MongoDB Playground 是 JavaScript 环境,您可以在其中借助有用的语法高亮显示功能对查询、聚合和 MongoDB 命令进行原型设计。
MongoDB Playgrounds 为以下内容提供智能自动完成:
Mongo Shell API
MongoDB 关键字、运算符、聚合阶段、数据库、集合、和字段名称。
任何 JavaScript 变量或关键字。
您可以将 Playground 保存在工作区中,并使用它们记录应用程序如何与 MongoDB 交互。VS Code 扩展将带有 .mongodb.js 扩展名的文件解释为 Playground。
从版本 0.11.0 开始,MongoDB Playgrounds 文件的默认文件扩展名是 .mongodb.js。上一个版本的 MongoDB Playgrounds 使用默认文件扩展名 .mongodb。MongoDB Playgrounds 支持这两种文件扩展名。
注意
您还可以利用相应的驱动程序用应用程序来执行增删改查操作。Playgrounds 旨在帮助您在开发应用程序时对数据库操作进行原型设计。
VS Code 扩展会拆分 Playground 窗口,以在右侧窗格中显示Playground Result。根据在 Playground 中运行的查询,您可以对结果执行两个操作之一。
您可以将任何 Playground Result 保存到文件中。
您可以编辑 VS Code 扩展在 Playground Result 中通过 findOne 或 find 查询返回的任何 JSON 文档。
VS Code 扩展会以 JSON 格式返回这些结果,并具有 JSON 语法突出显示效果。每个 JSON 文档的顶部都有一个 Edit Document 链接。
单击要编辑的文档顶部的 Edit Document(编辑文档)。
VS Code 扩展会在新窗口中将这个 JSON 文档作为可编辑文档打开。
根据需要进行任何更改。
按
Ctrl+S(在 macOS 上为Cmd+S)将这些更改保存到数据库中。
先决条件
要运行 Playground,您必须使用 VS Code 扩展连接到 MongoDB 部署。要了解如何连接到部署,请参阅以下项目之一:
打开 Playground
创建新 Playground
您可以从 Playgrounds 面板、VS Code 扩展概述页面或 Microsoft Visual Studio Code Command Pallette 创建一个新的 Playground。
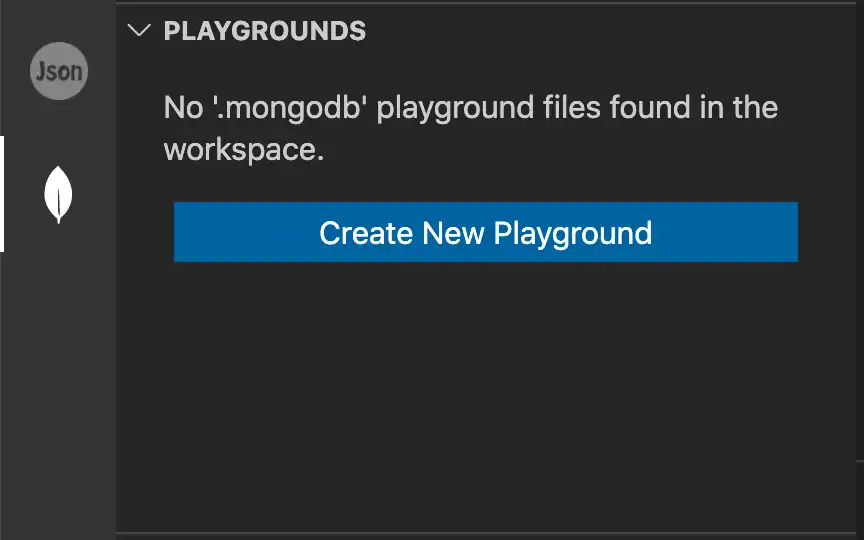
如果 Visual Studio Code 工作区中没有保存的 Playground,请在 VS Code 扩展的 Playgrounds 面板中,单击 Create New Playground。

如果您在 Microsoft Visual Studio Code 工作区中保存了 Playground,请单击 Playgrounds 面板的 ... 菜单图标并选择 Create MongoDB Playground。
在 Visual Studio Code 中,按下以下组合键之一:
Control + Shift + P (在 Windows 或 Linux 上)。
Command + Shift + P 在 macOS 上。
Command Palette 提供对命令和键盘快捷键的快速访问。
查找并运行 MongoDB: Open Overview Page 命令。
提示
在命令面板中输入
mongodb以显示可以使用的所有VS Code扩展命令。单击 Create Playground 打开预先配置了几个命令的 VS Code 扩展 playground。
查找并运行“创建 MongoDB Playground”命令。
使用Command Palette搜索栏搜索命令。 与VS Code扩展相关的所有命令都以MongoDB:开头。
当您运行MongoDB: Create MongoDB Playground命令时, VS Code扩展会打开一个预先配置了一些命令的默认Playground 模板。
注意
要加载没有模板的新 Playground,请禁用 Use Default Template For Playground 设置。要了解有关 VS Code 扩展设置的更多信息,请参阅 Visual Studio 代码设置。
注意
您还可以使用适用于Github Copilot 的MongoDB扩展打开一个新的 Playground 来测试和导出查询。有关更多信息,请参阅使用 Copilot 导出和测试查询。
打开已保存的 Playground
如果您的 Visual Studio Code 工作区中有扩展名为 .mongodb.js 或 .mongodb 的文件,VS Code 扩展就会在 Playgrounds 面板中显示这些文件。
双击文件以打开该 Playground。
运行 Playground
要运行 Playground,请单击 VS Code 顶部导航栏中的 Play Button“播放”按钮。Playground 根据活动连接中指定的部署运行。
从 Playground 连接到部署
如果 VS Code 扩展未连接到 MongoDB 部署,您可以为要运行 Playground 的部署指定连接字符串。
如果您在 Visual Studio Code 中打开了 Playground 文件并且没有活动连接,则 VS Code 扩展会在 Playground 顶部显示 Click here to add connection。
输入连接字符串
输入连接字符串以连接到部署。
注意
如果连接字符串指定了数据库,则默认情况下,Playground 会针对该数据库运行。要切换数据库,请调用 use('<database_name>')。
如果已连接到默认数据库,则 Playground 只为该数据库上可用的集合名称提供自动补全功能。
按 Enter 键
输入连接字符串后,CodeLens 会替换 Click here to add connection 链接。CodeLens 包含有关已连接部署的信息以及当前数据库(如果适用)的信息。
注意
通过 Playground 连接对话框连接到部署时,会将该连接添加到 VS Code 扩展 Connections 列表中。
运行 Playground 的选定线路
如果您在您的 Playground 选取了一段代码,您可以选择只运行这选定的部分。您可以运行 Playground 中的单行或多行代码。
VS Code 扩展在您所选部分的正上方显示 Run Selected Lines from Playground 链接。单击此链接可对 Playground 的特定线路或各个部分进行测试和故障排除。
代码格式化和代码检查工具
MongoDB Playgrounds 是 JavaScript 文件,可与流行的 Visual Studio 代码格式化和校验扩展(如Prettier和ESLint )配合使用。
如果您使用代码格式设置扩展,则 MongoDB Playground 为以下内容提供自动完成和代码检查提示建议:
系统变量,例如
$$ROOT和$$NOWuse和db命令集合名称,用括号表示,例如
db["collection"].find({})MongoDB Playground 不支持 shell 命令的替代命令,例如
show users
有关自动完成和 Linting 改进的完整列表,请参阅 v0.11.1 发布说明。
从 Playground 登录控制台
VS Code 扩展支持通过以下方法将消息记录到控制台。记录的消息显示在 VSCode 的 Output 面板中。
console.log()print()printjson()
将消息记录到控制台对于追踪 Playground 中某些命令的输出非常有用,例如特定查询或聚合后的结果。
Tutorials
要了解如何使用 MongoDB Playground 进行 CRUD 操作,请参阅使用 VS Code 执行 CRUD 操作。
要了解如何使用 MongoDB Playground 运行聚合管道,请参阅使用 VS Code 运行聚合管道。
身份验证注意事项
如果您的部署需要身份验证,则您的数据库用户权限可能会影响您可以使用VS Code扩展执行的操作。
