埋め込み SDKを使用してチャートやダッシュボードをウェブ アプリケーションに埋め込むと、設定とレンダリングをより柔軟に調整できるようになります。
前提条件
チャートの埋め込みを有効にするには、 ダッシュボード作成者である必要があります。
手順
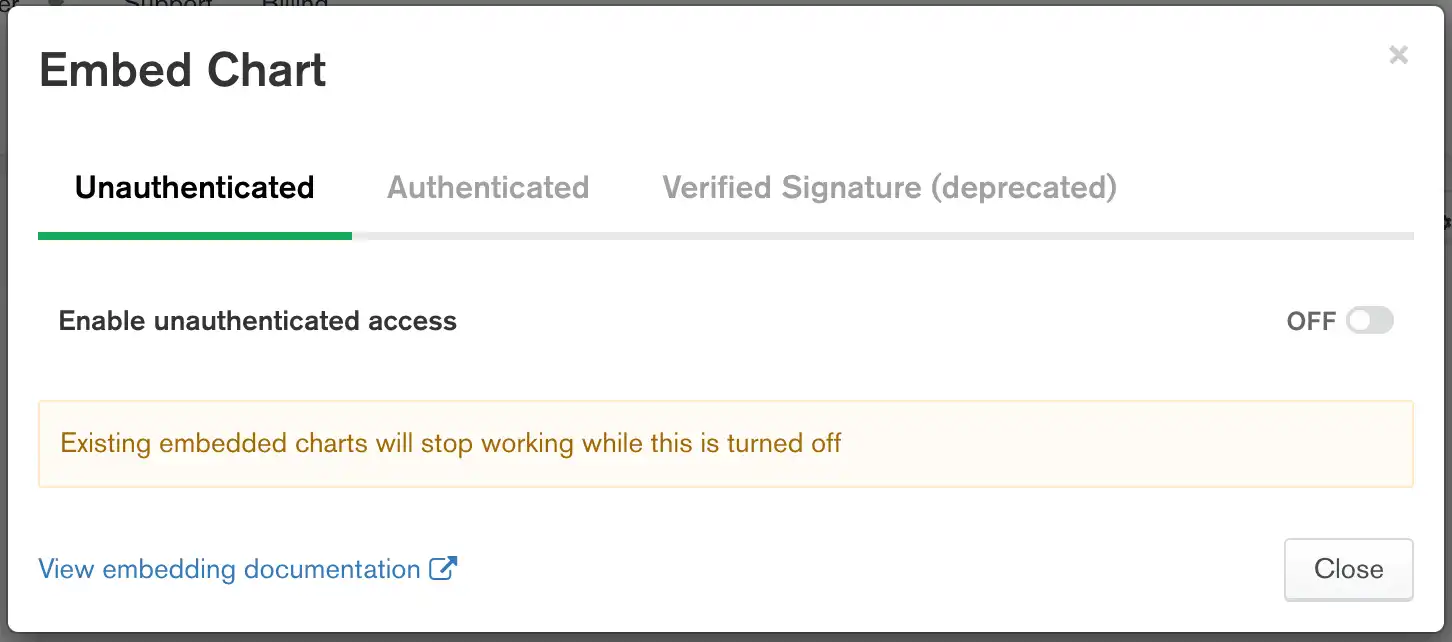
埋め込みを有効にする
ダッシュボードを選択します。
Dashboards ページから、埋め込み可能にするチャートを含むダッシュボードを選択します。ダッシュボードに移動する手順については、「ダッシュボード」を参照してください。
( 任意 )チャートのフィルタリング可能なフィールドを指定します。
チャート ビューアがデータをフィルタリングできるフィールドを指定します。 デフォルトでは、フィールドは指定されていません。つまり、少なくとも 1 つのフィールドを明示的に許可するまでチャートをフィルタリングできません。
または、 Allow all fields in the data source used in this chartを選択して、グラフ内のすべてのフィールドを指定することもできます。
フィルタ可能なフィールドの詳細については、「 フィルタ可能なフィールドの指定 」を参照してください。
ダッシュボードを選択します。
Dashboards ページから、埋め込むチャートを含むダッシュボードを選択します。ダッシュボードに移動する手順については、「ダッシュボード」を参照してください。
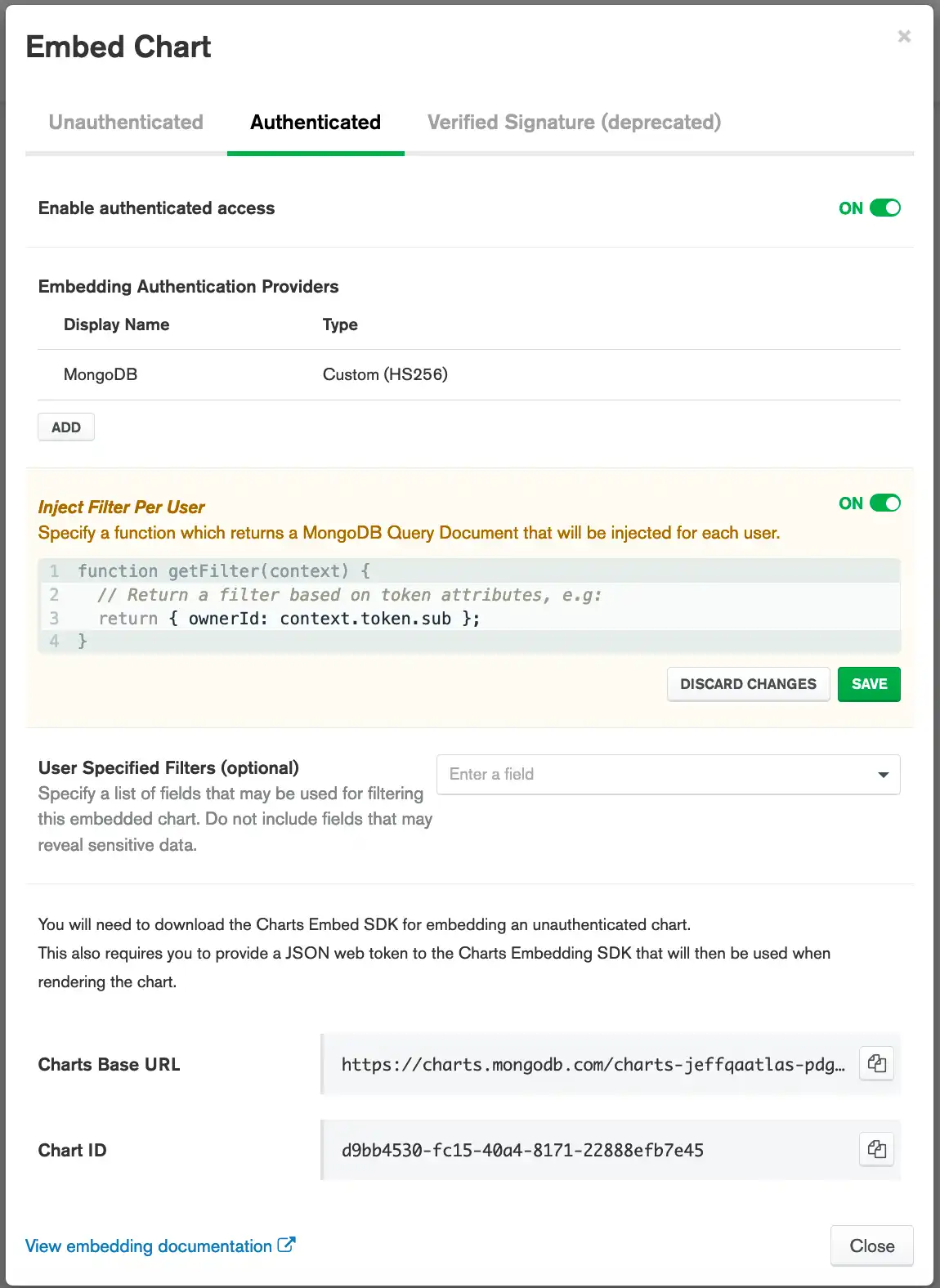
( 任意 )ユーザーごとに挿入するフィルター関数を指定します。
チャートを表示する各ユーザーに対して MongoDB フィルター ドキュメントを挿入する関数を指定できます。 これは、ユーザー固有のグラフをレンダリングするのに便利です。
例
次のフィルター関数は、ドキュメントの ownerIdフィールドが埋め込み認証プロバイダのトークンのsubフィールドの値と一致するデータのみをレンダリングします。
function getFilter(context) { return { ownerId: context.token.sub }; }
Tip
ユーザーごとにフィルターを挿入する方法の詳細については、「ユーザー固有のフィルターを挿入 」を参照してください。
( 任意 )チャートのフィルタリング可能なフィールドを指定します。
チャート ビューアがデータをフィルタリングできるフィールドを指定します。 デフォルトでは、フィールドは指定されていません。つまり、少なくとも 1 つのフィールドを明示的に許可するまでチャートをフィルタリングできません。
Tip
フィルタ可能なフィールドの詳細については、「 フィルタ可能なフィールドの指定 」を参照してください。
埋め込み認証プロバイダの設定
Embedded Visualizations ページに移動します。
Visualization サイドバーの Services 見出しの下にある Embedded Visualizations をクリックします。
埋め込み可視化 ページが表示されます。
Authentication SettingsビューにGoします。
注意
Authentication Settingsページにアクセスするには、プロジェクト オーナーである必要があります。 管理者以外のユーザーでも埋め込みチャートは引き続き使用できますが、プロジェクト オーナーからキーを取得する必要があります。
[Authentication Settings] タブをクリックします。
[ Authentication Settings(認証設定) ] タブが表示されます。
認証プロバイダを追加します。
Authentication providersセクションから [ Add ] をクリックします。
Nameフィールドに、プロバイダーのわかりやすい名前を入力します。
Providerリストから、追加するプロバイダーのタイプを選択します。
プロバイダーからのトークンを検証するために Charts を設定します。
入力する必要がある値は、選択したプロバイダーによって異なります。
Google
Client IDフィールドに、アプリケーションの Google APIクライアントIDを次の形式で入力します。
<prefix>.apps.googleusercontent.com カスタム JWT
次の値を指定します。
フィールド値署名アルゴリズム
署名キー
JSON web token署名を検証するために使用される秘密キーまたはキー。 トークンが署名されていない場合、Charts はそれらを無効と見なします。 誤ったキーを指定すると、Charts はトークン署名を検証できず、それらが無効であると見なします。
指定する必要がある値は、 Signing Algorithmによって異なります。
HS256: JSON web tokenの署名に使用した秘密キーを入力します。RS256: JWK or JWKS URLまたはPEM Public Keyのいずれかを選択します。JWK or JWKS URL を選択すると、Charts は指定されたURLの JWK または JWKSファイルからキーを検索します。次に、Charts はそのキーを使用してJSON web token を検証します。ファイルに複数のキーがある場合、Charts は一致するまで各キーを試行します。JWK または JWKSファイルを含むURLを入力します。
PEM Public Key を選択した場合、Charts は指定された公開キーを使用してJSON web トークンを検証します。 JSON web token の署名に使用されたキーペアの公開キーを入力します。次の例に示すように、公開キーはPEM形式である必要があります。
-----BEGIN CERTIFICATE----- MIIDfjCCAmagAwIBAgIBBzANBgkqhkiG9w0BAQUFADB0MRcwFQYDVQQDEw5LZXJu ZWwgVGVzdCBDQTEPMA0GA1UECxMGS2VybmVsMRAwDgYDVQQKEwdNb25nb0RCMRYw FAYDVQQHEw1OZXcgWW9yayBDaXR5MREwDwYDVQQIEwhOZXcgWW9yazELMAkGA1UE BhMCVVMwHhcNMTQwNzE3MTYwMDAwWhcNMjAwNzE3MTYwMDAwWjBsMQ8wDQYDVQQD EwZzZXJ2ZXIxDzANBgNVBAsTBktlcm5lbDEQMA4GA1UEChMHTW9uZ29EQjEWMBQG A1UEBxMNTmV3IFlvcmsgQ2l0eTERMA8GA1UECBMITmV3IFlvcmsxCzAJBgNVBAYT AlVTMIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAp76KJeDczBqjSPJj 5f8DHdtrWpQDK9AWNDlslWpi6+pL8hMqwbX0D7hC2r3kAgccMyFoNIudPqIXfXVd 1LOh6vyY+jveRvqjKW/UZVzZeiL4Gy4bhke6R8JRC3O5aMKIAbaiQUAI1Nd8LxIt LGvH+ia/DFza1whgB8ym/uzVQB6igOifJ1qHWJbTtIhDKaW8gvjOhv5R3jzjfLEb R9r5Q0ZyE0lrO27kTkqgBnHKPmu54GSzU/r0HM3B+Sc/6UN+xNhNbuR+LZ+EvJHm r4de8jhW8wivmjTIvte33jlLibQ5nYIHrlpDLEwlzvDGaIio+OfWcgs2WuPk98MU tht0IQIDAQABoyMwITAfBgNVHREEGDAWgglsb2NhbGhvc3SCCTEyNy4wLjAuMTAN BgkqhkiG9w0BAQUFAAOCAQEANoYxvVFsIol09BQA0fwryAye/Z4dYItvKhmwB9VS t99DsmJcyx0P5meB3Ed8SnwkD0NGCm5TkUY/YLacPP9uJ4SkbPkNZ1fRISyShCCn SGgQUJWHbCbcIEj+vssFb91c5RFJbvnenDkQokRvD2VJWspwioeLzuwtARUoMH3Y qg0k0Mn7Bx1bW1Y6xQJHeVlnZtzxfeueoFO55ZRkZ0ceAD/q7q1ohTXi0vMydYgu 1CB6VkDuibGlv56NdjbttPJm2iQoPaez8tZGpBo76N/Z1ydan0ow2pVjDXVOR84Y 2HSZgbHOGBiycNw2W3vfw7uK0OmiPRTFpJCmewDjYwZ/6w== -----END CERTIFICATE-----
オーディエンス(任意)
[Save] をクリックします。
ダッシュボードを選択します。
Dashboards ページから、埋め込みを作成するダッシュボードを選択します。ダッシュボードに移動する手順については、「ダッシュボード」を参照してください。
( 任意 )ダッシュボードのフィルタ可能なフィールドを指定します。
ダッシュボード ビューアがデータをフィルタリングできるフィールドを指定します。 デフォルトでは、フィールドは指定されていません。つまり、少なくとも 1 つのフィールドを明示的に許可するまで、ダッシュボードをフィルタリングできません。
または、 Allow all fields in the data source used in this dashboardを選択して、ダッシュボード内のすべてのフィールドを指定することもできます。
フィルタ可能なフィールドの詳細については、「 フィルタ可能なフィールドの指定 」を参照してください。
ダッシュボードを選択します。
Dashboards ページから、埋め込みを作成するダッシュボードを選択します。ダッシュボードに移動する手順については、「ダッシュボード」を参照してください。
認証プロバイダを追加します。
すでに認証プロバイダを設定している場合は、この手順をスキップします。 認証プロバイダをまだ設定していない場合は、ここで設定できます。
詳細については、「埋め込み認証プロバイダの構成 」を参照してください。
[Add] をクリックします。
認証統合の名前を指定します。
プロバイダーを選択し、プロバイダー設定を指定します。
[Save] をクリックします。
[Back to Embed Dashboard] をクリックします。
( 任意 )ユーザーごとに挿入するフィルター関数を指定します。
ダッシュボードを表示する各ユーザーに対して MongoDB フィルター ドキュメントを挿入する関数を指定できます。 これは、ユーザー固有のダッシュボードをレンダリングするのに役立ちます。
例
次のフィルター関数は、ドキュメントのownerIdフィールドが埋め込み認証プロバイダのトークンのsubフィールドの値と一致するデータのみをレンダリングします。
function getFilter(context) { return { ownerId: context.token.sub }; }
Tip
ユーザーごとにフィルターを挿入する方法の詳細については、「ユーザー固有のフィルターを挿入 」を参照してください。
( 任意 )ダッシュボードのフィルタ可能なフィールドを指定します。
ダッシュボード ビューアがデータをフィルタリングできるフィールドを指定します。 デフォルトでは、フィールドは指定されていません。つまり、少なくとも 1 つのフィールドを明示的に許可するまで、ダッシュボードをフィルタリングできません。
または、 Allow all fields in the data source used in this dashboardを選択して、ダッシュボード内のすべてのフィールドを指定することもできます。
フィルタ可能なフィールドの詳細については、「 フィルタ可能なフィールドの指定 」を参照してください。
Web アプリの作成
チャートを表示する新しいアプリを作成するには、残りの手順に進みます。
注意
MongoDB は、埋め込み SDK を使用して非認証の埋め込みチャートを表示する方法を示す事前構築済みの例アプリをGithubリポジトリに提供しています。
チャートを表示する新しいアプリを作成するには、残りの手順に進みます。
注意
MongoDB は、埋め込み SDK を使用して認証プロバイダチャートを認証する方法を示す事前構築済みの例をGithubリポジトリに提供しています。
アプリへの埋め込みコードの追加
アプリに埋め込み SDK をインストールする方法については、「埋め込み SDK のインストール 」を参照してください。
次のコードをウェブアプリに追加して、チャートをレンダリングする場所を実行します。
注意
既存の Charts base URL とチャート ID を、表示するチャートの値に置き換えます。 Charts ベース URL とチャート ID は、埋め込みオプション モーダル ウィンドウに表示されます。
import ChartsEmbedSDK from "@mongodb-js/charts-embed-dom"; const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts.mongodb.com/charts-embedding-examples-wgffp", // ~REPLACE~ with the Base URL from your Embed Chart dialog. }); const chart = sdk.createChart({ chartId: "735cfa75-15b8-483a-bc2e-7c6659511c7c", // ~REPLACE~ with the Chart ID from your Embed Chart dialog. height: "700px", // Additional options go here }); chart.render(document.getElementById("chart"));
次のコードをウェブアプリに追加して、チャートをレンダリングする場所を実行します。次の例では、Google トークンで認証しています。
import ChartsEmbedSDK from "@mongodb-js/charts-embed-dom"; const id_token = googleUser.getAuthResponse().id_token; const ChartsEmbedSDK = window.ChartsEmbedSDK; const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts.mongodb.com/charts-embedding-examples-wgffp", // Optional: replace with your Charts URL getUserToken: () => id_token, }); const chart = sdk.createChart({ chartId: "8d4dff93-e7ca-4ccd-a622-e20e8a100197", // Optional: replace with your Chart ID }); document.body.classList.toggle("logged-in", true); chart.render(document.getElementById("chart"));
次のコードをウェブアプリに追加して、ダッシュボードをレンダリングする場所を実行します。
注意
既存のDashboards Base URLと ダッシュボード ID を、表示するダッシュボードの値に置き換えます。 Dashboards Base URLと ダッシュボード ID は埋め込みオプション モーダル ウィンドウに表示されます。
import ChartsEmbedSDK from "@mongodb-js/charts-embed-dom"; const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts.mongodb.com/charts-embedding-examples-wgffp", // ~REPLACE~ with the Base URL from your Embed Dashboard dialog. }); const dashboard = sdk.createDashboard({ dashboardId: "735cfa75-15b8-483a-bc2e-7c6659511c7c", // ~REPLACE~ with the Dashboard ID from your Embed Dashboard dialog. height: "700px", widthMode: "scale", heightMode: "fixed" // Additional options go here }); dashboard.render(document.getElementById("dashboard"));
次のコードをウェブアプリに追加して、ダッシュボードをレンダリングする場所で実行します。次の例では、Google トークンで認証しています。
import ChartsEmbedSDK from "@mongodb-js/charts-embed-dom"; const id_token = googleUser.getAuthResponse().id_token; const ChartsEmbedSDK = window.ChartsEmbedSDK; const sdk = new ChartsEmbedSDK({ baseUrl: "https://charts.mongodb.com/charts-embedding-examples-wgffp", // Optional: ~REPLACE~ with your Base URL getUserToken: () => id_token, }); // Read https://dochub.mongodb.org/core/charts-dashboards-embedded-dashboard-options for more options const dashboard = sdk.createDashboard({ // Optional: ~REPLACE~ with your Dashboard ID dashboardId: "620c9847-fc5c-4199-865d-27b2ae20db07", theme: "dark", widthMode: "scale", }); document.body.classList.toggle("logged-in", true); dashboard.render(document.getElementById("dashboard"));