多くのウェブサイトでは、ログイン ユーザーを表すために JSON web tokenを生成する認証システムを使用しています。 ウェブサイトでJSON web tokenが生成される場合は、埋め込みチャートのレンダリングを許可するために既存のトークンを検証するようにChartsを構成できます。 あるいは、サイトで認証プロセスの一部としてJSON web tokenをまだ使用していない場合は、チャート レンダリングを認証するためにJSON web tokenを明示的に生成するコードを記述します。
このチュートリアルでは、後者のアプローチを示します。 この例では、ログイン ユーザー用の単純なJSON web tokenを生成し、 Chartsに送信する方法を示します。
Chartsは、埋め込みチャートをレンダリングするためのリクエストで受信したJSON web tokenを検証するようにプロバイダーを設定したときに提供した詳細を使用します。 トークンが無効であるか、提供した詳細に準拠していない場合、Charts は認証されたチャート ビューをレンダリングしません。
前提条件
リンクされた Charts インスタンスの埋め込み認証プロバイダを構成するには、Atlas プロジェクト オーナーである必要があります。
手順
チャートの認証済み埋め込みの有効化
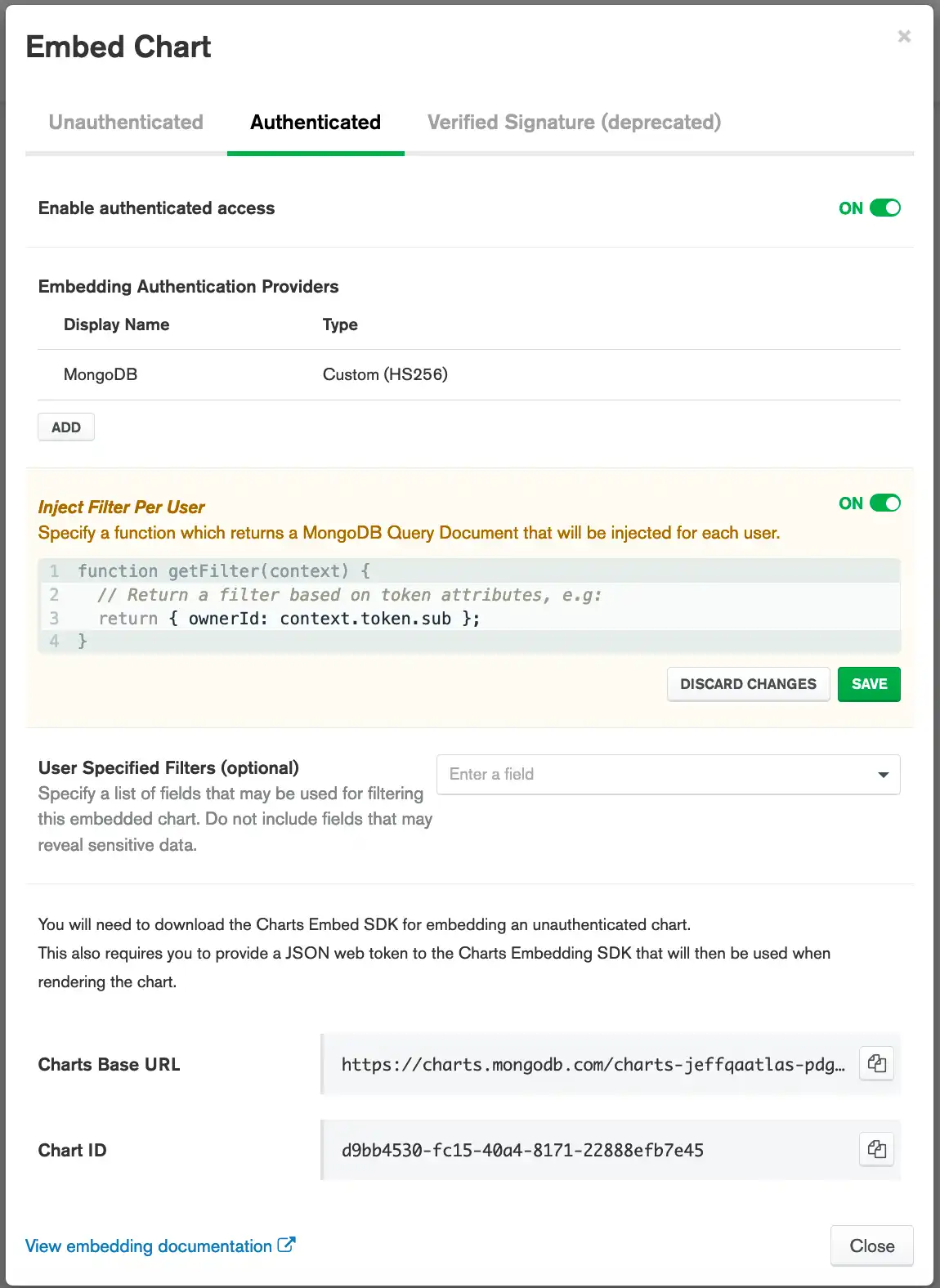
認証済み埋め込みを有効にして、Charts ベース URL とチャート ID を生成します。 ウェブページにチャートを表示するには、Charts base URL とチャート ID が必要です。
ダッシュボードを選択します。
Dashboards ページから、埋め込むチャートを含むダッシュボードを選択します。ダッシュボードに移動する手順については、「ダッシュボード」を参照してください。
( 任意 )ユーザーごとに挿入するフィルター関数を指定します。
チャートを表示する各ユーザーに対して MongoDB フィルター ドキュメントを挿入する関数を指定できます。 これは、ユーザー固有のグラフをレンダリングするのに便利です。
例
次のフィルター関数は、ドキュメントの ownerIdフィールドが埋め込み認証プロバイダのトークンのsubフィールドの値と一致するデータのみをレンダリングします。
function getFilter(context) { return { ownerId: context.token.sub }; }
Tip
ユーザーごとにフィルターを挿入する方法の詳細については、「ユーザー固有のフィルターを挿入 」を参照してください。
( 任意 )チャートのフィルタリング可能なフィールドを指定します。
チャート ビューアがデータをフィルタリングできるフィールドを指定します。 デフォルトでは、フィールドは指定されていません。つまり、少なくとも 1 つのフィールドを明示的に許可するまでチャートをフィルタリングできません。
Tip
フィルタ可能なフィールドの詳細については、「 フィルタ可能なフィールドの指定 」を参照してください。
カスタム JWT プロバイダーを使用するための Charts の構成
注意
カスタムJSON web tokenプロバイダーを使用して認証を構成する場合は、署名アルゴリズムを選択できます。 このチュートリアルでは、HS256 署名アルゴリズムを使用します。 RS256 署名アルゴリズムを選択する場合は、次の署名キーのいずれかを選択することもできます。
JSONウェブキー(JWK)またはJSONウェブキーセット(JWKS) URL : Charts は、指定されたURLの JWK または JWKSファイルからキーを検索します。次に、Charts はそのキーを使用してJSON web token を検証します。ファイルに複数のキーがある場合、Charts は一致するまで各キーを試行します。
PEM 公開キー: Chartsは指定された公開キーを使用してJSON web tokenを検証します。
Embedded Visualizations ページに移動します。
Visualization サイドバーの Services 見出しの下にある Embedded Visualizations をクリックします。
埋め込み可視化 ページが表示されます。
Authentication SettingsビューにGoします。
注意
Authentication Settingsページにアクセスするには、プロジェクト オーナーである必要があります。 管理者以外のユーザーでも埋め込みチャートは引き続き使用できますが、プロジェクト オーナーからキーを取得する必要があります。
[Authentication Settings] タブをクリックします。
[ Authentication Settings(認証設定) ] タブが表示されます。
チャートを表示するためのウェブアプリの作成
チャートを表示するアプリがすでに存在する場合は、すべて設定されています。 そうでない場合は、残りの手順に進みます。
MongoDBは事前に構築されたサンプルを提供しており、埋め込み SDK を使用してJSON web tokenを使用して埋め込みチャートを認証する方法を示しています。
Githubリポジトリをクローンし、Readmeファイルの指示に従ってアプリの使用を開始します。以前に作成したチャートを使用するようにカスタマイズできます。
Node.js アプリのカスタマイズ
アプリケーションサーバーコードで、 JSON web tokenJSON web token を生成して返します。実装は認証プロバイダによって異なります。
警告
署名キーを露出から保護するために、サーバー側でJSON web token s を生成します。
サンプル アプリケーションの app.js ファイルは、ユーザーが次の認証情報でアプリケーションにログインするときに、単純な Web サービスと jsonwebtoken パッケージを使用して、HS256 アルゴリズムを使用して署名されたJSON web tokenを生成して返します。
ユーザー名:
adminパスワード:
password
1 const express = require("express"); 2 const bodyParser = require("body-parser"); 3 const cors = require("cors"); 4 const jwt = require("jsonwebtoken"); 5 const config = require("./config.js"); 6 7 const app = express(); 8 const port = 8000; 9 10 // Configuring body parser middleware 11 app.use(bodyParser.urlencoded({ extended: false })); 12 app.use(bodyParser.json()); 13 app.use(cors()); 14 15 app.post("/login", (req, res) => { 16 const loginDetails = req.body; 17 // mock a check against the database 18 let mockedUsername = "admin"; 19 let mockedPassword = "password"; 20 21 if ( 22 loginDetails && 23 loginDetails.username === mockedUsername && 24 loginDetails.password === mockedPassword 25 ) { 26 let token = jwt.sign({ username: loginDetails.username }, config.secret, { 27 expiresIn: "24h" // expires in 24 hours 28 }); 29 res.json({ bearerToken: token }); 30 } else { 31 res.status(401).send(false); 32 } 33 }); 34 35 app.listen(port, () => console.log(`Example app listening on port ${port}!`));
注意
アプリケーションは、有効期限が切れる前に新しいトークンのリフレッシュまたは発行を処理する必要があります。
サンプル アプリケーションでは、署名キーtopsecretはconfig.jsという名前のアプリケーション内のファイルに定義されています。
module.exports = { secret: "topsecret" };
チャートを埋め込みます。
ChartsEmbedSDKクラスから新しいオブジェクトを作成します。 以下の情報を提供してください。Charts インスタンスへの URL を持つ
baseUrlプロパティの値。 サンプル アプリケーションにチャートの 1 つを埋め込むには、[ 埋め込みチャート ] ダイアログの、この値を :guideline:Base URLに置き換えます。埋め込みするチャートの一意の識別子を指定するための
chartIdプロパティ。 サンプル アプリケーションにチャートの 1 つを埋め込むには、[ 埋め込みチャート ] ダイアログの、この値を :guideline:Chart IDに置き換えます。認証プロバイダからJSON web tokenを生成して返す関数を指定する
getUserTokenプロパティ。指定するオプションのプロパティ。 SDK を使用してチャートを埋め込むときに使用できるすべてのプロパティのリストについては、 「 SDK オプション リファレンス」 を参照してください。
サンプル アプリケーションの
src/index.jsファイルでは、getUserTokenプロパティのlogin関数が作成した Web サービスを呼び出してJSON web tokenを生成します。 ログインが成功すると、その関数は有効なJSON web tokenをgetUserTokenプロパティに返します。1 import ChartsEmbedSDK from "@mongodb-js/charts-embed-dom"; 2 import "regenerator-runtime/runtime"; 3 4 document 5 .getElementById("loginButton") 6 .addEventListener("click", async () => await tryLogin()); 7 8 function getUser() { 9 return document.getElementById("username").value; 10 } 11 12 function getPass() { 13 return document.getElementById("password").value; 14 } 15 16 async function tryLogin() { 17 if (await login(getUser(), getPass())) { 18 document.body.classList.toggle("logged-in", true); 19 await renderChart(); 20 } 21 } 22 23 async function login(username, password) { 24 const rawResponse = await fetch("http://localhost:8000/login", { 25 method: "POST", 26 headers: { 27 Accept: "application/json", 28 "Content-Type": "application/json" 29 }, 30 body: JSON.stringify({ username: username, password: password }) 31 }); 32 const content = await rawResponse.json(); 33 34 return content.bearerToken; 35 } 36 37 async function renderChart() { 38 const sdk = new ChartsEmbedSDK({ 39 baseUrl: "https://localhost/mongodb-charts-iwfxn", // ~REPLACE~ with the Base URL from your Embed Chart dialog 40 chartId: "d98f67cf-374b-4823-a2a8-f86e9d480065", // ~REPLACE~ with the Chart ID from your Embed Chart dialog 41 getUserToken: async function() { 42 return await login(getUser(), getPass()); 43 } 44 }); 埋め込むグラフごとに、作成したオブジェクトの
CreateChartメソッドを呼び出します。 To embed one of your charts in the sample application, replace the value of theidproperty with the :guilabel:Chart IDfrom your Embed Chart dialog.次の例では、サンプル アプリケーションの
src/index.jsファイルでのCreateChartメソッドの呼び出しを示しています。const chart = sdk.createChart({ chartId: "d98f67cf-374b-4823-a2a8-f86e9d480065" }); // ~REPLACE~ with the Chart ID from your Embed Chart dialog
アプリケーションを配置してテストします。
Chartsは、チャートをレンダリングするための リクエストで受信したトークンを検証できる場合、チャートをレンダリングします。 トークンが有効でない場合、Charts はグラフをレンダリングせず、エラー コードを表示します。
Charts 埋め込みエラーコードの詳細については、「埋め込みエラーコード 」を参照してください。