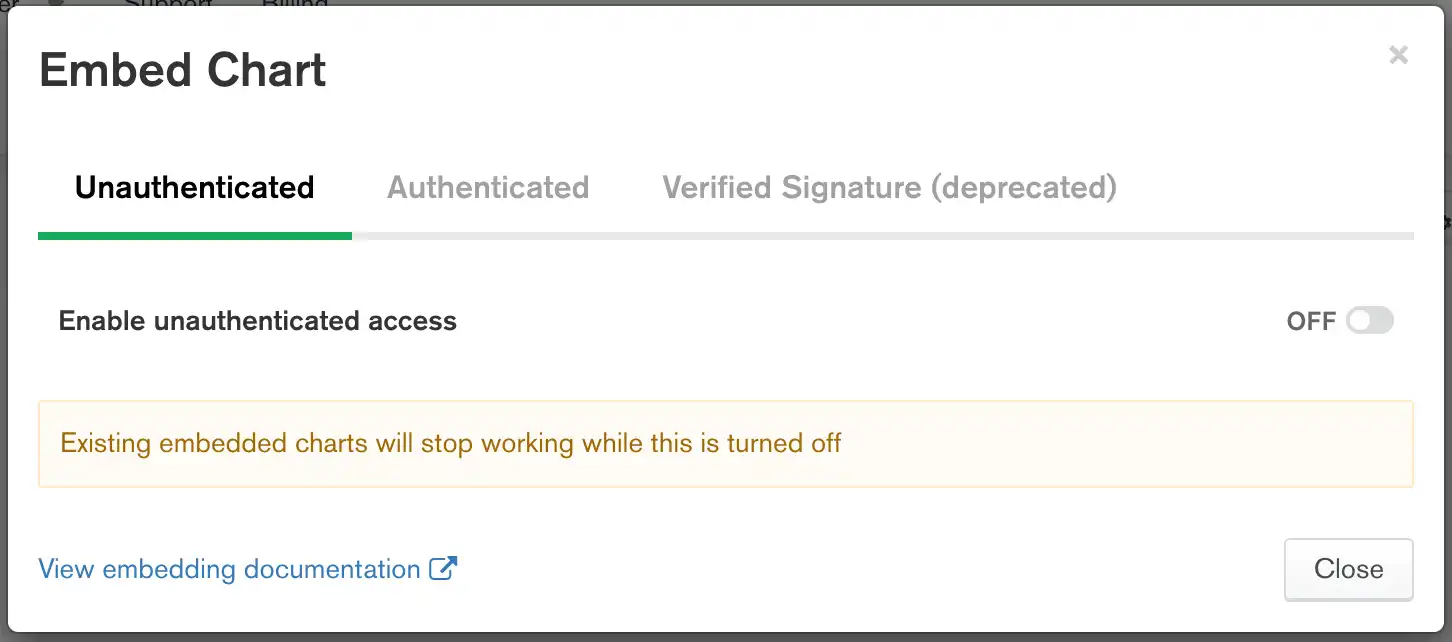
将 切换为Enable unauthenticated access On。
(可选)指定图表的可筛选字段。
指定图表查看器可以筛选数据的字段。默认情况下,不指定任何字段,这意味着在您明确允许至少一个字段之前,无法筛选图表。
或者,您可以通过选择Allow all fields in the data source used in this chart来指定图表中的所有字段。
要了解有关可筛选字段的更多信息,请参阅指定可筛选字段。
复制 Charts Base URL和 Chart ID。
您的 Web 应用程序代码中需要 Charts Base URl 和 Chart ID 值。
选择一个仪表盘。
在 Dashboards 页面中,选择包含要嵌入的图表的仪表盘。有关导航到仪表盘的说明,请参阅仪表盘。
将 切换为Enable authenticated access On。
(可选)指定要为每个用户注入的过滤函数。
您可以指定一个函数,为每个查看图表的用户注入 MongoDB 筛选器文档。 这对于呈现特定于用户的Atlas Charts非常有用。
例子
以下筛选器函数仅呈现文档的 ownerId字段与嵌入式身份验证提供程序的令牌的sub字段的值匹配的数据:
function getFilter(context) { return { ownerId: context.token.sub }; }
提示
要了解有关为每个用户注入筛选器的更多信息,请参阅注入特定于用户的筛选器。
(可选)指定图表的可筛选字段。
指定图表查看器可以筛选数据的字段。默认情况下,不指定任何字段,这意味着在您明确允许至少一个字段之前,无法筛选图表。
提示
要了解有关可筛选字段的更多信息,请参阅指定可筛选字段。
配置嵌入身份验证提供者
GoAuthentication Settings 视图。
注意
您必须是项目所有者才能访问权限Authentication Settings页面。 作为非管理员用户,您仍然可以使用嵌入式图表,但必须从项目所有者那里获取密钥。
单击 Authentication Settings 标签页。
添加身份验证提供程序。
在Authentication providers部分中,单击Add 。
在Name字段中,输入提供商的描述性名称。
从Provider列表中,选择要添加的提供商类型。
配置 Charts 以验证来自提供商的令牌。
您必须输入的值因所选提供商而异:
Google
在 Client ID字段中,按以下格式输入应用程序的 Google API客户端ID:
<prefix>.apps.googleusercontent.com 自定义 JWT
提供以下值:
字段值签名算法
签名密钥
用于验证JSON web token签名的密钥或密钥。如果令牌未签名,Charts 将其视为无效。 如果您提供的密钥不正确,Charts 将无法验证令牌签名并将其视为无效。
您必须提供的值取决于Signing Algorithm :
HS256:输入用于签署JSON web token的密钥。RS256:选择JWK or JWKS URL或PEM Public Key 。如果您选择 JWK or JWKS URL,Charts 将从指定 URL 的 JWK 或 JWKS 文件中检索密钥。然后, Charts使用该密钥来验证JSON web token。如果文件中有多个键, Charts会尝试每个键,直到找到匹配项为止。输入包含 JWK 或 JWKS文件的URL 。
如果您选择 PEM Public Key, Charts将使用指定的公钥来验证JSON web token。输入用于对JSON web token进行签名的密钥对的公钥。公钥必须采用PEM 格式,如以下示例所示:
-----BEGIN CERTIFICATE----- MIIDfjCCAmagAwIBAgIBBzANBgkqhkiG9w0BAQUFADB0MRcwFQYDVQQDEw5LZXJu ZWwgVGVzdCBDQTEPMA0GA1UECxMGS2VybmVsMRAwDgYDVQQKEwdNb25nb0RCMRYw FAYDVQQHEw1OZXcgWW9yayBDaXR5MREwDwYDVQQIEwhOZXcgWW9yazELMAkGA1UE BhMCVVMwHhcNMTQwNzE3MTYwMDAwWhcNMjAwNzE3MTYwMDAwWjBsMQ8wDQYDVQQD EwZzZXJ2ZXIxDzANBgNVBAsTBktlcm5lbDEQMA4GA1UEChMHTW9uZ29EQjEWMBQG A1UEBxMNTmV3IFlvcmsgQ2l0eTERMA8GA1UECBMITmV3IFlvcmsxCzAJBgNVBAYT AlVTMIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAp76KJeDczBqjSPJj 5f8DHdtrWpQDK9AWNDlslWpi6+pL8hMqwbX0D7hC2r3kAgccMyFoNIudPqIXfXVd 1LOh6vyY+jveRvqjKW/UZVzZeiL4Gy4bhke6R8JRC3O5aMKIAbaiQUAI1Nd8LxIt LGvH+ia/DFza1whgB8ym/uzVQB6igOifJ1qHWJbTtIhDKaW8gvjOhv5R3jzjfLEb R9r5Q0ZyE0lrO27kTkqgBnHKPmu54GSzU/r0HM3B+Sc/6UN+xNhNbuR+LZ+EvJHm r4de8jhW8wivmjTIvte33jlLibQ5nYIHrlpDLEwlzvDGaIio+OfWcgs2WuPk98MU tht0IQIDAQABoyMwITAfBgNVHREEGDAWgglsb2NhbGhvc3SCCTEyNy4wLjAuMTAN BgkqhkiG9w0BAQUFAAOCAQEANoYxvVFsIol09BQA0fwryAye/Z4dYItvKhmwB9VS t99DsmJcyx0P5meB3Ed8SnwkD0NGCm5TkUY/YLacPP9uJ4SkbPkNZ1fRISyShCCn SGgQUJWHbCbcIEj+vssFb91c5RFJbvnenDkQokRvD2VJWspwioeLzuwtARUoMH3Y qg0k0Mn7Bx1bW1Y6xQJHeVlnZtzxfeueoFO55ZRkZ0ceAD/q7q1ohTXi0vMydYgu 1CB6VkDuibGlv56NdjbttPJm2iQoPaez8tZGpBo76N/Z1ydan0ow2pVjDXVOR84Y 2HSZgbHOGBiycNw2W3vfw7uK0OmiPRTFpJCmewDjYwZ/6w== -----END CERTIFICATE-----
受众(可选)
受众声明,必须存在于JSON web token中,Charts才能将其视为有效。
单击 Save(连接)。
选择一个仪表盘。
在 Dashboards 页面中,选择要嵌入的仪表盘。有关导航到仪表盘的说明,请参阅仪表盘。
将 切换为Enable authenticated access On。
添加身份验证提供者。
如果您已经设立了身份验证提供程序,请跳过此步骤。 如果您尚未设立身份验证提供者,现在就可以进行设置。
要学习;了解更多信息,请参阅配置嵌入式身份验证提供者。
单击 Add(连接)。
为身份验证集成指定名称。
选择一个提供商并指定提供商设置。
单击 Save(连接)。
单击 Back to Embed Dashboard(连接)。
(可选)指定要为每个用户注入的过滤函数。
您可以指定一个函数,为每个查看仪表盘的用户注入MongoDB过滤文档。 这对于呈现特定于用户的仪表盘非常有用。
例子
以下筛选器函数仅呈现文档的ownerId字段与嵌入式身份验证提供程序的令牌的sub字段的值匹配的数据:
function getFilter(context) { return { ownerId: context.token.sub }; }
提示
要了解有关为每个用户注入筛选器的更多信息,请参阅注入特定于用户的筛选器。
(可选)为仪表盘指定可筛选字段。
指定仪表盘查看器可以筛选数据的字段。 默认情况下,不指定任何字段,这意味着在您明确允许至少一个字段之前,无法筛选仪表盘。
或者,您可以通过选择Allow all fields in the data source used in this dashboard来指定仪表盘中的所有字段。
要了解有关可筛选字段的更多信息,请参阅指定可筛选字段。
创建 Web 应用
继续执行其余步骤,创建一个用于显示仪表盘的新应用。
注意
MongoDB在Github存储库中提供了未经身份验证的嵌入式仪表盘的预构建示例。此示例演示如何使用嵌入式 SDK 显示未经身份验证的嵌入式仪表盘。
继续执行其余步骤,创建一个用于显示仪表盘的新应用。
注意
MongoDB在Github存储库中提供了经过身份验证的嵌入式仪表盘示例。这些示例向您展示如何使用嵌入式 SDK,通过 Google 或JSON web token身份验证提供者对嵌入式仪表盘进行身份验证。
将嵌入代码添加到您的应用中
要了解如何将嵌入式 SDK 安装到您的应用中,请参阅安装嵌入式 SDK。
将以下代码添加到您的 Web 应用程序中,以便在您希望呈现图表的位置执行:
注意
将现有图表基本 URL 和图表 ID 替换为要显示的图表的值。 您的 Charts 基本 URL 和图表 ID 将显示在嵌入选项模式窗口中。
import ChartsEmbedSDK from "@mongodb-js/charts-embed-dom"; const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts.mongodb.com/charts-embedding-examples-wgffp", // ~REPLACE~ with the Base URL from your Embed Chart dialog. }); const chart = sdk.createChart({ chartId: "735cfa75-15b8-483a-bc2e-7c6659511c7c", // ~REPLACE~ with the Chart ID from your Embed Chart dialog. height: "700px", // Additional options go here }); chart.render(document.getElementById("chart"));
将以下代码添加到您的网络应用中,以便在您希望呈现图表的位置执行。以下示例使用 Google 令牌 进行 身份验证 。
import ChartsEmbedSDK from "@mongodb-js/charts-embed-dom"; const id_token = googleUser.getAuthResponse().id_token; const ChartsEmbedSDK = window.ChartsEmbedSDK; const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts.mongodb.com/charts-embedding-examples-wgffp", // Optional: replace with your Charts URL getUserToken: () => id_token, }); const chart = sdk.createChart({ chartId: "8d4dff93-e7ca-4ccd-a622-e20e8a100197", // Optional: replace with your Chart ID }); document.body.classList.toggle("logged-in", true); chart.render(document.getElementById("chart"));
将以下代码添加到您的 Web应用中,以便在您希望呈现仪表盘的位置执行。
注意
将现有的Dashboards Base URL和仪表盘ID替换为要显示的仪表盘的值。 您的Dashboards Base URL和仪表盘ID将显示在“嵌入选项”模式窗口中。
import ChartsEmbedSDK from "@mongodb-js/charts-embed-dom"; const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts.mongodb.com/charts-embedding-examples-wgffp", // ~REPLACE~ with the Base URL from your Embed Dashboard dialog. }); const dashboard = sdk.createDashboard({ dashboardId: "735cfa75-15b8-483a-bc2e-7c6659511c7c", // ~REPLACE~ with the Dashboard ID from your Embed Dashboard dialog. height: "700px", widthMode: "scale", heightMode: "fixed" // Additional options go here }); dashboard.render(document.getElementById("dashboard"));
将以下代码添加到您的 Web应用中,以在您希望呈现仪表盘的位置运行该应用。以下示例使用 Google 令牌 进行 身份验证 。
import ChartsEmbedSDK from "@mongodb-js/charts-embed-dom"; const id_token = googleUser.getAuthResponse().id_token; const ChartsEmbedSDK = window.ChartsEmbedSDK; const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts.mongodb.com/charts-embedding-examples-wgffp", // Optional: ~REPLACE~ with your Base URL getUserToken: () => id_token, }); // Read https://dochub.mongodb.org/core/charts-dashboards-embedded-dashboard-options for more options const dashboard = sdk.createDashboard({ // Optional: ~REPLACE~ with your Dashboard ID dashboardId: "620c9847-fc5c-4199-865d-27b2ae20db07", theme: "dark", widthMode: "scale", }); document.body.classList.toggle("logged-in", true); dashboard.render(document.getElementById("dashboard"));