完了までの時間: 5 分
各店舗でどの商品が最も頻繁に販売されているかを視覚化することで、各店舗が グループ化された列チャートでは、各店舗のロケーションのチャート内グループが作成され、各商品の相対売上を反映する各グループ内の列が表示されます。
チャートを作成する
ダッシュボードを選択します。
Dashboardsページから、新しいグラフを追加するダッシュボードを選択します。 ダッシュボードを設定する手順については、「ダッシュボード」を参照してください。
必要なフィールドを適切なエンコーディング チャンネルに追加します。
storeLocationフィールドをX Axisエンコーディング チャンネルにドラッグします。 X Axisエンコーディング チャンネルは、列グループの作成時に使用するフィールドを決定します。例
X 軸のエンコード チャンネル
このエンコード チャンネルに
storeLocationを使用すると、店舗ごとのアイテムのグループを視覚化できます。Fieldsセクションで、
itemsフィールドをクリックしてitemsオブジェクトを展開し、そのプロパティを表示します。items.nameフィールドをY Axisエンコーディング チャンネルにドラッグします。 Y Axisエンコーディング チャンネルによって、チャートの集計に使用するフィールドが決定されます。例
Y 軸エンコードチャンネル
このエンコーディング チャンネルに
items.nameを使用すると、各場所で販売されている商品を集計してカウントできます。Array Reductions のドロップダウンで、[Unwind array] を選択します。
Aggregate のドロップダウンで、[count] を選択します。
例
数
countオプションは、
items配列の展開後に各アイテム名の出現をカウントし、店舗順にグループ化されたチャートに表示します。$count集計コマンドの詳細については、カウント集計 ドキュメントを参照してください。items.nameフィールドをSeriesエンコーディング チャンネルにドラッグします。例
シリーズ エンコード チャンネル
Seriesエンコーディング チャンネルは、チャートの各グループを分割する方法を決定します。 シリーズの各メンバーはグループ内の列になります。これにより、各アイテム名は店舗ロケーション グループ内の列になります。
Series Array Reductions のドロップダウンで、[Unwind array] を選択します。
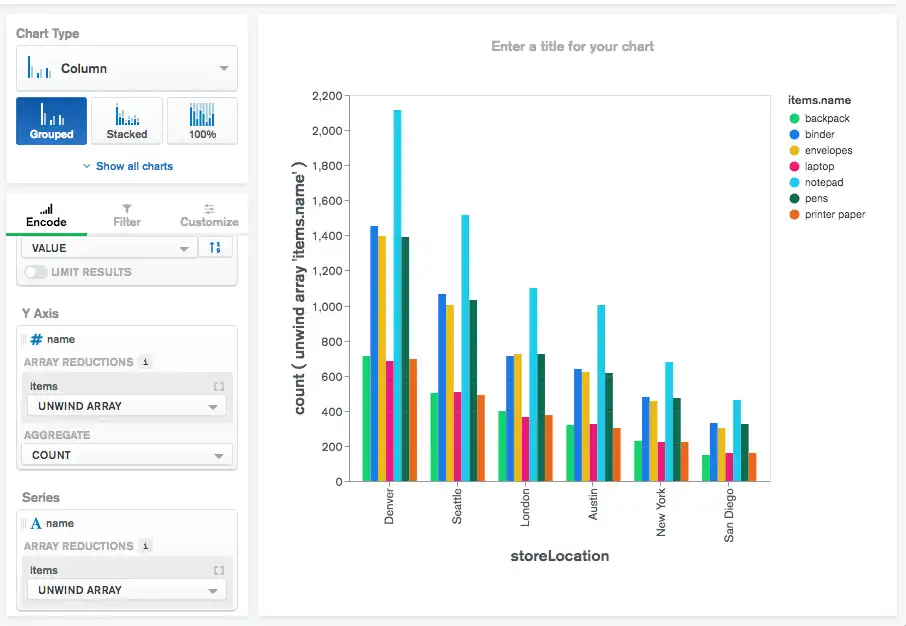
これで、チャートは次のようになります。

食材の売上は、店舗の場所によってかなり均等に分散されているように見えます。 このチャートに基づいて、 notepadsがすべての店舗で販売されている最も一般的な商品であることがわかります。これは、各店舗の在庫を共有する際に役立つ情報です。
次のステップ
いくつかのチャートが用意できたので、 ダッシュボードは少しいっぱいになりました。 チュートリアルの次のセクションでは、チャートの範囲とサイズを変更してダッシュボードをダイジェスト化しやすくする方法を確認します。
